简言
nuxt3的中文网站
上次简单介绍了nuxt3创建项目的方法和目录文件大概用处。
这次详细说下.nuxt、.output、assets、public、utils五个文件夹的用处。
正文
.nuxt
Nuxt在开发中使用.nuxt/目录来生成你的Vue应用程序。
为了避免将开发构建的输出推送到你的代码仓库中,你应该将这个目录添加到你的.gitignore文件中。
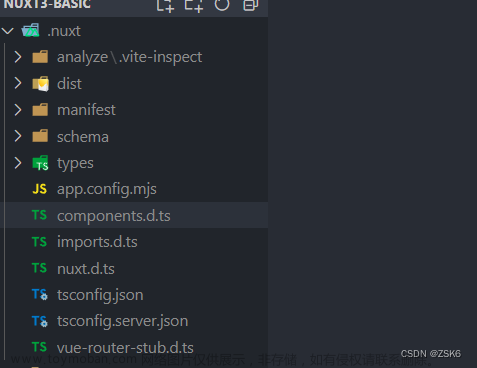
这个文件夹是使用nuxt命令生成的,所以在打包和开发时的内容不同。
打包后:
开发时:
.output
当构建你的应用程序用于生产时,Nuxt 会创建 .output/ 目录。
为了避免将构建输出推送到你的代码仓库中,应该将这个目录添加到你的 .gitignore 文件中。
使用这个目录来部署你的 Nuxt 应用程序到生产环境。 我一般都是在里面全选压缩成一个文件夹打包,这样可以不用带.output这一层。
assets
assets目录用于添加所有将由构建工具处理的网站资产。
该目录通常包含以下类型的文件:
- 样式表(CSS、SASS等)
- 字体
- 不会从"public/"目录中提供的图片。
在里面的资源可以被构建工具处理(vite、webpack),资源名称可能会改变。
public
这个是静态资源文件夹。用来放静态资源,就是放服务器上的资源,目录位于服务器根目录下,包含一些公共文件,这些文件需要保持原来的文件名(例如 robots.txt)_或者_不太可能改变(例如 favicon.ico)。
不会被构建工具处理,而是直接打包到.output文件夹里。
在 Nuxt 2 中,这被称为 static/ 目录。
utils
使用utils/目录在整个应用程序中自动导入你的工具函数。
工具函数文件夹,默认自动导入子文件里的导出的函数。
可以在现在你可以在.js、.ts和.vue文件(除server文件夹外)中使用自动导入的工具函数了。
例如:
utils/index.ts
export const { format: formatNumber } = Intl.NumberFormat('en-GB', {
notation: 'compact',
maximumFractionDigits: 1
})
app.vue文章来源:https://www.toymoban.com/news/detail-799723.html
<template>
<p>{{ formatNumber(1234) }}</p>
</template>
结语
如果你是用vscode进行开发nuxt3项目的,可以安装以下插件,获取nuxt3类型支持和vue3支持:文章来源地址https://www.toymoban.com/news/detail-799723.html
- Nuxtr ----- Nuxt3插件
- TypeScript Vue Plugin (Volar) ---- vue3 typescript 插件
- Vue Language Features (Volar) ---- vue3 语法提示
到了这里,关于【Nuxt3】nuxt3目录文件详情描述:.nuxt、.output、assets、public、utils(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









