webElement常用属性与方法
定位到元素后,除了对元素进行操作,还可以获取元素的一些属性信息。常见的属性信息:
1、获取元素的尺寸:ele.size
2、获取元素的坐标:ele.location
3、获取元素的文本内容:ele.text text是存在在一对a标签、p标签或div标签中的文本内容,如果是标签中的value值,是不能通过这种方式来获取到的。
4、获取元素的属性值:ele.get_attribute(属性名) 通过传入不同的属性名来获取对应的属性值
5、获取页面的url:driver.current_url 对url获取再进行判断,是一种常用的检查方式
6、获取页面的title:driver.title 对title获取再进行判断,也还是一种常用的检查方式文章来源地址https://www.toymoban.com/news/detail-800028.html
from selenium import webdriver
# webElement常用属性与方法
# 打开chrome浏览器
driver = webdriver.Chrome()
# 设置浏览器窗口最大化
driver.maximize_window()
# 打开百度首页
driver.get('https://www.baidu.com')
'''获取百度搜索框的尺寸和坐标'''
# 定位到百度搜索框
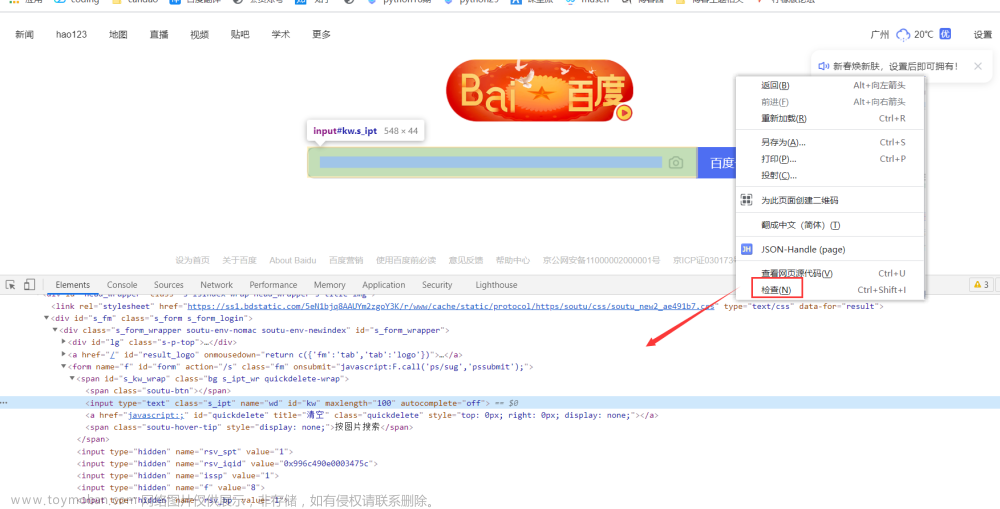
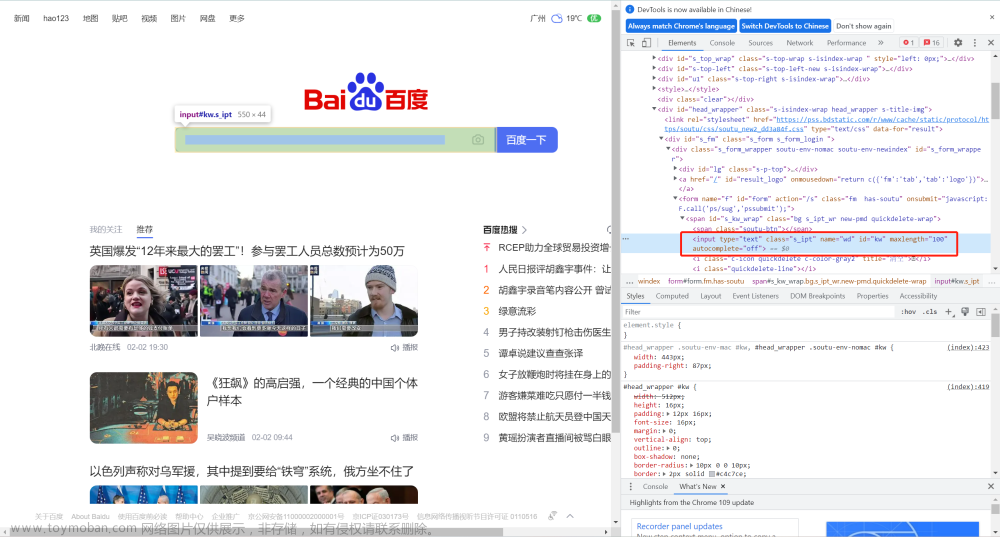
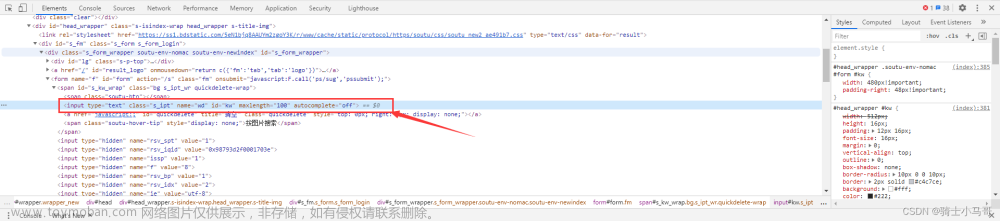
ele_search = driver.find_element_by_id('kw')
# 获取搜索框尺寸
r_size = ele_search.size
print('搜索框的尺寸:', r_size)
# 获取百度搜索框的坐标
r_location = ele_search.location
print('搜索框的坐标:', r_location)
'''获取百度首页底部的备案信息'''
# 定位到底部元素
ele_bottom = driver.find_element_by_id('bottom_layer')
# 获取元素文本
bottom_text = ele_bottom.text
print('备案信息:', bottom_text)
'''定位到百度搜索按钮,并获取这个标签的其它属性'''
# 定位到百度一下按钮
ele_search_button = driver.find_element_by_id('su')
# 获取搜索按钮元素的属性值
ele_search_button_value = ele_search_button.get_attribute('value')
print('搜索按钮元素的value属性值:', ele_search_button_value)
'''打开百度的网址,获取当前页面url和title,来判断百度首页是否打开成功'''
# 获取当前页面的url
url = driver.current_url
print('当前页面的url:', url)
# 获取当前页面的title
title = driver.title
print('当前页面的title:', title)
if url == 'https://www.baidu.com/' and title == '百度一下,你就知道':
print('打开百度首页成功')
else:
print('打开百度首页失败')
# 关闭浏览器
driver.quit()
文章来源:https://www.toymoban.com/news/detail-800028.html
到了这里,关于selenium之元素常用属性的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!