前言
今天要给大家推荐一个开箱即用的企业级前后端分离【.NET Core6.0 Api + Vue 2.x + RBAC】权限框架(提高生产效率,快速开发就选它):Blog.Core。
推荐原因
-
Blog.Core通过详细的文章和视频讲解,将知识点各个击破,入门ASP.Net Core不再难。
-
项目功能完善,并且采用流行的前后端分离架构,代码完整开箱即用,能够帮助到那些想要学习.NET Core和Vue编写项目的同学。
-
项目采用比较流行的技术如Redis、RabbitMQ、SignalR、Ocelot 、Consul等帮助同学们拓展知识面。
-
支持 Docker 容器化开发,可以搭配 k8s 更好的实现微服务。
-
支持自由切换多种数据库,Sqlite/SqlServer/MySql/PostgreSQL/Oracle。
框架模块:
-
采用仓储+服务+接口的形式封装框架;
-
异步 async/await 开发;
-
接入国产数据库ORM组件 —— SqlSugar,封装数据库操作;
-
支持自由切换多种数据库,MySql/SqlServer/Sqlite/Oracle/Postgresql/达梦/人大金仓;
-
实现项目启动,自动生成种子数据;
-
五种日志记录,审计/异常/请求响应/服务操作/Sql记录等;
-
支持项目事务处理(若要分布式,用cap即可);
-
设计4种 AOP 切面编程,功能涵盖:日志、缓存、审计、事务;
-
支持 T4 代码模板,自动生成每层代码;
-
或使用 DbFirst 一键创建自己项目的四层文件(支持多库);
-
封装Blog.Core.Webapi.Template项目模板,一键重建自己的项目;
-
搭配多个前端案例供参考和借鉴:Blog.Vue、Blog.Admin、Nuxt.tbug、Blog.Mvp.Blazor;
-
统一集成 IdentityServer4 认证;
组件模块:
-
提供 Redis 做缓存处理;
-
使用 Swagger 做api文档;
-
使用 MiniProfiler 做接口性能分析;
-
使用 Automapper 处理对象映射;
-
使用 AutoFac 做依赖注入容器,并提供批量服务注入;
-
支持 CORS 跨域;
-
封装 JWT 自定义策略授权;
-
使用 Log4Net 日志框架,集成原生 ILogger 接口做日志记录;
-
使用 SignalR 双工通讯;
-
添加 IpRateLimiting 做 API 限流处理;
-
使用 Quartz.net 做任务调度(目前单机多任务,集群调度暂不支持);
-
支持 数据库读写分离和多库操作;
-
新增 Redis 消息队列;
-
新增 RabbitMQ 消息队列;
-
新增 EventBus 事件总线;
-
新增 实现聚合支付;
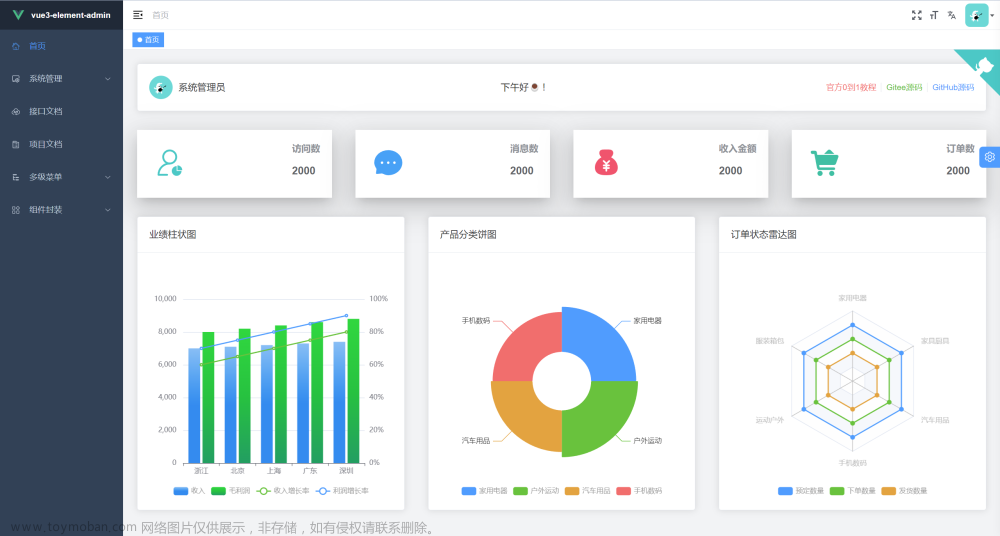
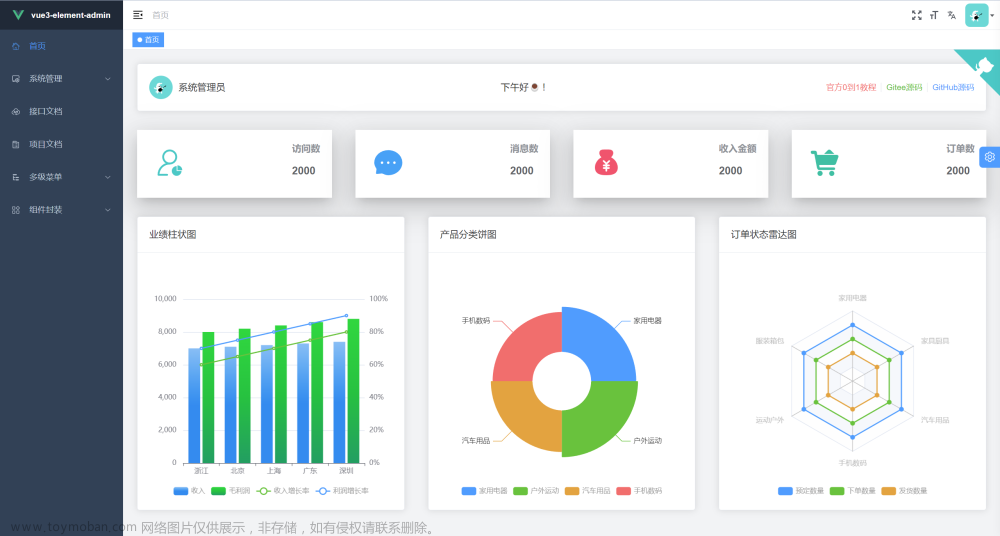
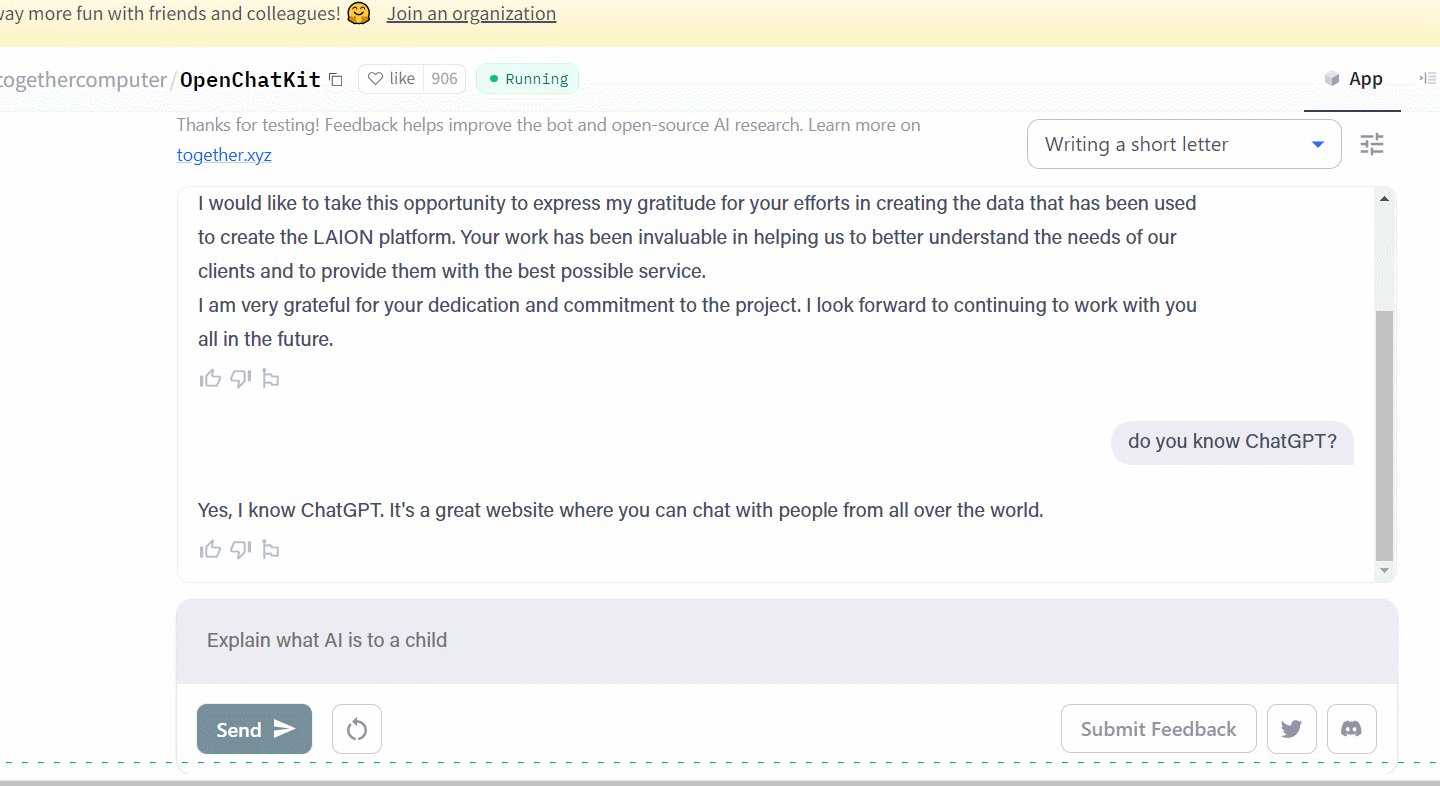
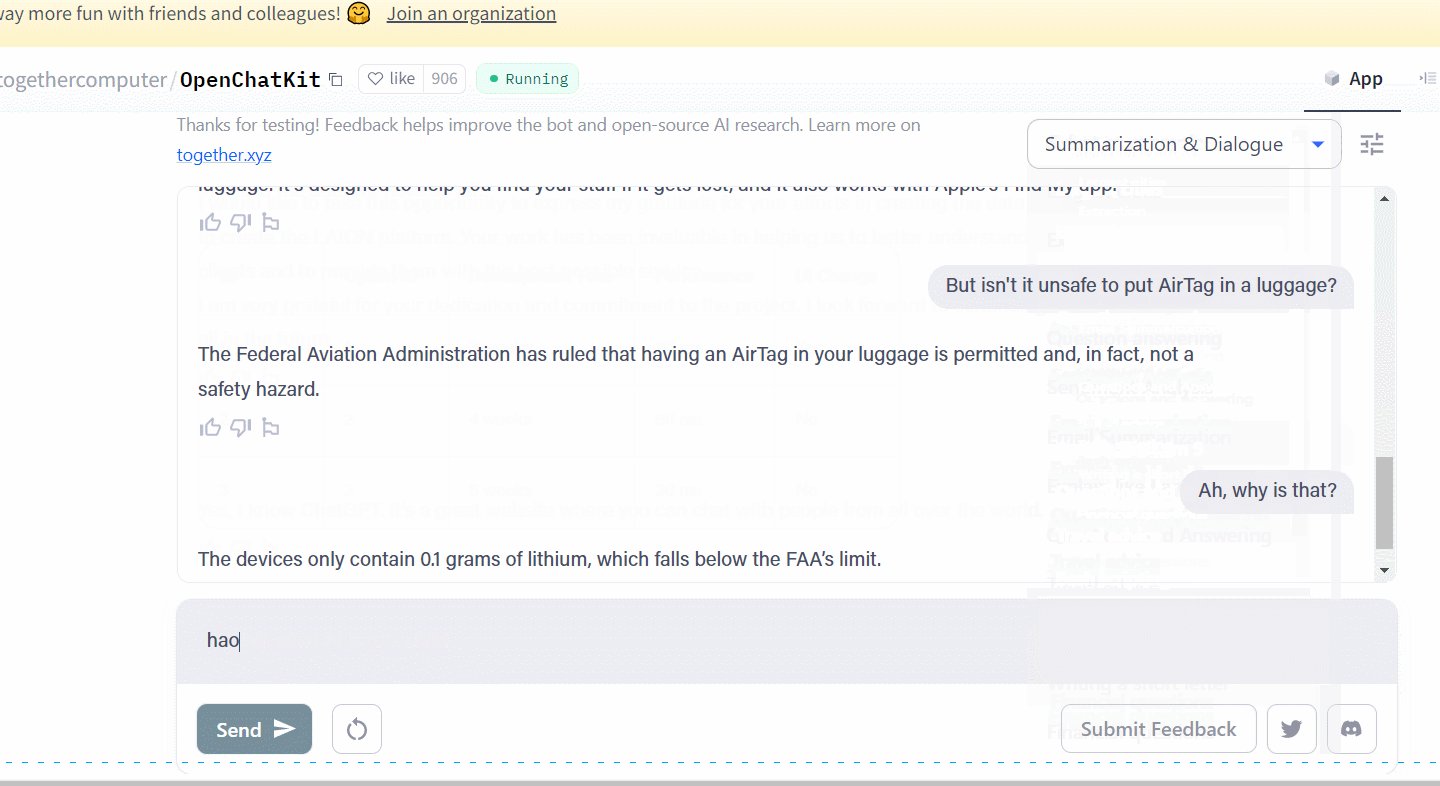
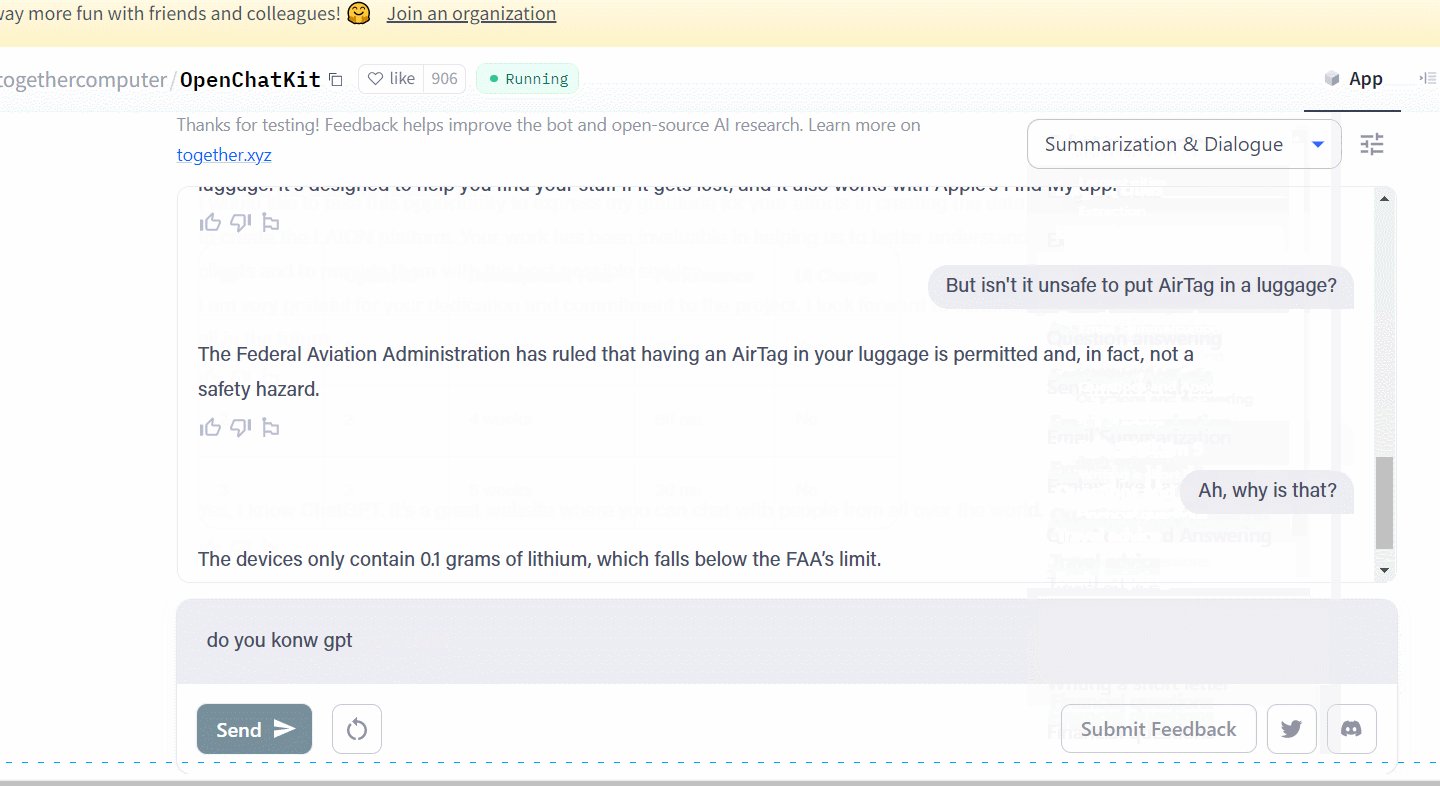
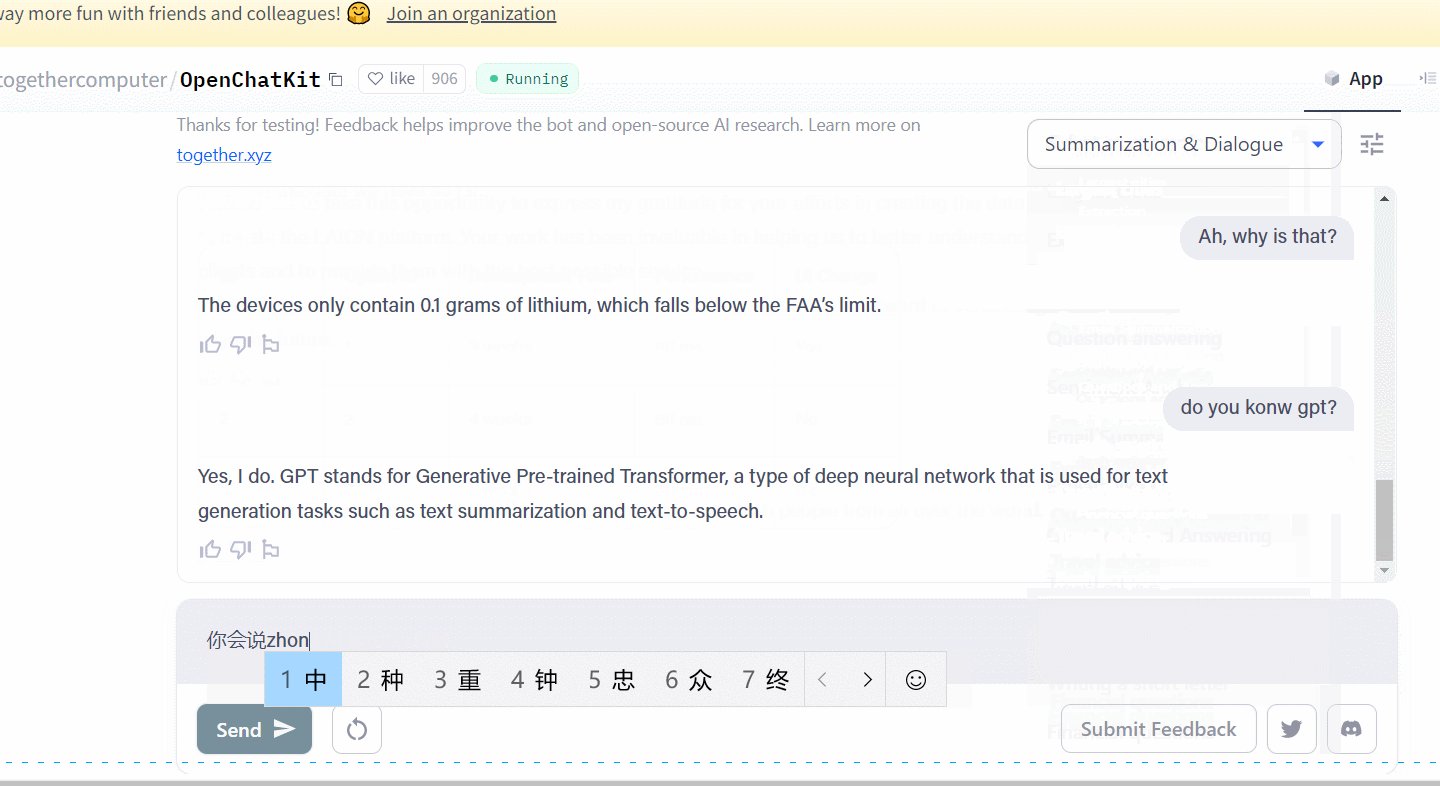
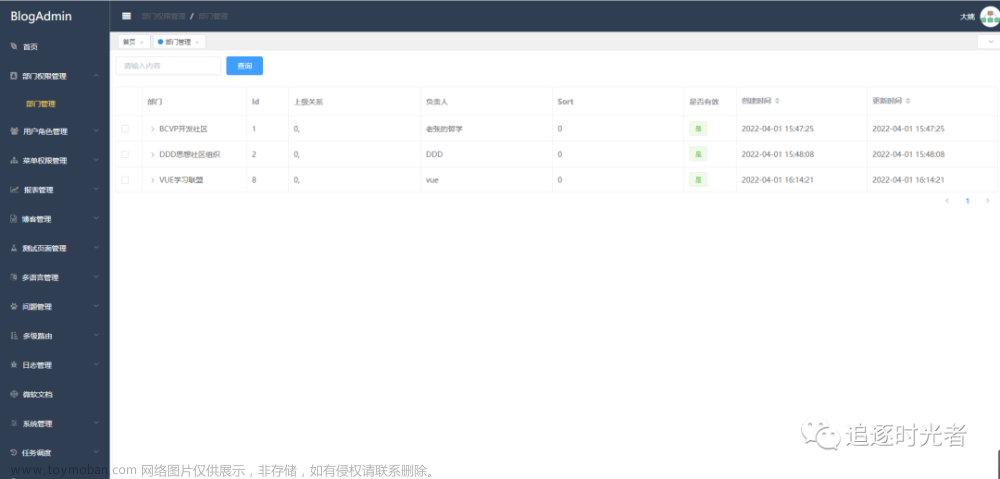
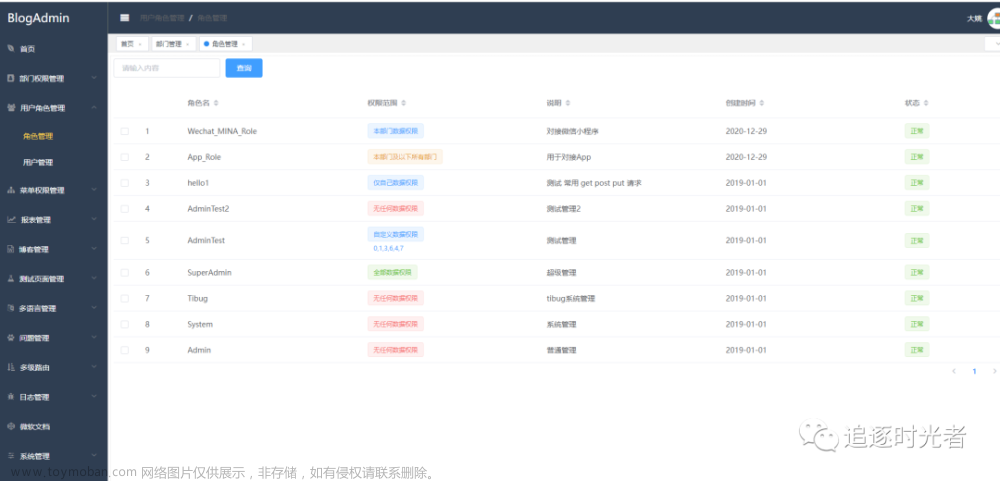
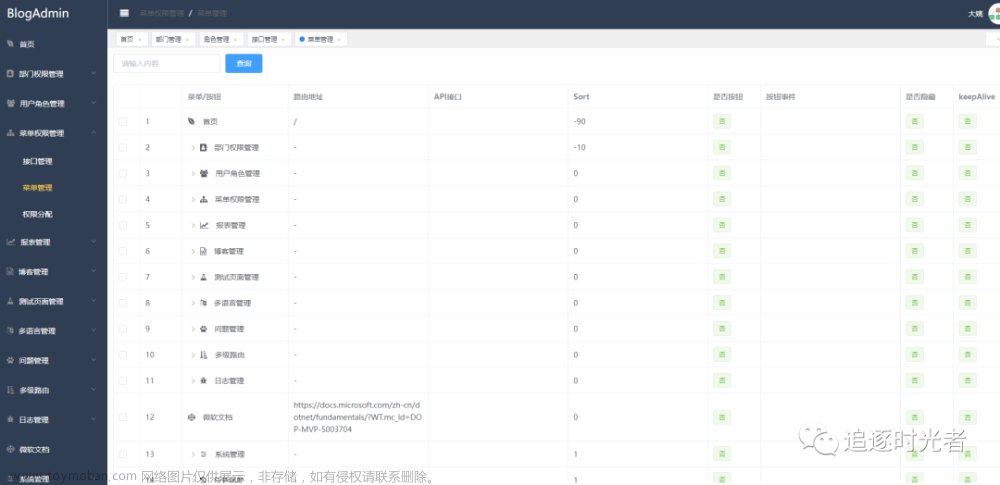
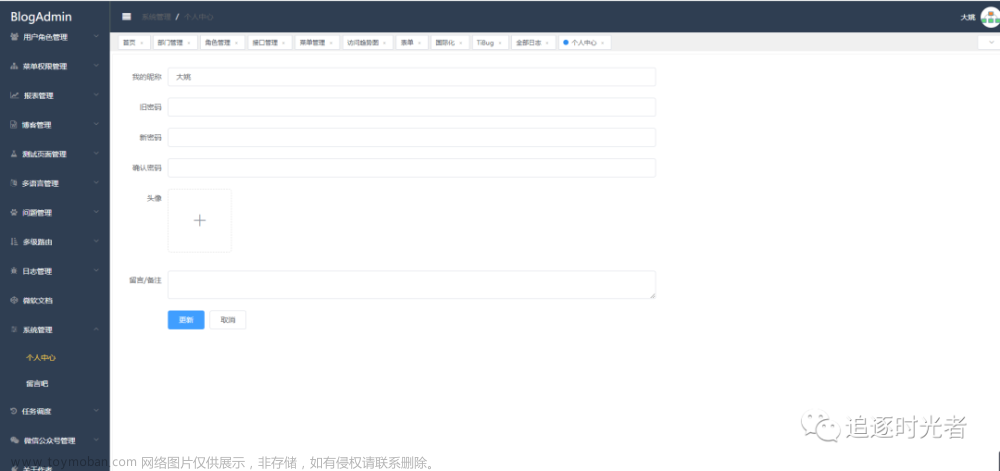
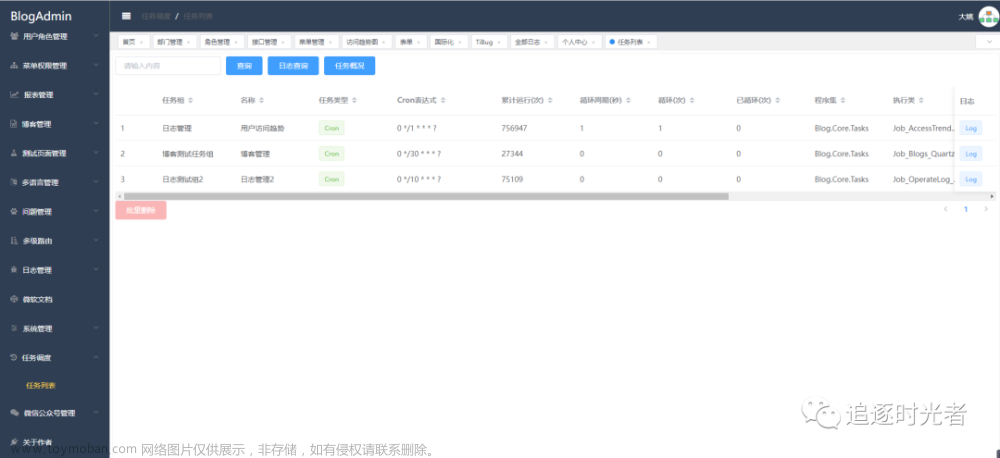
项目部分截图




 文章来源:https://www.toymoban.com/news/detail-800070.html
文章来源:https://www.toymoban.com/news/detail-800070.html
项目地址
GitHub源码地址:https://github.com/anjoy8/Blog.Core文章来源地址https://www.toymoban.com/news/detail-800070.html
到了这里,关于开箱即用的企业级前后端分离【.NET Core6.0 Api + Vue 2.x + RBAC】权限框架-Blog.Core的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!