docker使用nginx部署vue刷新页面404
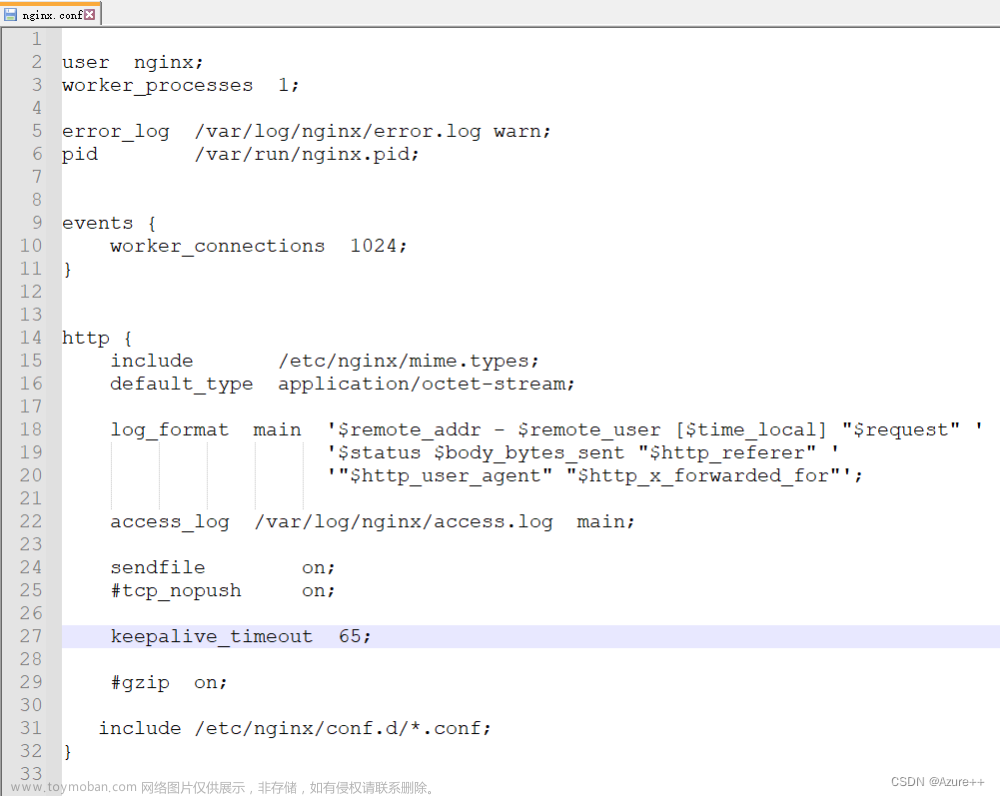
从docker内部复制出来的配置文件是这样的,但是刷新页面之后就显示404,关键是我两个前端项目都是用的这一个配置文件,但是只有一个项目出现刷新浏览器显示404的问题,这给我搞懵了!!!
在网上查找问题原因和解决办法,但是大多数都说是资源找不到,让修改配置文件
刷新页面时访问的资源在服务端找不到,因为vue-router设置的路径不是真实存在的路径。如上的404现象,是因为在nginx配置的根目录下面压根没有loading这个真实资源存在,这些访问资源都是在js里渲染的。
下面是配置文件的代码,改完之后果然就好了,两个前端刷新之后都没事了,
worker_processes auto;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
client_max_body_size 20m;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html; #配置Vue项目根路径
index index.html index.html; #配置首页
try_files $uri $uri/ /index.html; #防止刷新报404
}
#error_page 404 /404.html;
#location = /40x.html {
#}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
还有就是在windows上刷新也显示404的问题,还是那个前端项目出的问题,然后有同事给了一段代码,让贴到配置文件里,然后就又好了!文章来源:https://www.toymoban.com/news/detail-800116.html
location / {
root html;
index index.html;
try_files $uri $uri/ /index.html;
autoindex on; #开启nginx目录浏览功能
autoindex_exact_size off; #文件大小从KB开始显示
charset utf-8; #显示中文
add_header 'Access-Control-Allow-Origin' '*'; #允许来自所有的访问地址
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, PUT, POST, DELETE, OPTIONS'; #支持请求方式
add_header 'Access-Control-Allow-Headers' 'Content-Type,*';
add_header 'Access-Control-Allow-Headers' 'x_hztz_token,*';
}
这里只记录一下,感兴趣的自己查查!文章来源地址https://www.toymoban.com/news/detail-800116.html
到了这里,关于docker使用nginx部署vue刷新页面404的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!