前言
- 在写博客的时候,常常需要为博客配图,于是一个好用稳定的图床的重要性不言而喻。本文主要介绍如何使用GitHub + PicGo的方式快速搭建一个个人使用的图床。该方式方便快捷,还免费hh,唯一的不足是图片存放在GitHub公有仓库中,但是应该不会有人在图床里上传私密的图片吧,不会吧。所以这种方法已经满足大部分人的需求了,以下是配置步骤。
创建仓库
-
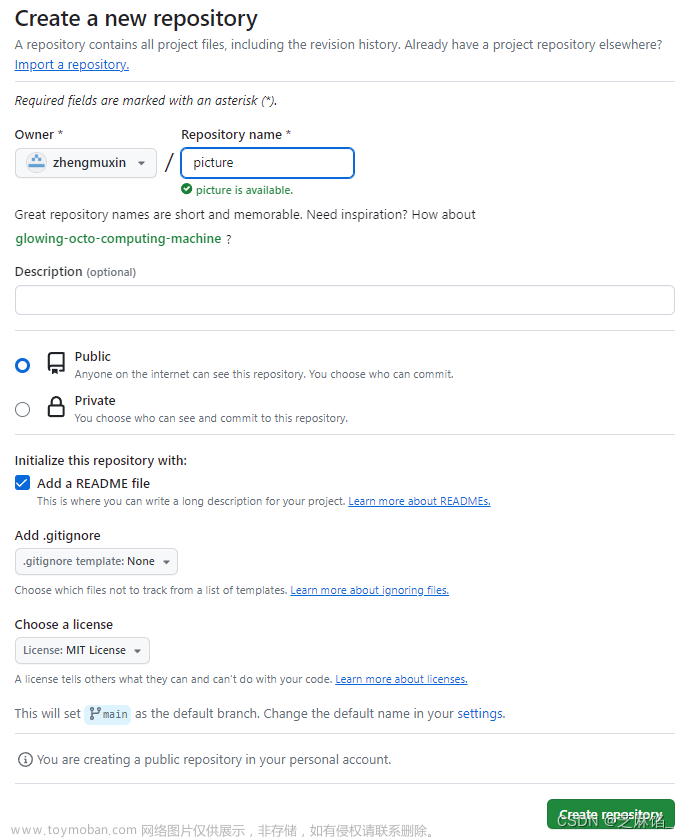
在GitHub里创建一个公有仓库,用来存放我们上传的图片。注意,这里的仓库要设置为public,不然怎么进行外部访问呢。(什么?你还没有GitHub账号,赶紧注册一个吧喂)

-
接下来我们要获取token给到PicGo。
-
点击setting,进入设置页:

-
往下划,找到< >Developer settings,点击进入页面:

-
点击 Personal access tokens,再点 Generate new token 新建 token。

-
填写下方的notes信息,设置token过期时间,不太建议设置为永久哦,因为不安全。底下复选框的内容repos要全选上,其他的看情况选,我是全选了。

-
配置完毕后,点击下方的generate token 即可创建完成。记得复制下面的token信息,我们下面需要用到。

-
配置PicGo
-
第一步当然是下载PicGo,快捷下载地址:PicGo:一个用于快速上传图片并获取图片 URL 链接的工具
-
下载后,点击安装。

-
打开PicGo,在图床设置里,选择GitHub设置。
 文章来源:https://www.toymoban.com/news/detail-800132.html
文章来源:https://www.toymoban.com/news/detail-800132.html设定仓库名:填入刚刚创建用来存放图片的仓库名。
设定分支名:就是刚刚仓库的分支名了。
设定token:还记得刚刚忙活后得到的那个token吧。
设定自定义域名:这里使用CDN对图片的访问速度进行加速,这里使用jsDelivr来构建我们的cdn。具体只需要写入https://cdn.jsdelivr.net/gh/ + 仓库名 即可。文章来源地址https://www.toymoban.com/news/detail-800132.html
如何使用
- 将图片文件拖到上传区即可上传,也可以复制图片url上传,上传后即可在Github仓库和PicGo相册中看到上传后的图片文件。我们可以在相册中复制外链,粘贴到我们的文章内容里了,到此我们的图床就搭建完成了。

到了这里,关于使用Github + PicGo搭建个人图床,并使用CDN加速的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!













