Ajax(Asynchronous JavaScript and XML)是一种无需重新加载整个页面就可以与服务器交换数据并更新部分网页的技术。它使用异步请求来发送和接收数据,使得网页能够更快速地响应用户的交互。
创建一个简单的 Ajax 请求需要以下步骤:
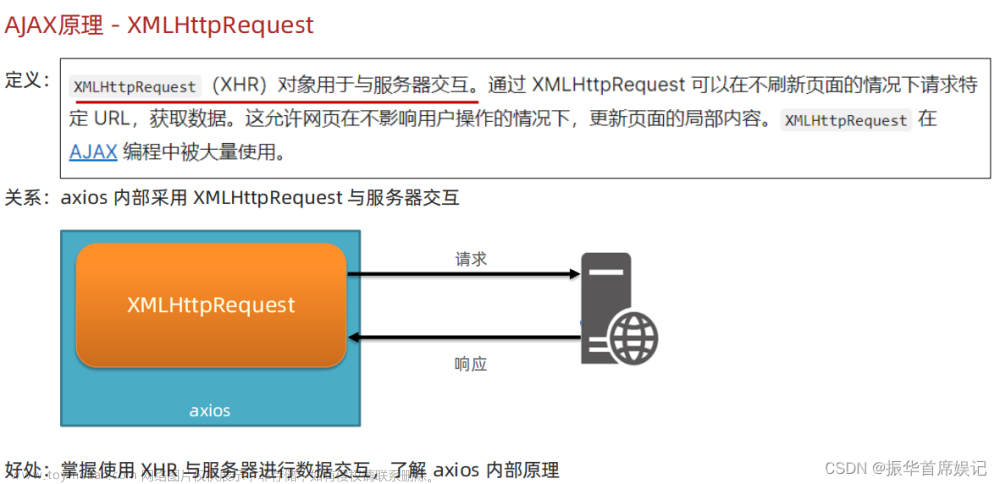
- 创建 XMLHttpRequest 对象:首先,需要创建一个 XMLHttpRequest 对象,该对象用于向服务器发送异步请求。
javascriptvar xhr = new XMLHttpRequest();- 配置请求:接下来,需要配置请求的细节,包括请求的方法、URL 和响应类型。
javascriptxhr.open('GET', '/api/data', true);在上面的代码中,我们使用 GET 方法向 '/api/data' URL 发送请求,并将异步设置为 true。
- 设置响应处理程序:当服务器响应请求时,需要有一个函数来处理响应数据。可以通过在 XMLHttpRequest 对象上添加事件监听器来设置响应处理程序。
javascriptxhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
// 处理响应数据
console.log(xhr.responseText);
}
};在上面的代码中,我们添加了一个事件监听器,当请求的状态变为 4(请求完成)且状态码为 200(成功)时,将调用一个函数来处理响应数据。文章来源:https://www.toymoban.com/news/detail-800189.html
- 发送请求:最后,调用 XMLHttpRequest 对象的 send() 方法来发送请求。
javascriptxhr.send();完整的代码示例如下:文章来源地址https://www.toymoban.com/news/detail-800189.html
javascriptvar xhr = new XMLHttpRequest();
xhr.open('GET', '/api/data', true);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
// 处理响应数据
console.log(xhr.responseText);
}
};
xhr.send();到了这里,关于Ajax 是什么? 如何创建一个 Ajax?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!