vue3项目部署到服务器,刚打开没事,一刷新页面就404
vue3项目,在本地调试时各方面都没毛病,刷新也没毛病,
但是,
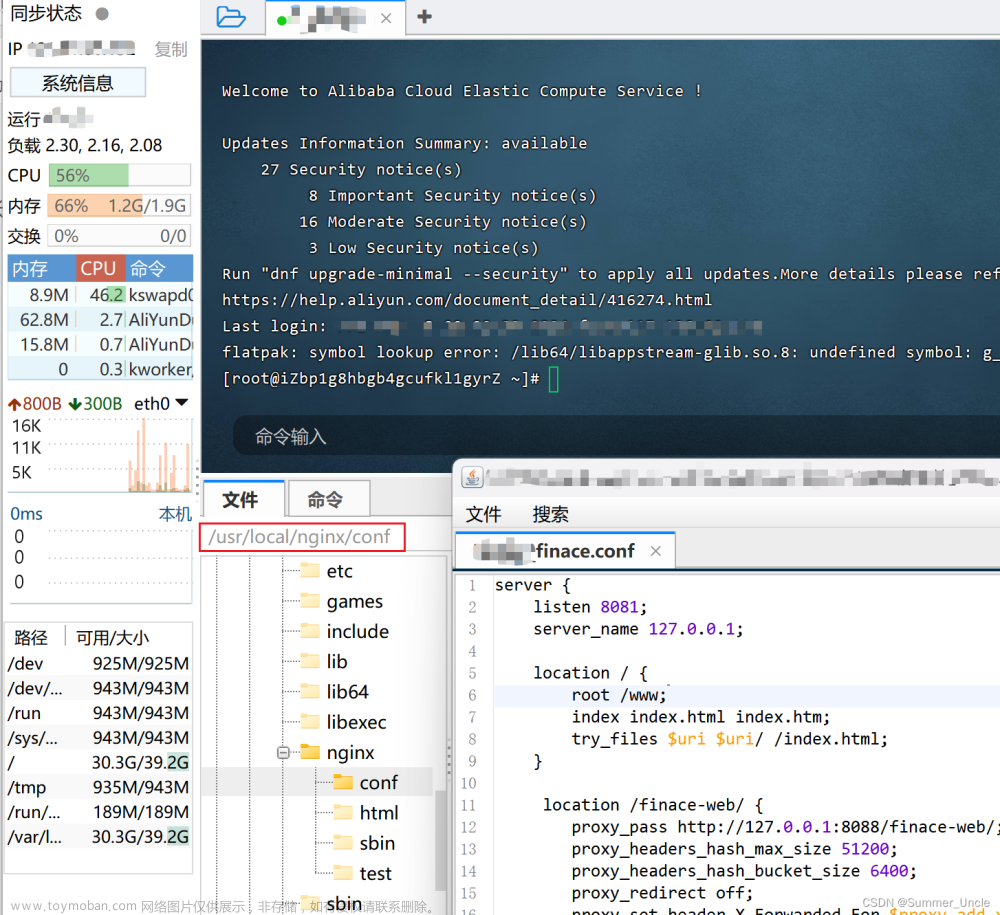
扔到服务器上,第一次打开是正常的,再刷新下就404了,

不知道什么原因。百度了下才发现问题所在
问题所在: vue-router历史模式的问题: vue3中历史模式,默认改为了HTML5模式:createWebHistory()文章来源:https://www.toymoban.com/news/detail-800199.html
解决办法: createWebHistory 换成 createWebHashHistory,将历史模式,由当前的HTML5模式,改为,Hash模式文章来源地址https://www.toymoban.com/news/detail-800199.html
import { createRouter, createWebHistory, createWebHashHistory } from 'vue-router'
export default createRouter({
// history: createWebHistory(),
history: createWebHashHistory(),
routes: [
{
path: '/login',
name: 'login',
meta: { title: '登录', icon: 'HomeOutlined' },
component: () => import('@/views/user/Login.vue'),
},
{
path: '/register',
name: 'register',
meta: { title: '注册', icon: 'HomeOutlined' },
component: () => import('@/views/user/Register.vue'),
},
{
path: '/forgotpwd',
name: 'forgotpwd',
meta: { title: '重置密码', icon: 'HomeOutlined' },
component: () => import('@/views/user/ForgotPwd.vue'),
}
],
})
到了这里,关于vue3项目部署到服务器,刚打开没事,一刷新页面就404的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!