插画赏析:
1. 插画是设计的原创性和艺术性的基础
无论是印刷品、品牌设计还是UI界面,更加风格化的插画能够将不同的风格和创意加入其中,在激烈的竞争中更容易因此脱颖而出。留下用户才有转化。
2. 插画是视觉触发器,瞬间传达大量信息
我们常说「一图胜千言」不是没有道理的。人的视觉感知能力很强,看到图片的一瞬间,也许还没有来得及进行逻辑思考,但是大脑已经接收到大量的信息和内容。
3. 插画是标题和文本的重要支撑
在很多特定的领域,举个例子比如说金融,插画能够借助色彩、图形和形象来讲述故事,让用户更清晰的理解复杂的金融功能,甚至强化信任感,而这是文本所不具备的。插画能带来强烈的情感连接。
4. 插画更适宜呈现故事
故事是最令人难忘的内容,剧情的走向和起承转合会给人留下深刻的印象。而插画则以清晰的形象将文字和意象勾连起来,无论是在网页、UI设计还是内容和体验上,都有着足够突出的体现。
5. 插画独有的情感吸引力
人是情感动物,看似理性的皮囊之下,几乎每个决定都是在情感和情绪的驱动下完成的。如果某个设计除了能够帮你达成某个目标,还能让你感到愉悦,会心一笑,那么通常下一步就是将它收藏起来并且分享给朋友。而在诸多设计因素当中,插画在撬动用户情绪这一点上,有着无与伦比的效用——从线条、色彩到面部表情和曲线和动效,都在竭尽全力地为你阐述故事,营造氛围,将你拉到故事和场景当中去。

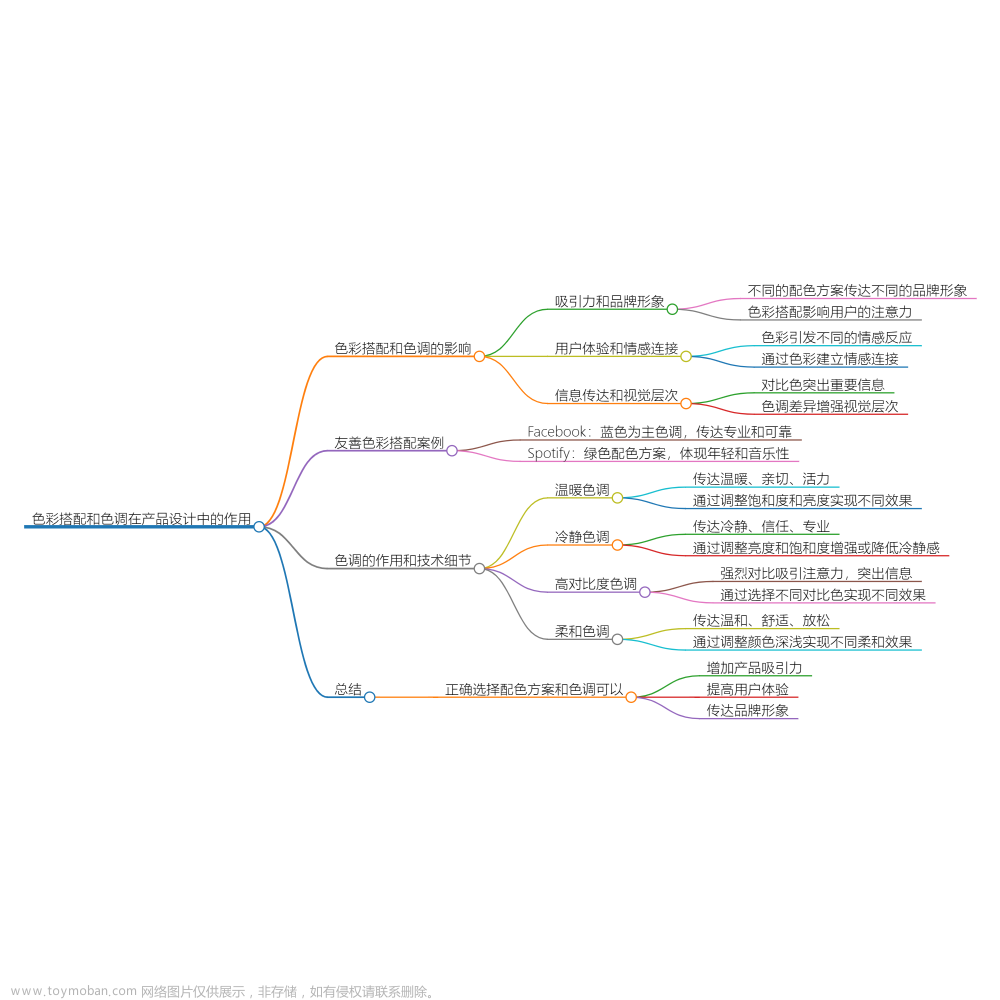
产品色彩分析:文章来源:https://www.toymoban.com/news/detail-800233.html
一个设计作品呈现到用户面前,第一眼进入眼帘的就是产品的视觉表现,而产品的色彩在其中起到了举足轻重的作用,毫无疑问色彩搭配对于设计师来说是非常重要的。用户界面是一个设计师用理性思维解决用户感性需求的窗口。如果对色彩的运用不加以克制,界面可能会显得花哨而没有主次;但过于拘谨又容易使界面保守,难以激发用户情绪,每个颜色具有一定的性格特征和表达方式,而且都会有正反两面。虽然每种色彩都有正向性格特征,但是我们在定位主体色之前一定要知道所选择色彩的负面特征对企业是否会带来负面的影响,
· 高饱和度的色彩会造成我们的视觉疲劳及视幻;
· 灰部使用过多的配色会使界面有一种脏兮兮、雾蒙蒙的感觉,甚至心情低落;
· 没有规律且过多的配色。如果你不是做五彩斑斓的黑,建议6、3、1的色彩配比,辅助色不超过3种;
· 荧光色,使用这种色彩的,建议跟色彩对视,看谁坚持的更久,除非是你赢了;
· 太轻柔的颜色-没有重点且轻飘飘的感觉;
· 现在很火的新拟物化设计对于部分产品可能会造成信息识别性很差;
· 不要将对抗色重叠,否则你会很浮躁。 文章来源地址https://www.toymoban.com/news/detail-800233.html
文章来源地址https://www.toymoban.com/news/detail-800233.html
到了这里,关于UI设计中插画赏析和产品色彩分析的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!