目录
前言
编辑提示下 (☆)
问题一
问题二
代码
后续
my.vue文件
B页面
前言
因项目的需求,需要我完成 在微信的扫一扫中,扫后端定义的二维码进入小程序中
这个需求说简单也很简单,说难也不难,就是花费了我几天的时间
需要在 开发 ---> 开发管理 下的开发设置 中的

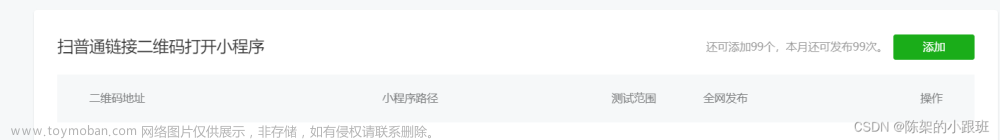
一直往下滑 直到出现 扫普通链接二维码打开小程序 这一栏
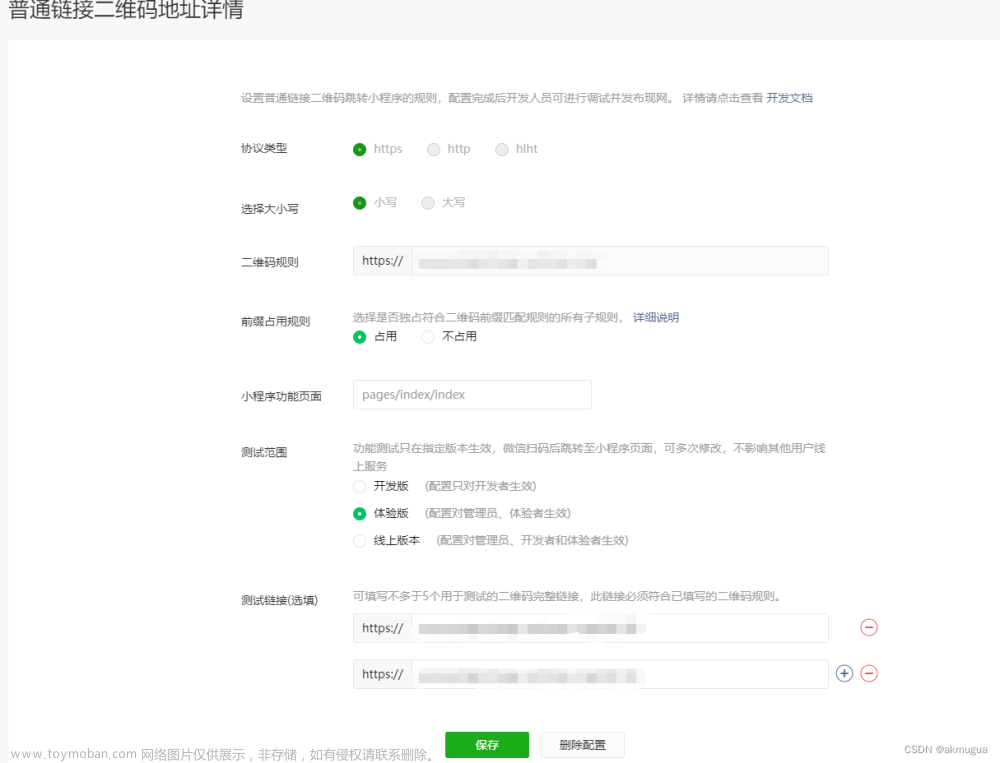
写 小程序功能页面的时候,要想好路径后在填写,毕竟以后不能修改这一栏,
只有下面红色框住的内容才能修改

我当初就是卡在 下载校验文件 这一步,因为这个校验文件下载后要放到服务器文件下面,这个我不会,最终大哥帮我弄好了,
提示下 (☆)
测试范围的选择 要根据自己当前版本的测试进行选择,测试扫一扫这个功能没问题的话,建议 点击详情把测试范围更改到线上版本 否则后续一些用户也会跳转到体验版(吃过这个亏),最重要的一点是 全网发布这一栏,

问题一
最开始这一栏,我没有选发布,但奈何,我试了几分钟,扫码后并没有跳转至小程序,而是显示 直接打印出 操作成功,以及参数啊,状态等等 值
后 无奈下 就点击发布,发布之后,过段时间扫码后能跳转到小程序中,
这个嘛,我反省下,估计是因为 它刚发布成功,我就去测这个功能,应该给它点时间 让它反应下
问题二
因为我点击已发布,这个就会导致在体验版以及开发版这个(扫码跳转)功能使用不了,也无法检测传递的参数对不对
这个问题好解决使用 二维码编译 可以测这个功能,还有 这个功能完成后 需发布为线上版本测试这个功能,发布后也要等待半个小时、一个小时以后在测

接收 二维码传递的参数
我的路径是在 pages/my/my 因为在my。vue文件中 接收
代码
官网地址

onLoad(option) {
const {
q
} = option
console.log(decodeURIComponent(q));
if (q && uni.getStorageSync('token')) {
let str = decodeURIComponent(q).split('/')[6]
let arr = decodeURIComponent(q).split('/')[7]
console.log(str, arr); // 88000000000001
if (arr) return uni.navigateTo({
url: '/subpkg/pile/connectorDetail?code=' + arr + '&id=' + str
})
uni.navigateTo({
url: '/subpkg/pile/connectorDetail?code=' + str
})
// if (arr) {
// if (uni.getStorageSync('token')) return uni.navigateTo({
// url: '/subpkg/pile/connectorDetail?code=' + arr + '&id=' + str
// })
// } else {
// if (uni.getStorageSync('token')) return uni.navigateTo({
// url: '/subpkg/pile/connectorDetail?code=' + str
// })
// }
}
// let str = decodeURIComponent(q).substring(decodeURIComponent(q).lastIndexOf('/') + 1)
},后续
扫码跳转的connectorDetail页面
有B页面是通过点击的方式进入connectorDetail页面,还因为啥来着了 导致在connectorDetail页面不能接受相同的他们传递的值
后续 就是在my页面得到地址后直接请求地址得到数据,然后传值文章来源:https://www.toymoban.com/news/detail-800602.html
在B页面就是 直接拼接地址 得到数据后点击的时候传值跳转 文章来源地址https://www.toymoban.com/news/detail-800602.html
my.vue文件
onLoad(option) {
const {
q
} = option
console.log(decodeURIComponent(q));
if (q !== null) {
uni.request({
url: decodeURIComponent(q),
header: {
Authorization: `Bearer ${uni.getStorageSync('token')}`
},
success: ({
data: {
obj,
msg
}
}) => {
console.log('成功', obj, msg);
// 根据二维码得到的结果去判断
if (obj.connectorInfoList[0].connectorStatus ===
'2' || obj.connectorInfoList[1].connectorStatus === '2') {
return uni.navigateTo({
url: '/subpkg/pile/connectorDetail?connectorObj=' + encodeURIComponent(
JSON.stringify(obj))
})
} else {
return uni.$showMsg(msg + `,但当前状态不能进行操作`)
}
},
fail: (err) => {
console.log('失败', err);
}
})
}
}B页面
// 跳转至电枪详情页
electronicDetail(item) {
console.log(item, 'server传递', 'item.pileConnectorCode', item.pileConnectorCode);
console.log('当前状态码', item.status);
let arr = uni.$http.baseUrl + '/app-xcx-h5/pile/connectorDetail/' + item.pileConnectorCode
console.log('地址', arr);
if (item.status === 0) return uni.$showMsg('当前状态不可点击')
if (item.status === 2) return uni.request({
// https://api.jsowellcloud.com/app-xcx-h5/pile/connectorDetail/8800000000002101 $http.baseUrl
url: uni.$http.baseUrl + '/app-xcx-h5/pile/connectorDetail/' + item
.pileConnectorCode,
header: {
Authorization: `Bearer ${uni.getStorageSync('token')}`
},
success: ({
data: {
obj,
msg
}
}) => {
console.log('成功', obj, msg);
if (obj !== null) {
return uni.navigateTo({
url: '/subpkg/pile/connectorDetail?connectorObj=' + encodeURIComponent(JSON.stringify(obj))
})
} else {
return uni.$showMsg(msg)
}
},
fail: (err) => {
console.log('失败', err);
}
})
},到了这里,关于uniapp 之 扫普通二维码进入小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!