最近回顾了一下go的使用:具体操作看下面的参考连接,下面只描述一些踩过的坑:
1. go安装配置
安装go->配置go环境变量
推荐官网下载,速度很快;
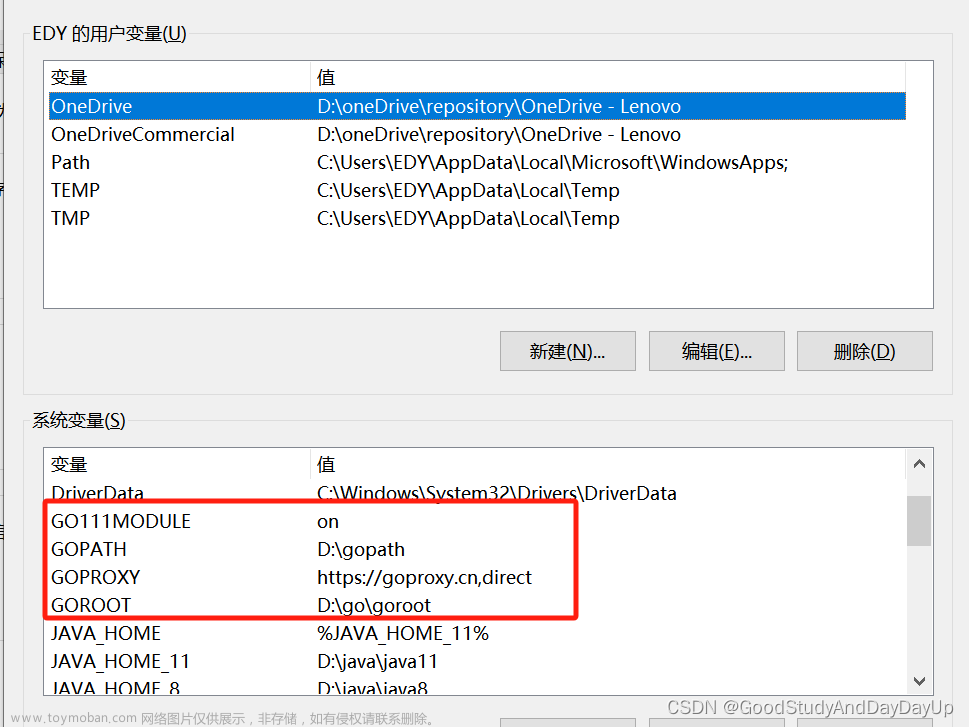
这里需要配置五个参数:GOPATH/GOROOT/Path、GO111MODULE/GOPROXY,go相关的用户变量干掉:
2. vsCode 安装配置
安装->配置插件
推荐官网下载,速度很快;
点击扩展,安装下面三个插件
3. 创建项目
创建go项目规则->main.go
3.1 项目结构
gopath->bin/src/pkg(手动创建这三个文件夹)
gopath->src->projectName(手动创建工程文件夹)
3.2 main.go
注意:vsCode 不会自动保存代码,需要手动保存;
在项目下创建 main.go文件:
package main
import "fmt"
func main() {
fmt.Println("Hello,World!")
}
点击右上角的run按钮即可。
3.3 package 创建和使用
项目中能够引用自己的package和外部的package, 需要在项目下执行命令:
go mod init
package 的命名规则:package 当前文件夹的名称
package 的import规则:import “项目模块名称/level1/level2/packageName”
项目模块名称 : go.mod 中的module名称
3.4 运行项目-gin框架
- 使用代码如下:
package main
import (
"fmt"
// 引入依赖
"github.com/gin-gonic/gin"
)
func main() {
// 1. 创建路由
route := gin.Default()
port := fmt.Sprintf(":%d", 9090)
// 2. 绑定接口
route.GET("/", func(context *gin.Context) {
context.String(http.StatusOK, "Hello World!")
})
// 3. 监听端口
route.Run(port)
}
2.然后点击右上角的运行按钮,既可以调用如下接口:文章来源:https://www.toymoban.com/news/detail-800773.html
http://localhost:9090/
参考:https://blog.csdn.net/qq_44830881/article/details/123457805文章来源地址https://www.toymoban.com/news/detail-800773.html
到了这里,关于使用 vsCode创建GO项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!