html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>Heatmap on Cartesian - Apache ECharts Demo</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div id="chart-container"></div>
<script src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script>
<script src="./index.js"></script>
</body>
</html>
js
var dom = document.getElementById("chart-container");
var myChart = echarts.init(dom, null, {
renderer: "canvas",
useDirtyRect: false,
});
var app = {};
var option;
// prettier-ignore
const hours = [
'10:28', '10:29', '11:29', '12:29'
];
// prettier-ignore
const data = [
{
name: '111',
value: [0, 2, 10], // 转换为数值类型
groupId: hours[0],
},
{
name: '222',
value: [1, 2, 100], // 转换为数值类型
groupId: hours[1],
},
{
name: '333',
value: [2, 2, 10], // 转换为数值类型
groupId: hours[2],
}
];
option = {
tooltip: {
position: "top",
formatter: (params) => {
return `${params.data.groupId} <br> ${params.marker} ${params.name} `;
},
},
grid: {
height: "50%",
top: "10%",
},
xAxis: {
type: "category",
data: hours,
splitArea: {
show: true,
},
},
yAxis: {
type: "category",
data: ["", "", "", "", ""],
splitArea: {
show: true,
},
},
visualMap: {
show: true,
type: "piecewise",
pieces: [
{
value: 10,
color: "green",
label: "正常",
},
{
value: 100,
color: "pink",
label: "异常",
},
],
orient: "horizontal",
left: "center",
bottom: "15%",
},
series: [
{
type: "heatmap",
data: data,
label: {
show: true,
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
itemStyle: {
borderWidth: 1,
borderColor: "#fff",
},
},
],
};
if (option && typeof option === "object") {
myChart.setOption(option);
}
window.addEventListener("resize", function () {
myChart.resize();
});
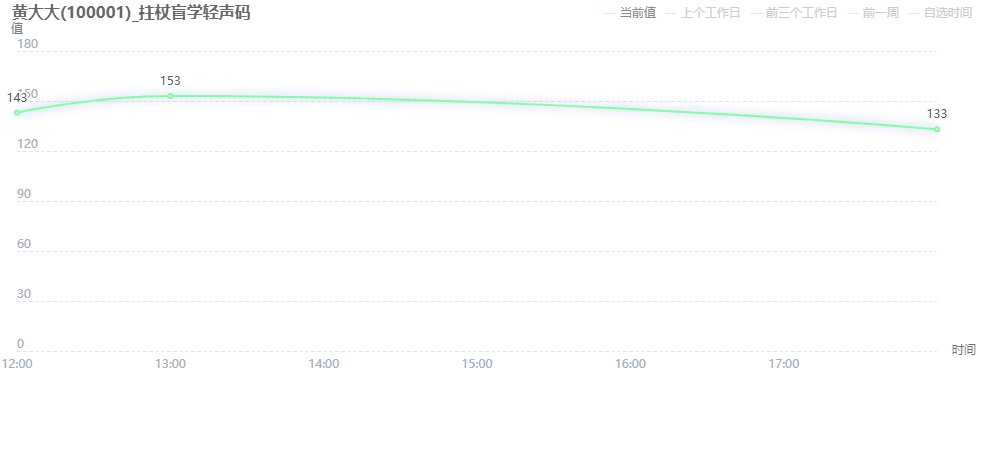
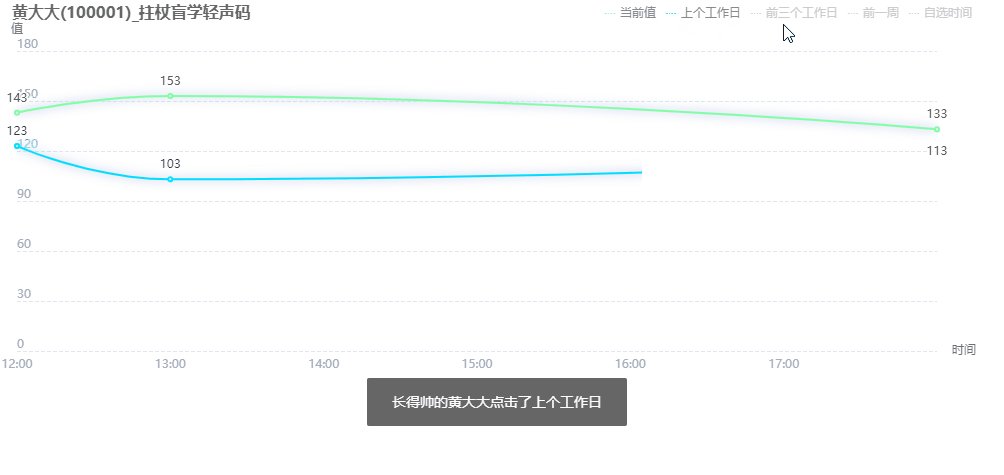
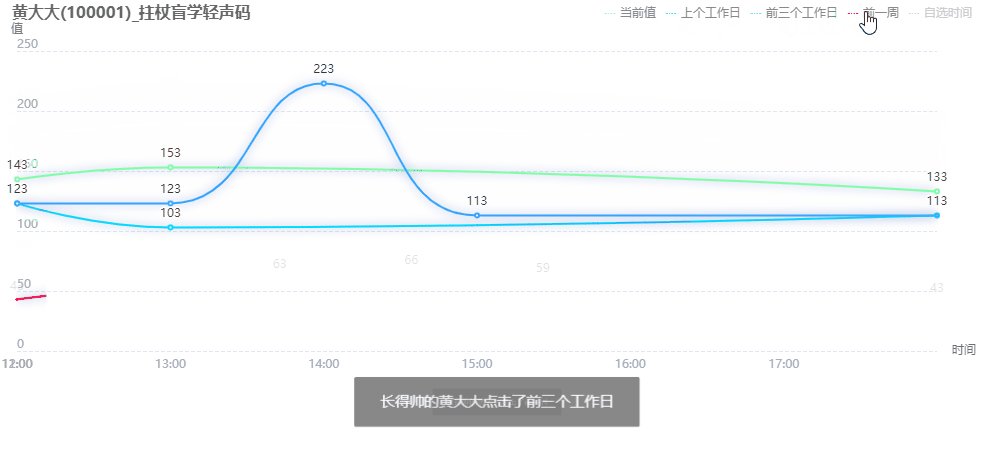
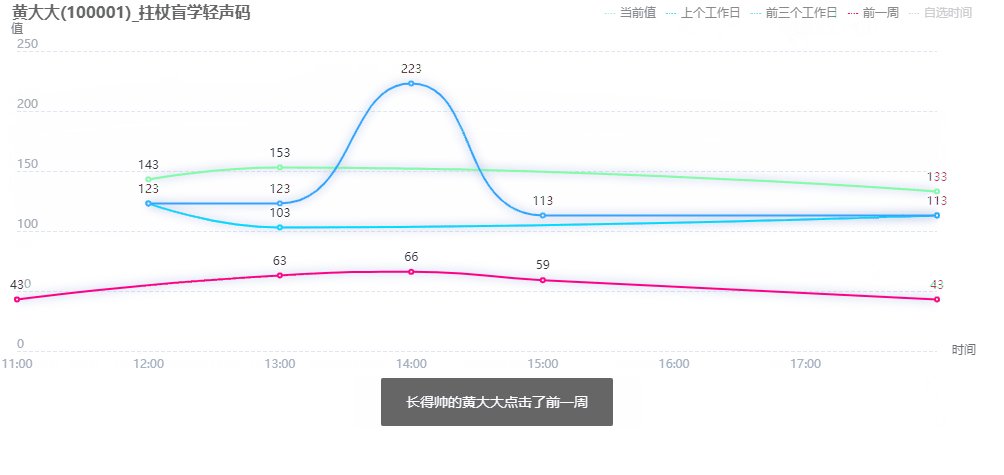
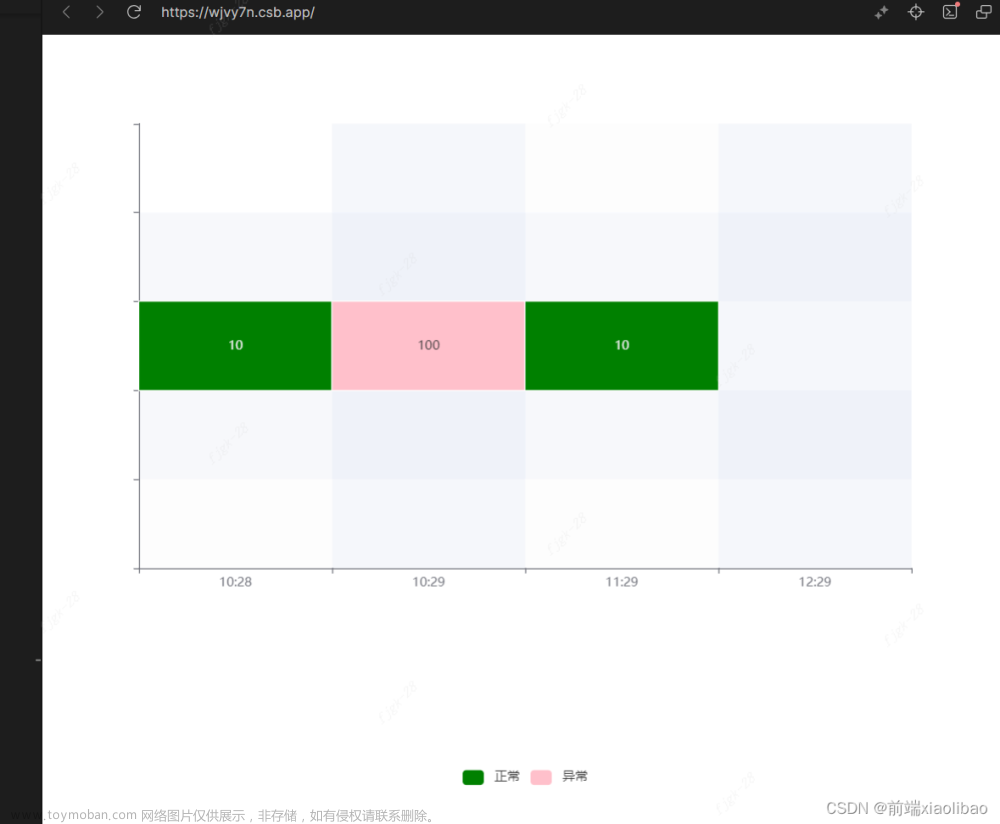
效果
 文章来源地址https://www.toymoban.com/news/detail-800796.html
文章来源地址https://www.toymoban.com/news/detail-800796.html
文章来源:https://www.toymoban.com/news/detail-800796.html
到了这里,关于#Echarts:热力图 type: “heatmap“图例显示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!