结合用户的使用需求,本系统采用运用较为广泛的nodejs语言,vue框架等关键技术,并在vvscode开发平台上设计与研发婚恋网站。同时,使用MySQL数据库,设计实体-联系图和数据表格,用于更好的存储和管理数据信息的数据仓库。通过使用关键技术研发本系统,并根据需求分析得出用户的主要需求,设计与实现本系统的功能模块。再通过系统测试,主要是功能测试,对系统进行纠错和改进,完善系统的不足之处,使得最后设计出的系统更能够符合使用者的需求。婚恋网站的设计与实现如果还用之前的线下发展,已经很落伍了,这样会导致了效率低下。而且,时间一长的话,积累下来的数据信息不容易保存,对于查询、更新还有维护会带来不少问题。对于数据交接也存在很大的隐患。如果采用电子化的存储方式就会带来很大的改善,而且给用户的查询带来了很大便利,因此设计一个基于vue的婚恋网站的设计与实现刻不容缓,能够提高企业在信息技术方面的展示水平






运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
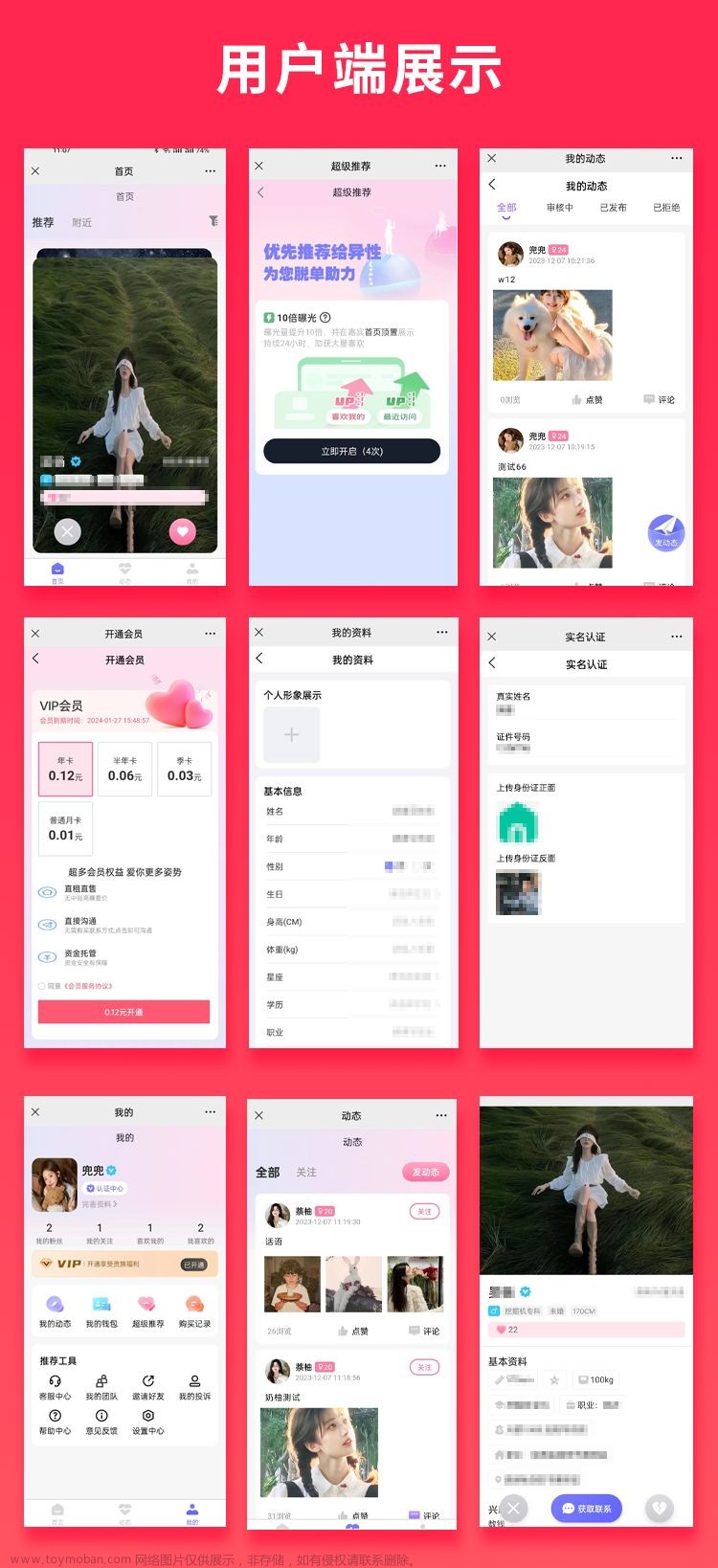
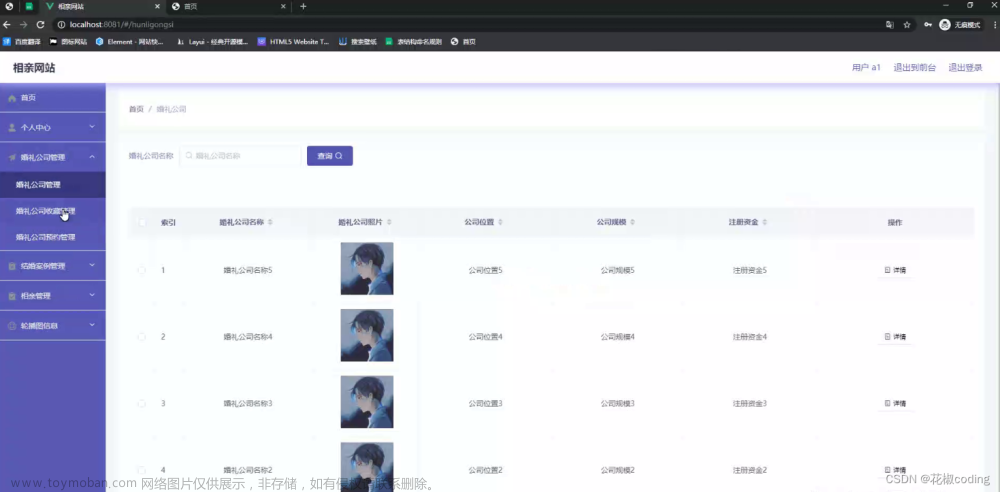
本基于vue的婚恋网站预期设计的主要功能有管理员和用户以及会员三个角色。管理员功能有个人中心,用户管理,会员管理,活动信息管理,活动类型管理,参加信息管理,签线服务管理,会员账户管理,充值信息管理,消费信息管理,会员参加管理,论坛管理,管理员管理,留言板管理等。用户功能有查看活动,用户参加,会员参加,论坛交流,留言反馈,个人中心,参加信息管理,签线服务管理,论坛管理,我的收藏管理,留言板管理等。会员功能有个人中心,用户管理,签线服务管理,会员账户管理,充值信息管理,消费信息管理,会员参加管理,我的收藏管理,留言板管理,论坛管理等。
准备工作情况
(1)可能遇到的问题
①婚恋网站需要具有什么样的功能。
②使用哪些开发工具,对系统进行设计。
③系统有效性和稳定性如何得到保障。
(2)解决的方法和措施
①参考别人做好的系统,看看他人的系统功能,并且查询相关资料,确定系统的基本功能设计。
②根据实际的系统功能需求,决定使用nodejs语言编码实现系统功能,并用MySQL数据库存储和管理相关的系统数据信息。
③在系统完成后,使用不同类型的浏览器对系统进行测试,查找系统可能存在的错误,并对其进行修改和完善。
3.2研究内容文章来源:https://www.toymoban.com/news/detail-800847.html
目录
基于vue的婚恋网站的设计与实现 1
1系统概述 1
1.1 研究背景 1
1.2研究目的 1
1.3系统设计思想 1
2相关技术 3
2.1 MYSQL数据库 3
2.2 B/S结构 3
2.3 vue框架简介 4
3系统分析 6
3.1可行性分析 6
3.1.1技术可行性 6
3.1.2经济可行性 6
3.1.3操作可行性 7
3.2系统性能分析 7
3.2.1 系统安全性 7
3.2.2 数据完整性 7
3.3系统界面分析 7
3.4系统流程和逻辑 9
4系统概要设计 10
4.1概述 10
4.2系统结构 11
4.3.数据库设计 11
4.3.1数据库实体 11
4.3.2数据库设计表 13
5系统详细实现 18
5.1 管理员模块的实现 18
5.1.1 用户管理 18
5.1.2 会员管理 19
5.1.3 活动类型管理 19
5.2 用户模块的实现 20
5.2.1 系统首页 20
5.2.2 论坛 21
5.3 会员模块的实现 21
5.3.1 用户信息 21
5.3.2 我的收藏 22
6系统测试 23
6.1概念和意义 23
6.2特性 23
6.3重要性 24
6.4测试方法 24
6.5 功能测试 24
6.6可用性测试 25
6.7性能测试 25
6.8测试分析 26
6.9测试结果分析 26
结论 26
致谢语 27
参考文献 27文章来源地址https://www.toymoban.com/news/detail-800847.html
到了这里,关于nodejs+vue+ElementUi婚恋交友相亲网站yne25-vscode项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!