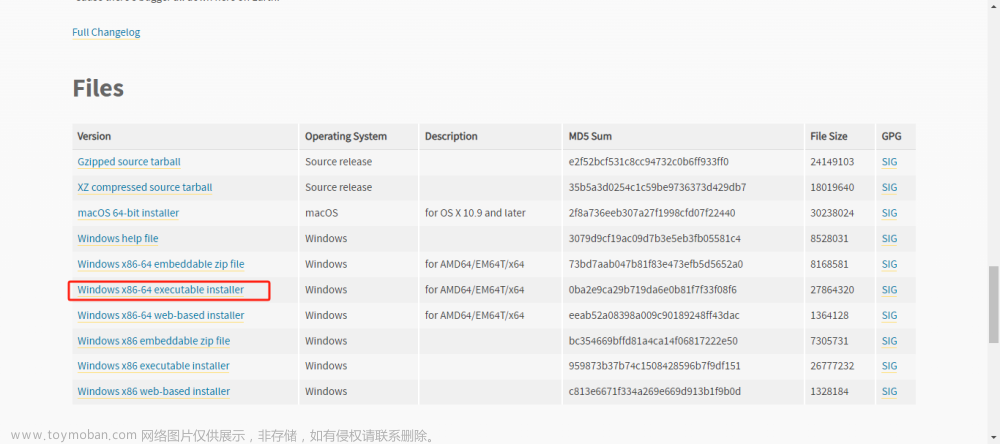
- 安装node.js:(建议选择相对低一点的版本,相对稳定)

- 下载完成直接点击next即可(安装过程中会直接添加path的系统变量,变量值是自己的安装路径,可自行选择,比如:D:\software\)

- 安装完成:win+R打开电脑控制台,输cmd进入,输入(node -v;npm -v)测试是否安装成功

- 安装完成可以看到(Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西)

- 完善node.js配置(由于系统会默认将本地仓库放在C盘,想要存在目标盘中,可先创建node_global和node_cache文档)

- 打开cmd(此处需要以管理员身份进行:开始菜单->搜索“命令指示符”->以管理员身份进行),输入(自己安装配置的路径)

- 完善npm环境(“此电脑”-->右键“属性”-->“高级系统设置”-->“高级”-->“环境变量”)

-
在系统变量中增加环境变量:
新建:NODE_PATH "输入自己node_modules文件的存储路径

-
在用户变量中的PATH中:
将C:\Users\...更改为D:\software\Node\node_global(要确保这个目录下有npm.cmd和npm文件)

 文章来源:https://www.toymoban.com/news/detail-800935.html
文章来源:https://www.toymoban.com/news/detail-800935.html -
打开cmd装一个module测试下,比如安装常用的express模块,输入npm install express -g # -g是全局安装的意思文章来源地址https://www.toymoban.com/news/detail-800935.html
到了这里,关于npm超详细安装(包括配置环境变量)!!!npm安装教程(node.js安装教程)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!