转载于:关于vscode使用 !+tab 失效问题的解决办法_!+ tab-CSDN博客
ps:关于vscode使用 !+tab 失效的问题
此快捷键失效的原因是由于VsCode六月份的版本更新所导致的 可使用以下方法解决
方法1: 输入html:5 +回车键(tab) 快速生成html页面骨架
方法2:
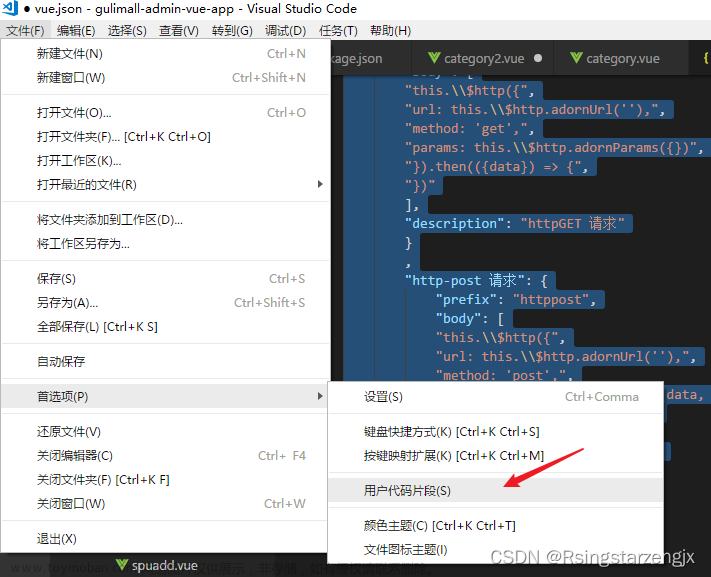
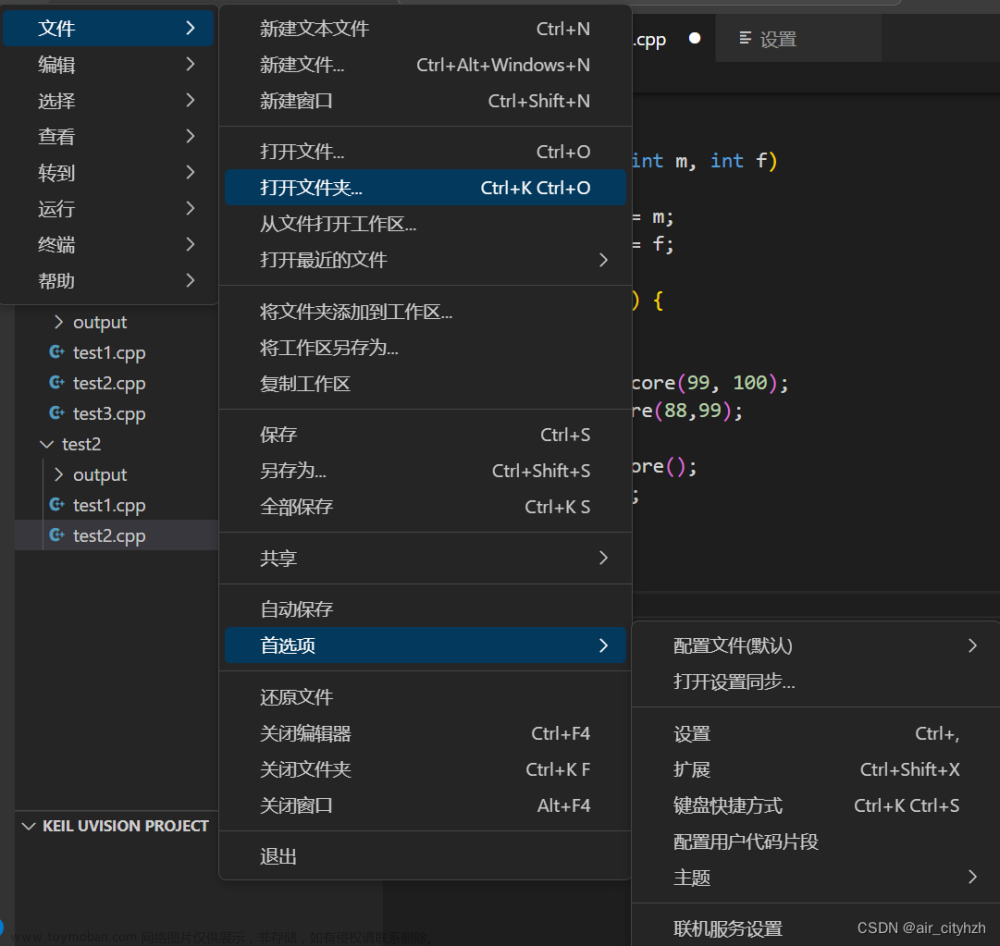
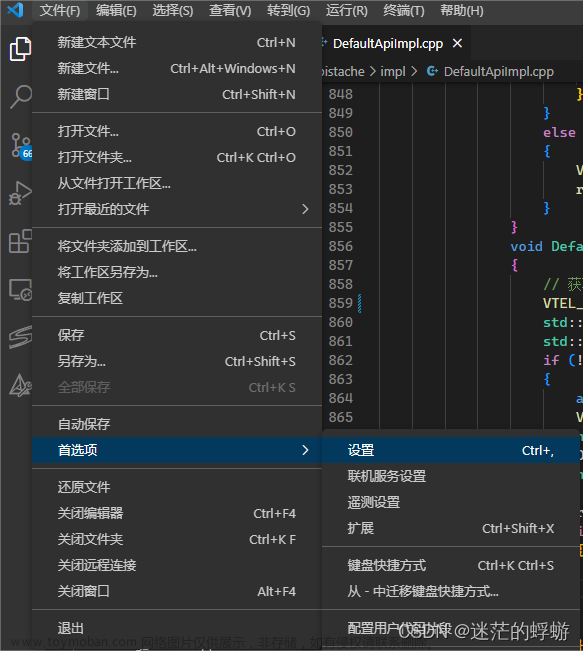
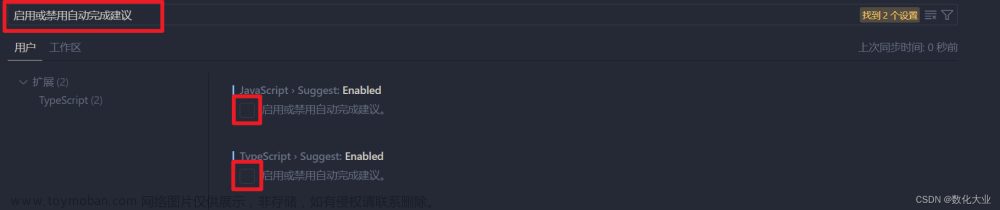
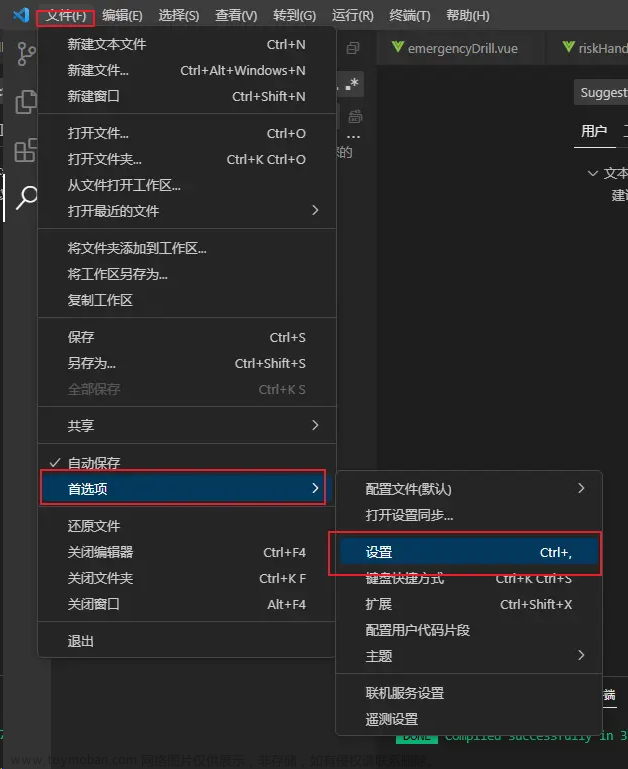
---打开设置--->---搜索emmet--->---滑到Emmet:Trigger Expansion On Tab选项,勾选文章来源:https://www.toymoban.com/news/detail-800968.html
此时输入 !+tab 即可快速生成html页面骨架 (由于html snipeets等代码提示插件无维护 禁用的原因 此时输入! 或者 其他代码块等 都不会出现代码提示)
文章来源地址https://www.toymoban.com/news/detail-800968.html
到了这里,关于VSCode !+tab补全失效解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!