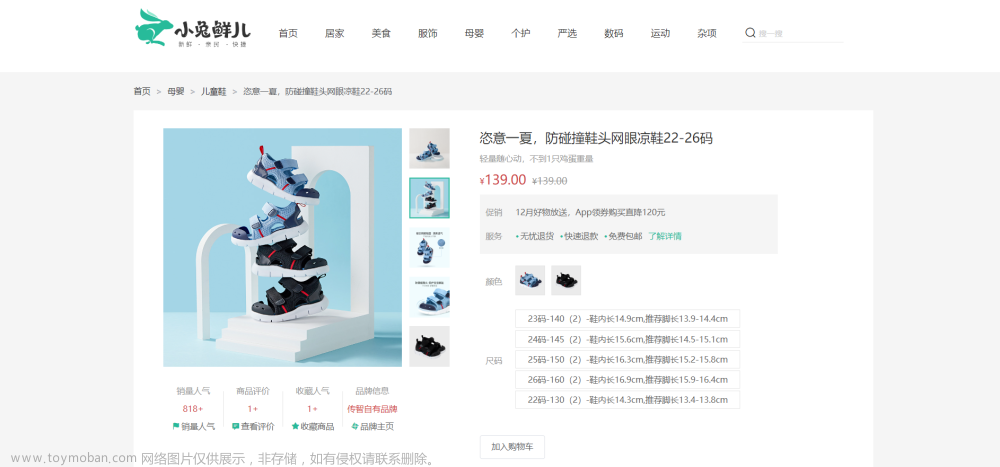
mina/pages/food/info.wxml
<import src="../../wxParse/wxParse.wxml" />
<view class="container">
<!--商品轮播图-->
<view class="swiper-container">
<swiper class="swiper_box" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{info.pics}}" wx:key="id">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150" mode="aspectFit" lazy-load="true"/>
</swiper-item>
</block>
</swiper>
<view class="dots">
<block wx:for="{{info.pics}}" wx:key="unique">
<view class="dot{{index == swiperCurrent ? ' active' : ''}}"></view>
</block>
</view>
</view>
<!--商品基本介绍-->
<view class="goods-info">
<view class="goods-title">{{info.name}}</view>
<view class="goods-price" style="padding-left:35rpx;">¥ {{info.price}}</view>
<view class="goods-price" style="color:#999;font-size:24rpx;">购买{{info.total_count}}次</view>
<view class="goods-price" style="color:#999;font-size:24rpx;">共收到 {{info.comment_count}} 次好评</view>
<view class="goods-info-fx">
<image src='/images/qd.png' />
<button open-type="share">分享</button>
<text>分享有赏</text>
</view>
</view>
<view class="goods-des-info">
<view class="label-title">商品介绍</view>
<view class="goods-text">
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>
</view>
<!--用户评价-->
<view class="goods-des-info" style="margin-top:35rpx;" wx:if="{{commentList}}">
<view class="label-title" style="border-bottom:1px solid #eee;">大家评价<text style="color:red">({{commentCount}})</text></view>
<view class="goods-text" style="margin-top:15rpx;border-bottom:1px solid #eee;" wx:for="{{commentList}}">
<view style="width:100rpx;float:left;">
<image style="width: 100rpx; height: 100rpx;" src="{{item.user.avatar_url}}"></image>
<view style="text-align:center;width:100rpx;">{{item.score}}</view>
</view>
<view style="width:550rpx;float:left;margin-left:35rpx;">
<view>{{item.content}}</view>
<view style="color: #B0B0B0;font-size:24rpx;">{{item.date}}</view>
</view>
</view>
</view>
<!--底部-->
<view class="footer-box">
<view class="shop-cart-btn" bindtap="goShopCar">
<view class="shop-num">({{shopCarNum}})</view>
<view style='position:absolute;bottom:10rpx;'> 购物车 </view>
</view>
<view class="join-shop-cart" bindtap="toAddShopCar">加入购物车</view>
<view class="now-buy" bindtap="tobuy">立即购买</view>
</view>
<!--购买和收藏弹窗-->
<view class="show-popup" hidden="{{hideShopPopup}}" >
<view class="popup-mask" bindtap="closePopupTap"></view>
<view class="popup-contents">
<view class="pop-goods-info">
<view class="pop-img-box">
<image src="{{info.main_image}}" class="goods-thumbnail"/>
</view>
<view class="pop-goods-des">
<view class="pop-goods-title">{{info.name}}</view>
<view class="pop-goods-price">¥ {{info.price}}</view>
</view>
<view class="pop-goods-close" bindtap="closePopupTap"></view>
</view>
<view class="buy-num-box">
<view class="num-label">购买数量</view>
<view class="num-box">
<view class="num-jian {{buyNumber == buyNumMin ? 'hui': ''}}" bindtap="numJianTap">-</view>
<view class="num-input">
<input type="number" value="{{buyNumber}}" disabled/>
</view>
<view class="num-jia {{buyNumber== buyNumMax ? 'hui': ''}}" bindtap="numJiaTap">+</view>
</view>
</view>
<view class="popup-join-btn" wx:if="{{shopType =='addShopCar'}}" bindtap="addShopCar">
加入购物车
</view>
<view class="popup-join-btn" wx:if="{{shopType =='tobuy'}}" bindtap="buyNow">
立即购买
</view>
</view>
</view>
</view>
商品基本介绍
问题1: <template is /> 是什么函数?有什么作用和功能?如何使用?
模板 | 微信开放文档
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入
is 属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板
模板拥有自己的作用域,只能使用 data 传入的数据以及模板定义文件中定义的 <wxs /> 模块。
该段代码的作用是在购物车页面中展示商品的介绍信息。具体来说,它使用了wxParse组件来解析并渲染article.nodes中的内容,将商品介绍以富文本的形式展示在页面上。
问题2: Mustache 语法 是什么?
Mustache语法是一种轻量级的前端模板引擎,它主要用于在表现和数据相分离的前端技术架构中,根据数据生成特定的动态内容。Mustache语法的特点是逻辑简单,没有复杂的条件判断和循环语句,只关注数据的展示。它可以应用于多种平台,如JavaScript、Java、.NET、PHP、C++等。在微信小程序中,Mustache语法被用于生成WXML结构。你可以通过在WXML中使用Mustache语法来动态渲染页面内容。
购买和收藏弹窗
问题1:disabled 什么作用?
disabled属性用于禁用输入框,使其无法编辑或接收用户输入。在给定的代码中,disabled属性被应用于<input>标签,导致输入框无法编辑,并且显示的值是通过buyNumber变量绑定的。这意味着用户无法更改输入框中的值,只能查看当前的buyNumber值。
mina/pages/food/info.js
在顶部将utils里封装好的方法使用require 加载进来
//index.js
//获取应用实例
var app = getApp();
var WxParse = require('../../wxParse/wxParse.js');
var utils = require('../../utils/util.js');
Page({
data: {
autoplay: true,
interval: 3000,
duration: 1000,
swiperCurrent: 0,
hideShopPopup: true,
buyNumber: 1,
buyNumMin: 1,
buyNumMax: 1,
canSubmit: false, // 选中时候是否允许加入购物车
shopCarInfo: {},
shopType: "addShopCar",//购物类型,加入购物车或立即购买,默认为加入购物车,
id: 0,
shopCarNum: 4,
commentCount:2
},
onLoad: function (e) {
var that = this;
that.setData({
id: e.id
});
},
onShow:function(){
this.getInfo();
this.getComments();
},
goShopCar: function () {
wx.reLaunch({
url: "/pages/cart/index"
});
},
toAddShopCar: function () {
this.setData({
shopType: "addShopCar"
});
this.bindGuiGeTap();
},
tobuy: function () {
this.setData({
shopType: "tobuy"
});
this.bindGuiGeTap();
},
addShopCar: function () {
var that = this;
var data = {
"id": this.data.info.id,
"number": this.data.buyNumber
};
wx.request({
url: app.buildUrl("/cart/set"),
header: app.getRequestHeader(),
method: 'POST',
data: data,
success: function (res) {
var resp = res.data;
app.alert({"content": resp.msg});
that.setData({
hideShopPopup: true
});
}
});
},
buyNow: function () {
var data = {
goods: [
{
"id": this.data.info.id,
"price": this.data.info.price,
"number": this.data.buyNumber
}
]
};
this.setData({
hideShopPopup: true
});
wx.navigateTo({
url: "/pages/order/index?data=" + JSON.stringify(data)
});
},
/**
* 规格选择弹出框
*/
bindGuiGeTap: function () {
this.setData({
hideShopPopup: false
});
},
/**
* 规格选择弹出框隐藏
*/
closePopupTap: function () {
this.setData({
hideShopPopup: true
})
},
numJianTap: function () {
if (this.data.buyNumber <= this.data.buyNumMin) {
return;
}
var currentNum = this.data.buyNumber;
currentNum--;
this.setData({
buyNumber: currentNum
});
},
numJiaTap: function () {
if (this.data.buyNumber >= this.data.buyNumMax) {
return;
}
var currentNum = this.data.buyNumber;
currentNum++;
this.setData({
buyNumber: currentNum
});
},
//事件处理函数
swiperchange: function (e) {
this.setData({
swiperCurrent: e.detail.current
})
},
getInfo: function () {
var that = this;
wx.request({
url: app.buildUrl("/food/info"),
header: app.getRequestHeader(),
data: {
id: that.data.id
},
success: function (res) {
var resp = res.data;
if (resp.code != 200) {
app.alert({"content": resp.msg});
wx.navigateTo({
url: "/pages/food/index"
});
return;
}
that.setData({
info: resp.data.info,
buyNumMax: resp.data.info.stock,
shopCarNum:resp.data.cart_number
});
WxParse.wxParse('article', 'html', resp.data.info.summary, that, 5);
}
});
},
getComments:function(){
var that = this;
wx.request({
url: app.buildUrl("/food/comments"),
header: app.getRequestHeader(),
data: {
id: that.data.id
},
success: function (res) {
var resp = res.data;
if (resp.code != 200) {
app.alert({"content": resp.msg});
return;
}
that.setData({
commentList: resp.data.list,
commentCount: resp.data.count,
});
}
});
},
onShareAppMessage: function () {
var that = this;
return {
title: that.data.info.name,
path: '/pages/food/info?id=' + that.data.info.id,
success: function (res) {
// 转发成功
wx.request({
url: app.buildUrl("/member/share"),
header: app.getRequestHeader(),
method: 'POST',
data: {
url: utils.getCurrentPageUrlWithArgs()
},
success: function (res) {
}
});
},
fail: function (res) {
// 转发失败
}
}
}
});
onShow:function(){}
当读取页面时自己重新去请求数据,保持数据是最新的。
问题0: wx.reLaunch 是什么函数?
wx.reLaunch(Object object) | 微信开放文档 关闭所有页面,打开到应用内的某个页面
| url | string | 是 | 需要跳转的应用内页面路径 (代码包路径),路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 'path?key=value&key2=value2' |
问题1: shopType 作用
shopType: "tobuy"这段代码是一个小程序中的一个函数,名为tobuy。该函数用于设置购物类型为"tobuy",并调用bindGuiGeTap函数。
问题2: wx.Parse 的具体作用
wxParse是一个微信小程序的自定义组件,用于解析富文本内容。它支持解析HTML和Markdown,并且能够解析HTML的大部分标签和小表情emoji。通过使用wxParse组件,开发者可以在小程序中嵌入包含HTML代码的富文本内容,并实现对这些内容的解析和展示。
wxParse组件的源码和案例可以在引用和引用提供的压缩包中找到。这些资源可以帮助开发者更好地理解和使用wxParse组件,以实现小程序中富文本内容的展示和解析。
小程序富文本解析 | 微信开放社区
onShareAppMessage:function(){}
Page(Object object) | 微信开放文档
监听用户点击页面内转发按钮(button 组件 open-type="share")或右上角菜单“转发”按钮的行为,并自定义转发内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
mina/utils/util.js
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
const formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
/*参考文章:https://segmentfault.com/q/1010000008005954/a-1020000008187652*/
/*获取当前页url*/
function getCurrentPageUrl() {
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length - 1] //获取当前页面的对象
var url = currentPage.route //当前页面url
return url
}
/*获取当前页带参数的url*/
function getCurrentPageUrlWithArgs() {
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length - 1] //获取当前页面的对象
var url = currentPage.route //当前页面url
var options = currentPage.options //如果要获取url中所带的参数可以查看options
//拼接url的参数
var urlWithArgs = url + '?'
for (var key in options) {
var value = options[key]
urlWithArgs += key + '=' + value + '&'
}
urlWithArgs = urlWithArgs.substring(0, urlWithArgs.length - 1)
return urlWithArgs
}
module.exports = {
formatTime: formatTime,
getCurrentPageUrl: getCurrentPageUrl,
getCurrentPageUrlWithArgs: getCurrentPageUrlWithArgs
}
function getCurrentPageUrlWithArgs() { }
该段代码是一个JavaScript函数,用于获取当前页面带参数的URL。
函数的主要步骤如下:文章来源:https://www.toymoban.com/news/detail-801113.html
- 使用
getCurrentPages()函数获取当前加载中的所有页面对象,并将其存储在pages数组中。 - 通过
pages.length - 1获取pages数组中最后一个元素,即当前页面的对象,并将其存储在currentPage变量中。 - 使用
currentPage.route获取当前页面的URL。 - 使用
currentPage.options获取当前页面URL中所带的参数,并将其存储在options对象中。 - 初始化
urlWithArgs变量为url + '?',即将URL和参数拼接起来。 - 使用
for...in循环遍历options对象,将参数和对应的值拼接到urlWithArgs中。 - 使用
substring()函数去除最后一个多余的&符号。 - 返回拼接好的带参数的URL。
该函数的作用是方便获取当前页面带参数的URL,可以在需要获取URL参数的场景中使用文章来源地址https://www.toymoban.com/news/detail-801113.html
web/controllers/api/Food.py
@route_api.route("/food/info" )
def foodInfo():
resp = {'code': 200, 'msg': '操作成功~', 'data': {}}
req = request.values
id = int(req['id']) if 'id' in req else 0
food_info = Food.query.filter_by( id = id ).first()
if not food_info or not food_info.status :
resp['code'] = -1
resp['msg'] = "美食已下架"
return jsonify(resp)
member_info = g.member_info
cart_number = 0
if member_info:
cart_number = MemberCart.query.filter_by( member_id = member_info.id ).count()
resp['data']['info'] = {
"id":food_info.id,
"name":food_info.name,
"summary":food_info.summary,
"total_count":food_info.total_count,
"comment_count":food_info.comment_count,
'main_image':UrlManager.buildImageUrl( food_info.main_image ),
"price":str( food_info.price ),
"stock":food_info.stock,
"pics":[ UrlManager.buildImageUrl( food_info.main_image ) ]
}
resp['data']['cart_number'] = cart_number
return jsonify(resp)到了这里,关于flask 与小程序 菜品详情和分享功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!