第一步:
打开微信公众平台 在开发管理中点击 服务器域名 修改


各域名之间用 " ; " 隔开
第二步:
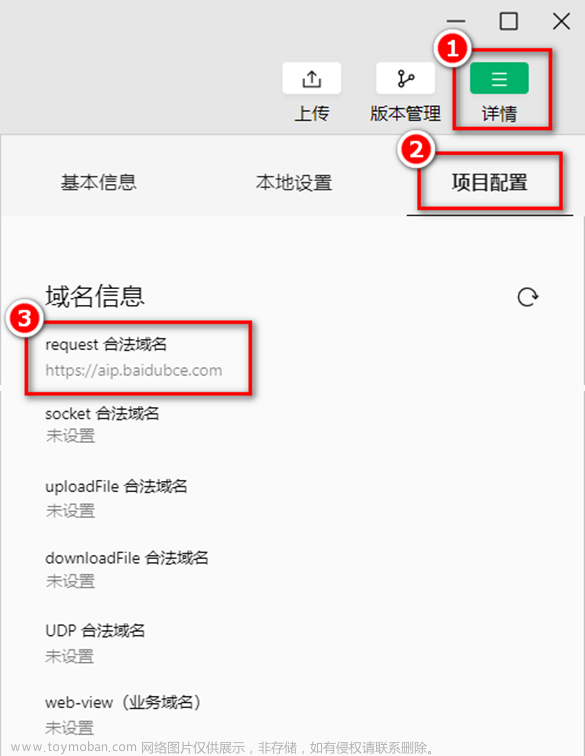
打开微信开发者工具的详情将红色框框中部分勾选

第三步:
这里以和风天气的24小时天气预报作为示例
 文章来源:https://www.toymoban.com/news/detail-801156.html
文章来源:https://www.toymoban.com/news/detail-801156.html
wx.request详细参数文章来源地址https://www.toymoban.com/news/detail-801156.html
wx.request({
url string //必填 开发者服务器接口地址
data string/object/ArrayBuffer //可选 请求的参数
header Object //可选 设置请求的 header,header 中不能设置 Referer。
content-type //可选 默认为 application/json
method string GET //可选 HTTP 请求方法
success function //可选 接口调用成功的回调函数
fail function //可选 接口调用失败的回调函数
complete function //可选 接口调用结束的回调函数(调用成功、失败都会执行
})
到了这里,关于微信小程序如何发起请求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!