摘 要
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,基于微信小程序的陪诊系统被用户普遍使用,方便用户能够可以随时进行在线查看陪诊的数据信息管理,特开发了基于微信小程序的陪诊系统。
基于微信小程序的陪诊系统的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
基于微信小程序的陪诊系统的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与基于微信小程序的陪诊系统管理的实际需求相结合,讨论了基于基于微信小程序的陪诊系统管理的使用。
关键词:陪诊系统;微信小程序;MySQL
Abstract
With the rapid development of China's economy, people's demand for mobile phones is growing, and various mobile phone software are also widely used. However, data information management for mobile phones and various software for mobile phones are also popular among users. The accompanying system based on WeChat applet is widely used by users, so that users can view the accompanying data information management online at any time, The accompanying diagnosis system based on WeChat applet is specially developed.
The design of accompanying diagnosis system based on WeChat applet is mainly to consider the functions to be realized by the system in detail, determine the functions to be realized, and then design the interface. In this process, we also need to consider how to better combine the functions and pages, so that users can easily find the information they need, and the operability of the system platform in the later stage, Develop technology through detailed understanding of information content.
The development of the accompanying system based on WeChat applet uses the existing mature technical reference, takes the source code as the template, analyzes the combination of functional adjustment and the actual requirements of the management of the accompanying system based on WeChat applet, and discusses the use of the management of the accompanying system based on WeChat applet.
Keywords:Accompanying system; WeChat applet; MySQL
目 录
摘 要
目 录
1 引言
1.1 课题研究背景
1.2 研究现状
1.3系统的特点
1.4论文结构与章节安排
2 系统需求分析
2.1可行性分析
2.1.1 技术可行性分析
2.1.2 操作可行性分析
2.1.3 经济可行性分析
2.2功能需求分析
3系统总体设计
3.1 系统开发架构的选择
3.1系统功能模块设计
3.1.1 用户端页面设计
3.1.2 用户模块设计
3.1.3 评论管理模块设计
3.1.4 订单管理模块设计
3.2数据库设计
3.2.1数据库概要设计
3.2.2数据库逻辑设计
4系统详细实现
4.1用户端功能实现
4.1.1网站主页功能实现
4.1.2用户注册登录功能实现
4.2.3 登录功能实现
4.2.4订单信息功能实现
4.2.5接单信息功能实现
4.2.6完成订单功能实现
4.2.7完成订单功能实现
4.2管理端功能实现
4.2.1管理端管理员登录功能实现
4.2.2用户管理功能实现
4.2.3站点管理功能实现
4.2.4订单信息管理功能实现
4.2.5接单信息管理功能实现
4.2.6资讯信息管理功能实现
5系统测试
5.1 系统测试目的
5.2 系统可用性测试
5.3 系统典型测试用例
5.4 测试总结
总结
参考文献
致 谢
1 引言
1.1 课题研究背景
随着网络时代的到来,互联网的优势和普及时刻影响并改变着人们的生活方式。在信息技术迅速发展的今天,计算机技术已经遍及全球,使社会发生了巨大的变革。
为了不受时间和地点的限制,智能手机用户可以通过移动网络访问网站和处理各种业务和互联网,这是一个有效的将应用系统的功能扩展到手机终端的方法。现今各种智能手机层出不穷,各类基于手机平台的软件应运而生,其中,在众多交流软件中,微信备受人们青睐。近年来,微信发展规模越来越大,越来越多的人开始使用微信,目前随着智能手机系统的普及,人人手机上基本都有了微信。
所以,微信推出小程序广告支持公众号关注,而这就意味着小程序跟公众号之间的通道被彻底打通了。本论文陪诊系统主要牵扯到的程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
1.2 研究现状
随着社会的发展和科学技术的进步,互联网技术越来越受欢迎。网络传播的生活方式逐渐受到广大人民群众的喜爱。越来越多的互联网爱好者开始在互联网上满足他们的基本需求,同时逐渐进入各个用户的生活起居。互联网具有许多优点,例如便利性,速度,高效率和低成本。因此,类似于微信小程序的陪诊系统,满足用户工作繁忙的需求,不仅是方便用户随时查看信息的途径,而且还能提高管理效率。
本文首先以微信小程序的陪诊系统过程的基本问题作为研究对象。在开发系统之前,我们对现有状况进行了详细的调查和分析。最后,我们利用计算机技术开发了一套完整合适的微信小程序的陪诊系统。该系统的实现主要优势是:该系统主要采用计算机技术开发,它方便快捷;系统可以通过管理员界面查看用户的所有信息管理。
微信小程序的陪诊系统软件是一款方便、快捷、实用的信息服务查询软件。随着智能网络在全球市场的不断普及以及各种智能平台的使用,系统的开发与人们的日常需求相关,作为中国主流智能的技术开发系统,自然需要这样的软件来满足更多用户的需求和体验。
1.3系统的特点
(1)基于微信小程序的陪诊系统中的web管理端管理中的后端不再使用古老的jsp+javabean+servlet技术,而是使用当前主流的springboot框架,它减少java配置代码,简化编程代码,目前springboot框架也是很多企业选择的框架之一。
(2)基于微信小程序的陪诊系统中的web管理端管理中的前端使用的是bootstrap框架,它配合ajax和jquery可以美化页面设计。
(3)基于微信小程序的陪诊系统中数据库用的mysql5.7,它执行效率高。
1.4论文结构与章节安排
本文共分为六章,章节内容安排如下:
第一章:引言。第一章主要介绍了课题研究的背景意义,国内目前相关研究现状以及技术和本文的研究内容与主要工作。
第二章:系统需求分析。第二章主要从系统的可行性、功能等方面进行需求分析。
第三章:系统总体设计。第三章主要对系统功能模块、数据库进行功能设计。
第四章:系统详细设计。第四章主要介绍了系统各个用户的功能、系统界面的实现。
第五章:系统测试。第五章主要对系统的部分界面进行测试并对主要功能进行测试
2 系统需求分析
2.1可行性分析
通过以下的网站总体需求分析,进而分析是否拥有达成需求的技术、资金和开发人员等条件。那么就从以下几点进行简单的说明:
2.1.1 技术可行性分析
基于微信小程序的陪诊系统存储所使用的mysql数据库以及开发中所使用的IDEA、Tomcat这些开发工具的使用,能够给我们的编写工作带来许多的便利。系统使用springboot框架进行开发,使系统的可扩展性和维护性更佳,减少java配置代码,简化编程代码,目前springboot框架也是很多企业选择的框架之一。
2.1.2 操作可行性分析
在日常生活中,随着小程序的快速推广和使用,越来越多人掌握小程序的使用方法,基于微信小程序陪诊系统在这种条件背景下是很容易被人们所接受和熟悉的,所以在操作上没任何问题。
2.1.3 经济可行性分析
在开发基于微信小程序的陪诊系统中所使用的开发软件像IDEA开发工具、Tomcat8.0服务器、MySQL5.7数据库、Photoshop图片处理软件等,这些都是开源免费的,并且基于微信小程序的陪诊系统是自己设计并编码实现的,数据库是使用流行mysql进行数据的存储,开源的mysql等技术的使用,减少系统开发费用。
2.2功能需求分析
基于微信小程序陪诊系统中的web管理端管理端采用了IntelliJ IDEA 2019.3.4 开发工具,配合了java开发语言中springboot开发框架以及tomcat8.0服务器、jdk1.8,用户端采用了微信开发者工具稳定版1.05.2111300,页面使用wxss和wxml进行布局,用户端和web管理端管理端采用json接口通信。
基于微信小程序的陪诊系统中的管理端管理员角色主要负责了如下功能操作。
(1)站点管理功能需求:站点管理包括了轮播图、公告栏两部分,管理员可以对这两部分进行添加,修改,删除和查询等。
(2)用户管理功能需求:用户管理部分包括了管理员,患者和陪诊员三部分,管理员可以对这三部分进行添加,修改,删除以及查询等。
(3)更多管理功能需求:更多管理主要实现了完成订单、订单信息、接单信息、资讯信息、咨询信息管理的功能,管理员可以进行维护管理操作。

图2-1管理员角色用例图
基于微信小程序的陪诊系统中的用户端用户角色主负责了如下功能操作。
(1)用户查看系统信息功能需求:用户可以通过系统首页查看基于微信小程序的陪诊系统信息,包括首页,完成订单、订单信息、接单信息、咨询信息、基本信息等模块。
(2)用户登录与注册功能需求:用户可以通过注册获取帐户。
(3)资讯信息功能需求:用户登录用户端以后,是可以对资讯信息进行查看、评论等操作。
(4)接单信息功能需求:用户登录用户端以后,是可以进行对接单信息的个人信息进行查看,进行接单、评论操作。
(5)订单信息功能需求:用户登录用户端以后,是可以进行订单信息编辑。
(6)咨询信息:患者和陪诊员都可以点击“咨询信息”查看咨询回复信息;
(7)基本信息:患者和陪诊员可以对自己的个人信息和登录密码进行维护;

图2-2 用户端用户角色用例图
3系统总体设计
3.1 系统开发架构的选择
小程序可以通过浏览器来规避很多问题,依靠浏览器让项目的开发变得简单,不再担心项目的版本跟新带来的数据传输等一系列的问题。值得注意的是B/S架构的项目,浏览器与服务器的数据的交互是通过http协议进行的,同样,服务器与数据库的数据交互也是通过http协议,统一的格式让信息的交互更加的简便与快捷。下图是具体的b/s架构图:

图3-1 系统B/S结构
3.1系统功能模块设计
基于微信小程序的陪诊系统的整体架构确定以后,再来看基于微信小程序的陪诊系统的主要功能模块图。整体的功能模块包括用户端和管理端,用户端只要实现用户注册登录,主要的页面,包括首页,完成订单、接单信息、订单信息、咨询信息等页面。管理端的模块主要实现了管理员用户,有站点管理、用户管理、更多管理等。确定了模块以后,再设计各个模块的功能特点,方便抽取出各个模块的公共部分来。
 图3.1基于微信小程序的陪诊系统功能模块图
图3.1基于微信小程序的陪诊系统功能模块图
3.1.1 用户端页面设计
本基于微信小程序的陪诊系统的用户端页面所有的页面设计主要是上中下的结构,这样的好处是让所有的页面更加的整洁。主题的页面颜色采用淡色为主,为突出页面的美观。主页面上分为导航栏,导航栏的每个导航项目设计为一张jsp页面,除此之外,还有就是用户中心页面,管理端的页面了。管理端页面已简单的上下结构为主。
3.1.2 用户模块设计
(1)用户模块结构图
本网站的用户包括管理员,注册用户两模块。两种用户模块的功能基本是相同的,用户模块比管理员多了一个注册功能,所以以用户模块的结构图为例进行分析,如下图:

图3.2用户模块结构图
(2)各个结构的具体业务逻辑
a.查询用户信息:设计最基础的查询功能,主要就是根据用户id查询用户信息。该功能主要体现在管理员用户信息查询和用户自己查询信息的时候。
b.修改用户信息:用户可以根据情况,对自己的基本信息进行修改,包括名字修改、密码修改、头像修改等操作。
c.增加用户:用户可以通过注册来获得账号
d.删除用户信息:管理员没有权利进行删除信息的删除,最多把用户加入到黑名单中,禁止用户进行登录操作。
3.1.3 评论管理模块设计
(1)评论模块结构图
基于微信小程序的陪诊系统是一个交流性质的公开网站,用户和用户之间可以对网站上的内容,比如交流中心、资讯等进行点评,增加用户之间的互动性。但是同时也为了更好的规范评论的内容,给予管理员删除不合适的言论的功能,所以需要专门设计一个评论管理模块,具体的结构图如下:

图3-4评论模块结构图
(2)各个结构的具体业务逻辑
a.查询评论:设计最基础的查询功能,主要就是根据用户id查询该用户下的所有评论信息。
b.发布评论:用户可以根据情况,发布自己评论信息到网站上。
c.删除评论:管理员没有权限修改用户的评论信息,但是可以删除用户的整条评论。
3.1.4订单管理模块设计
(1)订单模块结构图
基于微信小程序的陪诊系统是最重要的一个功能就是订单,其模块功能结构,具体的结构图如下:

图3.4订单模块结构图
(2)各个结构的具体业务逻辑
a.添加订单:管理员可以对订单进行添加。
b.修改订单:管理员可以对订单进行修改。
c.删除订单:管理员可以对订单进行删除。
d.订单支付:用户可以在线进行支付。
3.2数据库设计
3.2.1数据库概要设计
基于微信小程序的陪诊系统根据上面的E-R实体图,就再找到实体与实体之间的关系来,制作总的E-R图,实体之间的关系一共有4种,也就是一对一,多对一,一对多和多对多,总的E-R图是设计数据库表格的依据,如下图是网站的总E-R图。

图3.5系统总体E-R图
3.2.2数据库逻辑设计
根据上面的E-R图,继而设计数据库表格,注意的是数据库表格遵从三范式标准,这样以后操作也会更加简单一些。
系统的各个数据库表如下。
patient表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| patient_id |
int |
11 |
是 |
是 |
患者ID |
| patient_no |
varchar |
64 |
否 |
否 |
患者编号 |
| patient_name |
varchar |
64 |
否 |
否 |
患者姓名 |
| gender |
varchar |
64 |
否 |
否 |
性别 |
| age |
int |
11 |
否 |
否 |
年龄 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| order_receiving_information表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| order_receiving_information_id |
int |
11 |
是 |
是 |
接单信息ID |
| order_number |
varchar |
64 |
是 |
否 |
订单号 |
| order_type |
varchar |
64 |
否 |
否 |
订单类型 |
| order_receiving_time |
datetime |
0 |
否 |
否 |
接单时间 |
| car_transfer |
varchar |
64 |
否 |
否 |
汽车接送 |
| patient_mobile_phone |
varchar |
64 |
否 |
否 |
患者手机 |
| accompanying_place |
varchar |
64 |
否 |
否 |
陪诊地点 |
| patient_address |
varchar |
64 |
否 |
否 |
患者地址 |
| accompanying_amount |
int |
11 |
否 |
否 |
陪诊金额 |
| order_remarks |
varchar |
64 |
否 |
否 |
订单备注 |
| patient_no |
int |
11 |
否 |
否 |
患者编号 |
| patient_name |
varchar |
64 |
否 |
否 |
患者姓名 |
| job_no |
int |
11 |
否 |
否 |
工作编号 |
| full_name |
varchar |
64 |
否 |
否 |
姓名 |
| personal_information |
varchar |
255 |
否 |
否 |
个人信息 |
| contact_information |
varchar |
16 |
否 |
否 |
联系方式 |
| pay_state |
varchar |
16 |
是 |
否 |
支付状态 |
| pay_type |
varchar |
16 |
否 |
否 |
支付类型 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| order_information表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| order_information_id |
int |
11 |
是 |
是 |
订单信息ID |
| order_number |
varchar |
64 |
否 |
否 |
订单号 |
| order_type |
varchar |
64 |
是 |
否 |
订单类型 |
| submission_time |
datetime |
0 |
否 |
否 |
提交时间 |
| car_transfer |
varchar |
64 |
否 |
否 |
汽车接送 |
| accompanying_place |
varchar |
64 |
否 |
否 |
陪诊地点 |
| patient_address |
varchar |
64 |
否 |
否 |
患者地址 |
| patient_mobile_phone |
varchar |
16 |
否 |
否 |
患者手机 |
| order_remarks |
varchar |
64 |
否 |
否 |
订单备注 |
| accompanying_amount |
int |
11 |
否 |
否 |
陪诊金额 |
| patient_no |
int |
11 |
否 |
否 |
患者编号 |
| patient_name |
varchar |
64 |
否 |
否 |
患者姓名 |
| order_status |
varchar |
64 |
是 |
否 |
订单状态 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| examine_reply |
varchar |
16 |
否 |
否 |
审核回复 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| information表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| information_id |
int |
11 |
是 |
是 |
资讯信息ID |
| subject |
varchar |
64 |
否 |
否 |
题目 |
| cover |
varchar |
255 |
否 |
否 |
封面 |
| release_date |
date |
0 |
否 |
否 |
发布日期 |
| brief_introduction |
text |
0 |
否 |
否 |
简介 |
| concrete_content |
longtext |
0 |
否 |
否 |
具体内容 |
| praise_len |
int |
11 |
是 |
否 |
点赞数 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| consulting_information表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| consulting_information_id |
int |
11 |
是 |
是 |
咨询信息ID |
| order_number |
varchar |
64 |
否 |
否 |
订单号 |
| order_type |
varchar |
64 |
否 |
否 |
订单类型 |
| consulting_time |
datetime |
0 |
否 |
否 |
咨询时间 |
| patient_no |
int |
11 |
否 |
否 |
患者编号 |
| patient_name |
varchar |
64 |
否 |
否 |
患者姓名 |
| job_no |
int |
11 |
否 |
否 |
工作编号 |
| full_name |
varchar |
64 |
否 |
否 |
姓名 |
| consultation_content |
text |
0 |
否 |
否 |
咨询内容 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| examine_reply |
varchar |
16 |
否 |
否 |
审核回复 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| complete_order表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| complete_order_id |
int |
11 |
是 |
是 |
完成订单ID |
| order_number |
varchar |
64 |
是 |
否 |
订单号 |
| order_type |
varchar |
64 |
否 |
否 |
订单类型 |
| completion_time |
datetime |
0 |
否 |
否 |
完成时间 |
| car_transfer |
varchar |
64 |
否 |
否 |
汽车接送 |
| patient_mobile_phone |
varchar |
64 |
否 |
否 |
患者手机 |
| accompanying_place |
varchar |
64 |
否 |
否 |
陪诊地点 |
| accompanying_amount |
int |
11 |
否 |
否 |
陪诊金额 |
| patient_no |
int |
11 |
否 |
否 |
患者编号 |
| patient_name |
varchar |
64 |
否 |
否 |
患者姓名 |
| job_no |
int |
11 |
否 |
否 |
工作编号 |
| full_name |
varchar |
64 |
否 |
否 |
姓名 |
| personal_information |
varchar |
255 |
否 |
否 |
个人信息 |
| contact_information |
varchar |
16 |
否 |
否 |
联系方式 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| examine_reply |
varchar |
16 |
否 |
否 |
审核回复 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| attendant表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| attendant_id |
int |
11 |
是 |
是 |
陪诊员ID |
| job_no |
varchar |
64 |
是 |
否 |
工作编号 |
| full_name |
varchar |
64 |
否 |
否 |
姓名 |
| gender |
varchar |
64 |
否 |
否 |
性别 |
| age |
int |
11 |
否 |
否 |
年龄 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| comment表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| comment_id |
int |
11 |
是 |
是 |
评论ID |
| user_id |
int |
11 |
是 |
否 |
评论人ID |
| reply_to_id |
int |
11 |
是 |
否 |
回复评论ID |
| content |
longtext |
0 |
否 |
否 |
内容 |
| nickname |
varchar |
255 |
否 |
否 |
昵称 |
| avatar |
varchar |
255 |
否 |
否 |
头像地址 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| source_table |
varchar |
255 |
否 |
否 |
来源表 |
| source_field |
varchar |
255 |
否 |
否 |
来源字段 |
| source_id |
int |
10 |
是 |
否 |
来源ID |
4系统详细实现
基于微信小程序的陪诊系统的详细设计与实现主要是根据前面的基于微信小程序的陪诊系统的需求分析和基于微信小程序的陪诊系统的总体设计来设计页面并实现业务逻辑。主要从基于微信小程序的陪诊系统界面实现、业务逻辑实现这两部分进行介绍。
4.1用户端功能实现
4.1.1 用户端主页功能实现
用户进入首页之后会显示如下的一个窗口。系统以上中下的布局进行展示,首先映入眼帘的是系统的导航栏,下面是轮播图,再往下是各种各样的资讯,其主界面展示如下图4.1所示。
如下图:

图4.1基于微信小程序的陪诊系统主界面
由于该项目只是用来测试,用户登录首页展示的图片等数据有的是从项目本地拿到的,有的则是从数据库中获取的。页面中的搜索部分,页头部分等都是属于公共样式,可以进行公告样式的抽取,然后再引入到jsp页面中。
4.1.2用户注册登录功能实现
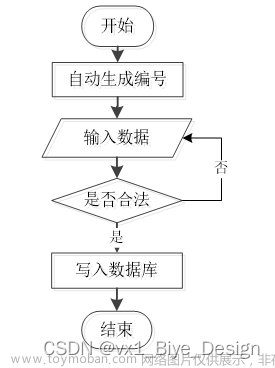
不是基于微信小程序的陪诊系统中正式用户的是可以在线进行注册的,当用户点击右上角的“注册”的时候,,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号+选择身份登信息后,后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可注册成功。用户注册界面展示如下图4.2所示。

图4.2基于微信小程序的陪诊系统用户注册界面
系统用户注册关键代码如下。
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
4.2.3 登录功能实现
基于微信小程序的陪诊系统中的用户端上注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到基于微信小程序的陪诊系统的首页中;否则将会提示相应错误信息,用户登录界面如下图4.3所示。

图4.3基于微信小程序的陪诊系统登录界面
登录关键代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
4.2.4订单信息功能实现
用户登录后可以进行订单信息编辑然后提交,用户订单信息编辑提交界面如图4.4所示:

图4.4基于微信小程序的陪诊用户端订单信息编辑界面
订单信息关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
4.2.5接单信息功能实现
用户在接单信息界面可以查看接单信息,点击进入详细界面,可以进行订单号、订单类型、汽车接送、陪诊地点、患者地址等,具体的实现界面如下图4.5所示:

图4.5接单信息界面
接单信息关键代码如下所示。
@PostMapping("/upload")
public Map<String, Object> upload(@RequestParam("file") MultipartFile file) {
log.info("进入方法");
if (file.isEmpty()) {
return error(30000, "没有选择文件");
}
try {
//判断有没路径,没有则创建
String filePath = System.getProperty("user.dir") + "\\target\\classes\\static\\upload\\";
File targetDir = new File(filePath);
if (!targetDir.exists() && !targetDir.isDirectory()) {
if (targetDir.mkdirs()) {
log.info("创建目录成功");
} else {
log.error("创建目录失败");
}
}
String fileName = file.getOriginalFilename();
File dest = new File(filePath + fileName);
log.info("文件路径:{}", dest.getPath());
log.info("文件名:{}", dest.getName());
file.transferTo(dest);
JSONObject jsonObject = new JSONObject();
jsonObject.put("url", "/api/upload/" + fileName);
return success(jsonObject);
} catch (IOException e) {
log.info("上传失败:{}", e.getMessage());
}
return error(30000, "上传失败");
}
4.2.6完成订单功能实现
从基于微信小程序陪诊系统用户端底部的“我的”菜单进入后选择“咨询信息”后可以查看到订单号、订单类型、咨询时间、患者编号、患者姓名、工作编号、姓名、咨询内容等,界面如下图4.6所示。

图4.6咨询信息界面
咨询信息关键代码如下所示。
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
4.2.7完成订单功能实现
当用户点击用户端底部的“我的”菜单进入后选择“完成订单”后可以查看到完成订单的列表,具体的实现界面如下图4.7所示:

图4.7完成订单界面
4.2 管理端功能实现
4.2.1管理端管理员登录功能实现
基于微信小程序的陪诊系统中的管理端的管理员是可以通过自己的账户名和密码进行登录的,当管理员输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到基于微信小程序的陪诊系统的首页中;否则将会提示相应错误信息,管理员登录界面如下图4.8所示。

图4.8管理端管理员登录界面
4.2.2用户管理功能实现
管理员在用户管理模块,可以对用户信息进行管理,用户管理模块由管理员,、患者、陪诊员三部分组成组成,这里以患者用户管理为例,具体的实现界面如下图4.9所示:

图4.9用户管理界面
4.2.3站点管理功能实现
基于微信小程序的陪诊系统中的管理人员在“站点管理”这一菜单中是可以对用户端显示的轮播图以及公告栏进行管控。界面如下图4.10所示:

图4.10站点管理界面
站点管理关键代码如下所示。
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
}
4.2.4订单信息管理功能实现
管理员在“更多管理”界面的子菜单下可以管理“订单信息”,管理员能够对订单信息进行增删改查,具体的实现界面如下图4.11所示:

图4.11订单信息管理界面
订单信息管理关键代码如下所示。
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
4.2.5接单信息管理功能实现
管理员在“更多管理”界面的子菜单下可以管理“接单信息”,可以进行增删改查操作,具体的实现界面如下图4.12所示:
图4.12接单信息管理界面
接单信息管理关键代码如下所示。
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
4.2.6资讯信息管理功能实现
管理员在“更多管理”界面的子菜单下点击“资讯信息”就是显示出所有的资讯列表信息,具体的实现界面如下图4.13所示:
图4.13资讯信息管理界面

5系统测试
5.1 系统测试目的
系统开发到了最后一个阶段那就是系统测试,系统测试对软件的开发其实是非常有必要的。因为没什么系统一经开发出来就可能会尽善尽美,再厉害的系统开发工程师也会在系统开发的时候出现纰漏,系统测试能够较好的改正一些bug,为后期系统的维护性提供很好的支持。通过系统测试,开发人员也可以建立自己对系统的信心,为后期的系统版本的跟新提供支持。
5.2 系统可用性测试
系统的可用性测试是测试网站最基本的功能,比如鼠标点击是否可用,页面跳转是否正常等。下面是具体的测试结果。
表5-1基于微信小程序的陪诊系统可用性测试
| 测试项 |
测试人员评价 |
| 窗口移动、改变大小、关闭等操作是否正常 |
好 |
| 操作模块是否友好 |
好 |
| 模块和提示内容等文字描述是否正确 |
好 |
| 模块布局是否合理、协调 |
好 |
| 模块的状态是否正确(对选中项能否发生对应切换) |
好 |
| 键盘、鼠标操作是否支持 |
好 |
| 所需的数据项是否正确显示 |
好 |
| 操作流程是否合理 |
好 |
| 是否提供帮助信息 |
好 |
5.3 系统典型测试用例
对系统的主要页面和功能点的测试用例如下:
(1) 用户登陆系统测试用例如表 5-2 所示。
表5-2用户登录系统测试用例
| 用例名称 |
用户登录系统 |
| 目的 |
测试用户通过正确的用户名和密码可否登录功能 |
| 前提 |
未登录的情况下 |
| 测试流程 |
1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 |
用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 |
实际结果与预期结果一致 |
(2)资讯信息测试用例如表 5-3 所示
表5-3 资讯信息测试用例
| 用例名称 |
资讯信息 |
| 目的 |
测试资讯信息功能 |
| 前提 |
无 |
| 测试流程 |
打开资讯信息界面 |
| 预期结果 |
可以进行查看资讯信息详细 |
| 实际结果 |
实际结果与预期结果一致 |
(3)订单信息测试用例如表 5-4所示
表5-4订单信息测试用例
| 用例名称 |
订单信息 |
| 目的 |
测试订单信息模块功能 |
| 前提 |
无 |
| 测试流程 |
用户在订单信息区进行订单信息编辑操作。 |
| 预期结果 |
订单信息提交以后,可以查看到自己的订单信息 |
| 实际结果 |
实际结果与预期结果一致 |
(4)接单信息添加信息测试用例如表 5-5 所示
表5-5 接单信息添加测试用例
| 用例名称 |
接单信息添加 |
| 目的 |
测试接单信息添加功能 |
| 前提 |
无 |
| 测试流程 |
管理员点击接单信息添加,输入知识点信息等 |
| 预期结果 |
提交后可以查看接单信息信息,用户端显示接单信息 |
| 实际结果 |
实际结果与预期结果一致 |
5.4 测试总结
通过系统的调试,能够检测项目的稳定性,为项目正式运行、稳定运行提供了可预测性的维护备案。能够帮助用户熟悉整个项目,并对项目可能出现的错误有所了解。本文提供了部分调试用例及调试日志,可以帮助用户解决简单的错误问题,也加深了开发者对于此框架下的项目编写的了解度,为后期开发者顺利完成项目、发布项目提供了非常大的帮助。
总结
本次设计中,我还学会了很多,例如良好的编程思想和完善的规划思想。在着手编程之前需要罗列出程序框架的大概,脑海中构建出程序的主题框架。做好这一步我们才能胸有成竹的经行开发项目。当设计框架了熟于心之后,需要思考本次编程所需的主要知识点和技术点,并充分学习。如此一来项目的开发才能循序渐进、如丝般顺滑,长久以往就能养成良好的开发习惯。一个程序好不好还要看出的bug多不多,如果在项目完成前做好bug的查验与预防可能发生的事故才能保证程序的稳定长久性运行。如果项目在完工后出现各种问题自己,那么在进入社会后,不仅会给公司团队带来麻烦和增加不必要的工作,还会导致客户流失,公司对自己的评价下降。
在本次项目中我也暴露了诸多问题。对于Java的编程知识有所欠缺,环境配置和算法上出现诸多问题,时常导致项目运行出错,或者目标的实现有问题。或者实现想法时算法未优化,使得代码冗长,程序运行不顺畅。
参考文献
[1]陈少龙,张凡.实验室信息化管理微信小程序的设计[J].湖北理工学院学报,2022,38(06):6-10+43.
[2]姚雨辰,李瑜,王天航,蔡伊涵.基于微信小程序的校园资源回收的模式创新[J].数字技术与应用,2022,40(11):113-115.DOI:10.19695/j.cnki.cn12-1369.2022.11.34.
[3]李钊.基于微信小程序的基层社会治理积分制应用研究[J].现代信息科技,2022,6(22):97-100.DOI:10.19850/j.cnki.2096-4706.2022.22.024.
[4]李锦姬,李甜甜,崔佳伟,徐驰,蒙程. 基于微信小程序的患者能量摄入及出入量计算分析系统的设计与实现[C]//.中国医学装备大会暨2022医学装备展览会论文汇编(上册).,2022:233-237.DOI:10.26914/c.cnkihy.2022.041897.
[5]何良超,冯国柱. 基于微信小程序的技术监督安全培训系统设计与实现[C]//.2022年电力行业技术监督工作交流会暨专业技术论坛论文集.,2022:1253-1258.DOI:10.26914/c.cnkihy.2022.044323.
[6]张笑月,杨海苓,陈园园,曹雁南.基于微信小程序的医院后勤报修平台设计与应用[J].中国医院建筑与装备,2022,23(11):64-67.
[7]张丽景,张文川.基于对比分析法的高职“MySQL数据库”课程设计——以兰州石化职业技术大学为例[J].现代信息科技,2022,6(21):188-191.DOI:10.19850/j.cnki.2096-4706.2022.21.046.
[8]周迪迪,程峰,李耀,朱俊,彭磊. 一种基于Springboot+vue框架的配置化报表开发方法[P]. 湖北省:CN115185520A,2022-10-14.
[9]谢霜.基于Java技术的网络管理体系结构的应用[J].网络安全技术与应用,2022(10):14-15.
[10]苏婉怡,揣小龙,赵国松,王煜尧.基于Java技术的考试系统关键点研究[J].无线互联科技,2022,19(18):58-60.
[11]焦宇,李民,王欢,余开朝.基于MySQL性能调优的推荐系统优化设计[J].软件导刊,2022,21(09):108-112.
[12]林佳一.混合式教学在高职MySQL数据库课程的实践研究[J].电脑知识与技术,2022,18(26):133-135.DOI:10.14004/j.cnki.ckt.2022.1737.
[13]王曼维,杨荻,李岩,及松洁.基于SpringBoot框架的智慧医疗问诊系统设计与实现[J].中国医学装备,2022,19(03):133-136.
[14]熊柏祥.基于Springboot和Vue框架的考试资源服务平台的设计与实现[J].信息与电脑(理论版),2022,34(01):97-99+103.
[15]曹明昊. 基于SpringBoot和Vue框架的邯郸市现代农业园区信息管理系统的研发[D].河北工程大学,2021.DOI:10.27104/d.cnki.ghbjy.2021.000671.
[16]He Xinbin,Bai Yongbin,Yue Lisen,Wang Haixiao,Liu Yi. Design and Implementation of Information System Based on Java Technology Platform[J]. Journal of Physics: Conference Series,2021,2033(1).
[17]Qu Xiaona. Application of Java Technology in Dynamic Web Database Technology[J]. Journal of Physics: Conference Series,2021,1744(4).
致 谢
至此论文结束,感谢您的阅读。在此我要感谢我的导师,虽然我在实习期间很忙,论文撰写总是停停改改,但是导师依然十分负责,时不时的询问我的任务进展情况,跟进我的论文进度。虽然我在实习期间很忙,以至于很晚才开始进行论文撰写和编写程序的工作,但是在指导老师的帮助下,我逐步完成了自己的论文和程序,从导师身上也学习到很多知识,和经验,这些知识和经验令我受益匪浅。也从导师身上看到了自己的不足,不论是在即使层面上还是在对待工作的态度上,倒数如同明镜一般照出了我的缺点我的不足。此外,我还要感谢在我实习期间在论文和程序上帮助过我的同学和社会人士,此前我对于框架及JQuery和BootSatrp方面的一些知识还不了解,是他们在我编写程序过程中给了我很多的启发和感想,也帮助了我对于程序的调试和检测。没有他们我是不能顺利完成本次毕业设计的。至此,我的毕业设计就花上了一个圆满的句号了。文章来源:https://www.toymoban.com/news/detail-801253.html
免费领取项目源码,请关注❥点赞收藏并私信博主,谢谢~文章来源地址https://www.toymoban.com/news/detail-801253.html
到了这里,关于springboot+mysql陪诊系统小程序-计算机毕业设计源码23800的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!