摘 要
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,微信小程序被用户普遍使用,为方便用户能够可以随时进行小程序的相应信息内容的管理,特开发了基于微信小程序的商品展示系统小程序。
商品展示系统的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
商品展示系统平台开发使系统能够更加方便快捷,同时也促使商品展示系统变的更加系统化、有序化。系统界面较友好,易于操作。具体在系统设计上,微信端使用微信开发者,后台也使用java技术在动态页面上进行了设计,Mysql数据库,是一个非常优秀的商品展示系统
关键词:商品展示系统 ;微信开发者 java语言 Mysql 数据库 SSM框架
Abstract
With the rapid development of China's economy, people's demand for mobile phones is increasing, and all kinds of mobile phone software are widely used. WeChat Mini Program is widely used by users. In order to facilitate users to manage the corresponding information content of Mini Programs at any time, WeChat Mini Program based commodity display system Mini Program is developed.
The design of the commodity display system is mainly to consider the functions to be realized in detail, to determine the functions to be realized, and to design the interface. It is easy for users to find the information they need, and the later maneuverability of the system platform.
The development of commodity display system platform makes the system more convenient and fast, and also makes the commodity display system more systematic and orderly. The system interface is friendly and easy to operate. Specifically in the system design, WeChat end uses WeChat developers, backstage also uses java technology to design on the dynamic page, Mysql the database, is a very good commodity display system
Keywords: commodity display system; WeChat developer java language Mysql database SSM framework
目 录
商品展示系统 I
摘 要 I
Abstract 2
1 系统概述 4
1.1 概述 4
1.2课题意义 4
1.3 主要内容 4
2 系统开发环境 5
2.1微信开发者工具 5
2.2小程序框架以及目录结构介绍 5
2.3 JAVA简介 5
2.4 MySQL数据库 6
2.5 SSM三大框架 7
3 需求分析 1
3.1 系统设计目标 1
3.2需求分析概述 1
3.3 系统可行性分析 2
3.4经济可行性 3
3.5操作可行性: 3
3.6系统流程和逻辑 3
4系统概要设计 7
4.1 概述 7
4.2 系统结构 7
4.3. 数据库设计 9
4.3.1 数据库实体 9
4.3.2 数据库设计表 10
5系统详细设计 13
5.1管理员服务端功能界面 13
5.1用户微信端功能模块 17
6 系统测试 26
6.1 测试理论 26
6.2 测试方法及用例 27
6.3测试结果 28
结论 29
致 谢 30
参考文献 31
1 系统概要设计
4.1 概述
本系统基于Web服务模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示:
图4-1 系统工作原理图
4.2 系统结构
本系统架构网站,本系统的具体功能如下:
图4-2系统功能结构图
3C产品售卖微信小程序操作系统的结构,功能模块如下图4-3。
图4-3系统结构图
4.3. 数据库设计
4.3.1 数据库实体
用户信息实体属性图如图4-4所示。
图4-4用户信息实体属性图
商品信息实体属性图如图4-5所示。
图4-5商品信息实体属性图
订单信息实体属性图如图4-6所示。
图4-6订单信息实体属性图
4.3.2 数据库设计表
此系统需要后台数据库,下面介绍数据库中的各个表的详细信息。
表4.1 album表
列名 数据类型 长度 约束
id int 11 PRIMARY KEY
des varchar 255 DEFAULT NULL
name varchar 255 DEFAULT NULL
privilege varchar 255 DEFAULT NULL
pubren varchar 255 DEFAULT NULL
tupian varchar 255 DEFAULT NULL
xtype varchar 255 DEFAULT NULL
表4.2 albumitem表
列名 数据类型 长度 约束
id int 11 PRIMARY KEY
albumid varchar 255 DEFAULT NULL
tupian bigint 255 DEFAULT NULL
表4.3 attachement表
列名 数据类型 长度 约束
id int 11 PRIMARY KEY
belongfileldname varchar 255 DEFAULT NULL
belongid varchar 255 DEFAULT NULL
belongtable varchar 255 DEFAULT NULL
filename varchar 255 DEFAULT NULL
title varchar 255 DEFAULT NULL
type varchar 255 DEFAULT NULL
url varchar 255 DEFAULT NULL
表4.4 bankuai表
列名 数据类型 长度 约束
id int 11 PRIMARY KEY
creator varchar 255 DEFAULT NULL
des varchar 255 DEFAULT NULL
ishow int 11 DEFAULT NULL
isleaf int 11 DEFAULT NULL
name varchar 255 DEFAULT NULL
parentid int 11 DEFAULT NULL
表4.5 comment表
列名 数据类型 长度 约束
id int 11 PRIMARY KEY
belongid varchar 255 DEFAULT NULL
commentren varchar 255 DEFAULT NULL
photo varchar 255 DEFAULT NULL
xtype varchar 255 DEFAULT NULL
表4.6 friendlink表
列名 数据类型 长度 约束
id int 11 PRIMARY KEY
href varchar 255 DEFAULT NULL
title varchar 255 DEFAULT NULL
表4.7 indexcolumns表
列名 数据类型 长度 约束
id int 11 PRIMARY KEY
coldes varchar 255 DEFAULT NULL
colid varchar 255 DEFAULT NULL
layout varchar 255 DEFAULT NULL
showstyle varchar 255 DEFAULT NULL
width varchar 255 DEFAULT NULL
xtype varchar 255 DEFAULT NULL
表4.8 jiaodiantu表
列名 数据类型 长度 约束
id int 11 PRIMARY KEY
href varchar 255 DEFAULT NULL
pindex varchar 255 DEFAULT NULL
title varchar 255 DEFAULT NULL
tupian varchar 255 DEFAULT NULL
xtype varchar 255 DEFAULT NULL
表4.9 lanmu表
列名 数据类型 长度 约束
id int 11 PRIMARY KEY
creator varchar 255 DEFAULT NULL
des varchar 255 DEFAULT NULL
isleaf varchar 255 DEFAULT NULL
parentid varchar 255 DEFAULT NULL
title varchar 255 DEFAULT NULL
表4.10 notice表
列名 数据类型 长度 约束
id int 11 PRIMARY KEY
clickcount varchar 255 DEFAULT NULL
pubren varchar 255 DEFAULT NULL
pubtime varchar 255 DEFAULT NULL
title varchar 255 DEFAULT NULL
2 系统详细设计
本系统使用了微信开发者结合java和mysql结合的结构开发了商品展示系统 应用,系统中所有和数据库有关系的操作都通过一个通用类来实现,大大提高了代码的耦合性,当数据库类型等信息变化后直接修改类文件就可以了,不再需要每个页面都修改。另外本系统解决了中文的问题,也是在配置文件中添加了编码方式的形式解决的,本系统另外一个大的特点是系统对数据库的操作都单独的写在了一个类里,这样对系统的所有数据库操作都只访问这个类就可以了,不要每个页面都去写数据库的操作,提高了系统的集成性。
5.1管理员服务端功能界面
管理员通过填写账号、密码、角色进行登录如图5-7所示。
图5.1管理员登录界面图
管理员进入到首页界面,通过界面的任务大厅,进入到系统可以进行查看个人中心、用户管理、商品分类管理、商品信息管理、系统管理、订单管理等功能模块,进行相对应操作。
用户管理:通过列表可以获取账号、用户、性别、年龄、手机、邮箱、照片等信息,进行查看详情、修改或删除操作,或通过新增进行查看或删除操作,并通过输入账号进行查询操作,如图5-2所示。
图5.2用户管理界面图
商品分类管理:通过列表可以获取分类等信息,进行查看详情、修改或删除操作,并通过新增进行添加分类或输入分类进行查询操作,如图5-3所示。
图5.3商品分类界面图
商品信息管理:通过列表可以获取商品名称、商品类型、商品图片、商品介绍、价格等信息,进行查看详情、修改或删除操作,并查看评论操作,并通过输入商品名称进行查询操作,如图5-4所示。

图5-4商品信息界面图
购物资讯管理:通过列表可以获取标题、简介、图片等信息,进行详情、修改、删除操作,并通过新增进行添加信息,或输入标题进行查询,如图5-5所示。
图5-5购物资讯管理界面图
订单管理:通过列表可以获取已取消订单、以支付订单、已退款订单、已完成订单、已发货订单、未支付订单等信息,进行查看订单的订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、折扣总价格、支付类型、状态、地址等信息,进行在线查看或删除操作,并通过输入订单编号、商品名称进行查询,如图5-6所示。
图5-6订单管理界面图
5.1用户微信端功能模块
用户注册,在用户注册页面可以填写用户名、姓名、性别、联系电话等信息,进行注册如图5-7所示。
图5-7用户注册界面图
用户登录,在用户登录页面填写账号、密码进行登录,如图5-8所示。
图5-8用户登录界面图
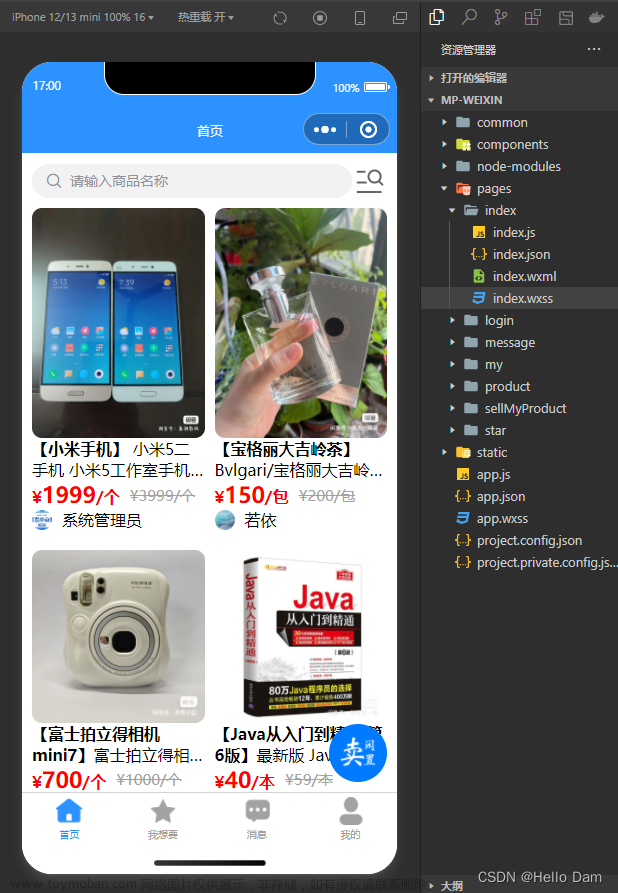
首页、用户登录到商品展示系统客可以查看首页、商品信息、购物资讯、我的等功能模块,进行相对应操作,如图5-9所示。

图5-9用户首页功能界面图
商品信息详情页面:通过列表可以获取商品图片、商品价格、商品名称、商品类型、赞、踩、商品介绍、、评论等信息,进行查看信息详情或加入购物车或立即订购、在线评论操作,如图5-10所示。
图5-10商品详情界面图
用户通过购物车可以进行查看商品名称、价格、图片等信息进行添加减少数量等信息,进行查看总价并进行立即下单操作,如图5-11所示。

图5-11购物车界面图
订单确认:通过列表可以选择地址、购买清单、图片、商品名称、价格、总价等信息进行确认支付操作,如图5-12所示。
图5-12订单确认界面图
我的订单:通过页面可以进行获取以支付、已发货、已完成、已取消等订单信息,通过查看订单编号、商品名称、价格、地址、合计等信息,进行查看订单或取消订单操作,如图5-13所示。

图5-13我的订单界面图
我的:通过页面可以进行获取商品信息、我的收藏管理、用户充值、客服售后、购物车、我的订单等信息,进行相对应操作,如图5-14所示。 文章来源:https://www.toymoban.com/news/detail-801331.html
文章来源:https://www.toymoban.com/news/detail-801331.html
5-14我的界面文章来源地址https://www.toymoban.com/news/detail-801331.html
到了这里,关于基于微信小程序的商品展示系统+ssm的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!