Vscode (Visual Studio Code)使用Thief-Book插件看小说摸鱼神器,话不多说直接开整:
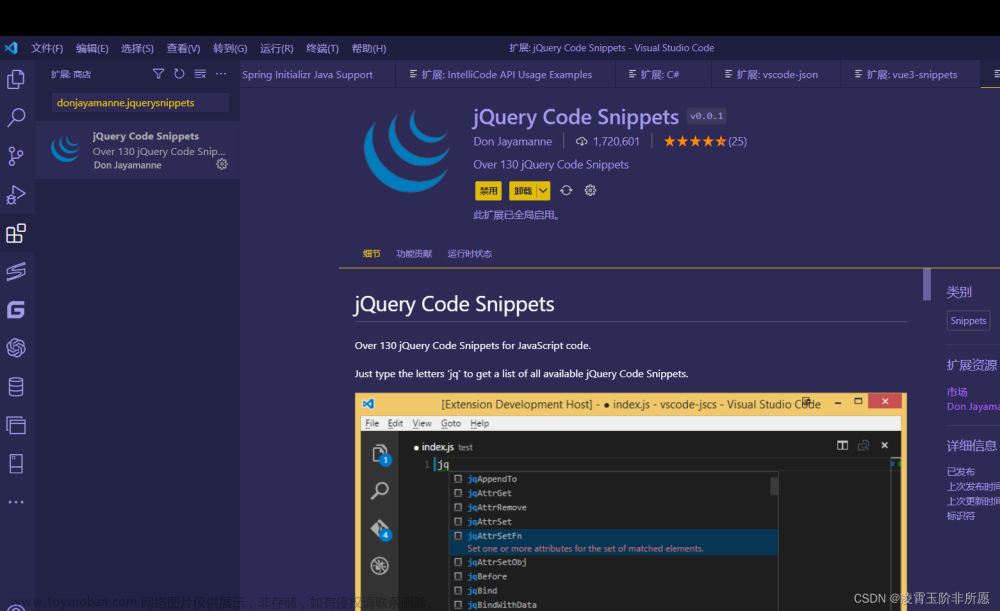
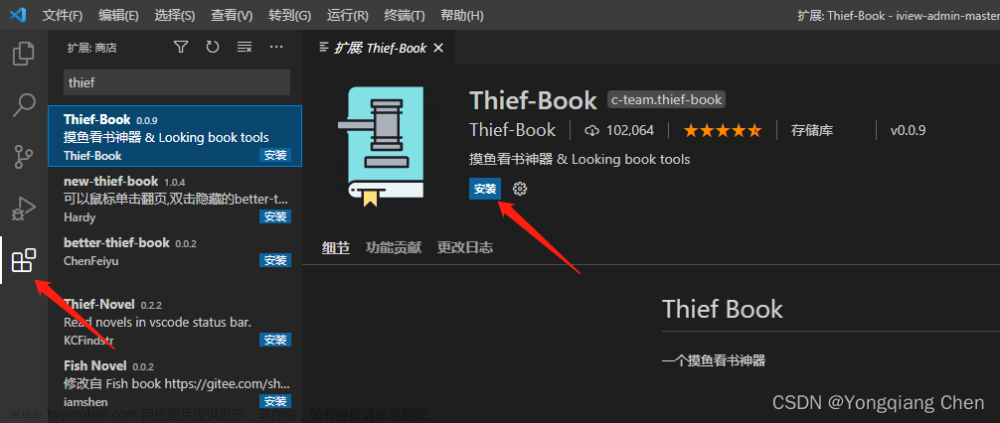
第一步:打开 VS Code 编辑器,在侧边栏中选择“扩展”,搜索并安装 Thief-Book 插件

第二步:准备好要看的小说txt文件,需要另存为选一下utf-8格式,否则待会儿文字会乱码

选择utf-8格式

第三步:点击扩展设置,将小说绝对路径填入

填入小说文件路径

第四步:按下快捷键 Ctrl+Shift+P,打开命令面板,输入Thief-Book,然后任意选择NextBook开启底部状态栏摸鱼模式

窗口最下面出现文章内容

第五步:可自定义快捷键


默认快捷键 :
Ctrl+M 老板键,随机显示不同语言的 Hello World,
Ctrl+Alt+; 回到文章
Ctrl+Alt+, 上一页
Ctrl+Alt+. 下一页文章来源:https://www.toymoban.com/news/detail-801512.html
如果遇到翻页失灵,可能是快捷键和vscode里其它地方快捷键冲突,需要重新设置快捷键,或者重启vscode试试。文章来源地址https://www.toymoban.com/news/detail-801512.html
到了这里,关于Vscode (Visual Studio Code)使用Thief-Book插件看小说摸鱼神器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!