目录
CSS边框
CSS 边框属性
CSS 边框样式
实例
CSS 边框宽度
实例
特定边的宽度
实例
CSS 边框颜色
实例
特定边框的颜色
实例
HEX 值
实例
RGB 值
实例
HSL 值
实例
CSS 边框 - 单独的边
实例
不同的边框样式
实例
它的工作原理是这样的:
border-style: dotted solid double dashed;
border-style: dotted solid double;
border-style: dotted solid;
border-style: dotted;
实例
CSS Border - 简写属性
实例
左边框
下边框
CSS 圆角边框
实例
更多实例
所有 CSS 边框属性
CSS 外边距
Margin - 单独的边
实例
Margin - 简写属性
工作原理是这样的:
实例
实例
实例
实例
auto 值
实例
inherit 值
实例
延伸阅读
外边距合并
所有 CSS 外边距属性
CSS 内边距
Padding - 单独的边
实例
Padding - 简写属性
工作原理是这样的:
实例
实例
实例
实例
内边距和元素宽度
实例
实例
更多实例
所有 CSS 内边距属性
延伸阅读
CSS 设置高度和宽度
CSS 高度和宽度值
CSS 高度和宽度实例
实例
实例
设置 max-width
实例
亲自试一试 - 实例
设置 CSS 尺寸属性
CSS 框模型
实例
元素的宽度和高度
实例
编辑
CSS 轮廓
CSS 轮廓样式
实例
CSS 轮廓宽度
实例
CSS 轮廓颜色
实例
HEX 值
实例
RGB 值
实例
HSL 值
实例
反转颜色
实例
CSS Outline - 简写属性
实例
CSS 轮廓偏移
实例
实例
所有 CSS 轮廓属性
总结
CSS边框
CSS 边框属性
CSS border 属性允许指定元素边框的样式、宽度和颜色。

CSS 边框样式
border-style 属性指定要显示的边框类型。
允许以下值:
dotted- 定义点线边框dashed- 定义虚线边框solid- 定义实线边框double- 定义双边框groove- 定义 3D 坡口边框。效果取决于 border-color 值ridge- 定义 3D 脊线边框。效果取决于 border-color 值inset- 定义 3D inset 边框。效果取决于 border-color 值outset- 定义 3D outset 边框。效果取决于 border-color 值none- 定义无边框hidden- 定义隐藏边框
border-style 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。
实例
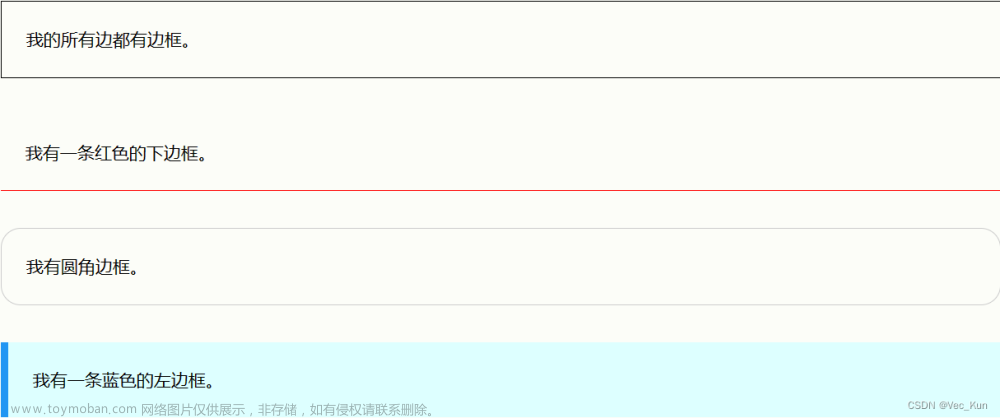
演示不同的边框样式:
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}结果:

亲自试一试
注意:除非设置了 border-style 属性,否则其他 CSS 边框属性都不会有任何作用!
CSS 边框宽度
border-width 属性指定四个边框的宽度。
可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用以下三个预定义值之一:thin、medium 或 thick:
实例
演示不同的边框宽度:
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}结果:

亲自试一试
特定边的宽度
border-width 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框):
实例
p.one {
border-style: solid;
border-width: 5px 20px; /* 上边框和下边框为 5px,其他边为 20px */
}
p.two {
border-style: solid;
border-width: 20px 5px; /* 上边框和下边框为 20px,其他边为 5px */
}
p.three {
border-style: solid;
border-width: 25px 10px 4px 35px; /* 上边框 25px,右边框 10px,下边框 4px,左边框 35px */
}亲自试一试
CSS 边框颜色
border-color 属性用于设置四个边框的颜色。
可以通过以下方式设置颜色:
- name - 指定颜色名,比如 "red"
- HEX - 指定十六进制值,比如 "#ff0000"
- RGB - 指定 RGB 值,比如 "rgb(255,0,0)"
- HSL - 指定 HSL 值,比如 "hsl(0, 100%, 50%)"
- transparent
注释:如果未设置 border-color,则它将继承元素的颜色。
实例
演示不同的边框颜色:
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}结果:

亲自试一试
特定边框的颜色
border-color 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。
实例
p.one {
border-style: solid;
border-color: red green blue yellow; /* 上红、右绿、下蓝、左黄 */
}亲自试一试
HEX 值
边框的颜色也可以使用十六进制值(HEX)来指定:
实例
p.one {
border-style: solid;
border-color: #ff0000; /* 红色 */
}亲自试一试
RGB 值
或者使用 RGB 值:
实例
p.one {
border-style: solid;
border-color: rgb(255, 0, 0); /* 红色 */
}亲自试一试
HSL 值
也可以使用 HSL 值:
实例
p.one {
border-style: solid;
border-color: hsl(0, 100%, 50%); /* 红色 */
}亲自试一试
可以在 CSS 颜色 章节中学到有关 HEX、RGB 和 HSL 值的更多知识。
CSS 边框 - 单独的边
从上面的例子中,我们已经发现可以为每一侧指定不同的边框。
在 CSS 中,还有一些属性可用于指定每个边框(顶部、右侧、底部和左侧):
实例
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}结果:

亲自试一试
不同的边框样式
上例的结果与此相同:
实例
p {
border-style: dotted solid;
}亲自试一试
它的工作原理是这样的:
如果 border-style 属性设置四个值:
border-style: dotted solid double dashed;
- 上边框是虚线
- 右边框是实线
- 下边框是双线
- 左边框是虚线
如果 border-style 属性设置三个值:
border-style: dotted solid double;
- 上边框是虚线
- 右和左边框是实线
- 下边框是双线
如果 border-style 属性设置两个值:
border-style: dotted solid;
- 上和下边框是虚线
- 右和左边框是实线
如果 border-style 属性设置一个值:
border-style: dotted;
- 四条边均为虚线
实例
/* 四个值 */
p {
border-style: dotted solid double dashed;
}
/* 三个值 */
p {
border-style: dotted solid double;
}
/* 两个值 */
p {
border-style: dotted solid;
}
/* 一个值 */
p {
border-style: dotted;
}亲自试一试
上例中使用的是 border-style 属性。但 border-width 和 border-color 也同样适用。
CSS Border - 简写属性
就像我们如上所见,处理边框时要考虑许多属性。
为了缩减代码,也可以在一个属性中指定所有单独的边框属性。
border 属性是以下各个边框属性的简写属性:
border-widthborder-style(必需)border-color
实例
p {
border: 5px solid red;
}结果:

亲自试一试
我们还可以只为一个边指定所有单个边框属性:
左边框
p {
border-left: 6px solid red;
background-color: lightgrey;
}结果:

亲自试一试
下边框
p {
border-bottom: 6px solid red;
background-color: lightgrey;
}结果:

亲自试一试
CSS 圆角边框
border-radius 属性用于向元素添加圆角边框:

实例
p {
border: 2px solid red;
border-radius: 5px;
}亲自试一试
更多实例
一个声明中的所有上边框属性
本例演示简写属性,用于在一条声明中设置上边框的所有属性。
设置下边框的样式
本例演示如何设置下边框的样式。
设置左边框的宽度
本例演示如何设置左边框的宽度。
设置四条边框的颜色
本例演示如何设置四条边框的颜色。它可以拥有一到四种颜色。
设置右边框的颜色
本例演示如何设置右边框的颜色。
所有 CSS 边框属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,在一条声明中设置所有边框属性。 |
| border-color | 简写属性,设置四条边框的颜色。 |
| border-radius | 简写属性,可设置圆角的所有四个 border-*-radius 属性。 |
| border-style | 简写属性,设置四条边框的样式。 |
| border-width | 简写属性,设置四条边框的宽度。 |
| border-bottom | 简写属性,在一条声明中设置所有下边框属性。 |
| border-bottom-color | 设置下边框的颜色。 |
| border-bottom-style | 设置下边框的样式。 |
| border-bottom-width | 设置下边框的宽度。 |
| border-left | 简写属性,在一条声明中设置所有左边框属性。 |
| border-left-color | 设置左边框的颜色。 |
| border-left-style | 设置左边框的样式。 |
| border-left-width | 设置左边框的宽度。 |
| border-right | 简写属性,在一条声明中设置所有右边框属性。 |
| border-right-color | 设置右边框的颜色。 |
| border-right-style | 设置右边框的样式。 |
| border-right-width | 设置右边框的宽度。 |
| border-top | 简写属性,在一条声明中设置所有上边框属性。 |
| border-top-color | 设置上边框的颜色。 |
| border-top-style | 设置上边框的样式。 |
| border-top-width | 设置上边框的宽度。 |
- CSS 圆角边框
- CSS 外边距合并

亲自试一试
CSS 外边距
CSS margin 属性用于在任何定义的边框之外,为元素周围创建空间。
通过 CSS,可以完全控制外边距。有些属性可用于设置元素每侧(上、右、下和左)的外边距。
Margin - 单独的边
CSS 拥有用于为元素的每一侧指定外边距的属性:
margin-topmargin-rightmargin-bottommargin-left
所有外边距属性都可以设置以下值:
- auto - 浏览器来计算外边距
- length - 以 px、pt、cm 等单位指定外边距
- % - 指定以包含元素宽度的百分比计的外边距
- inherit - 指定应从父元素继承外边距
提示:允许负值。
实例
为 <p> 元素的所有四个边设置不同的外边距:
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}亲自试一试
Margin - 简写属性
为了缩减代码,可以在一个属性中指定所有外边距属性。
margin 属性是以下各外边距属性的简写属性:
margin-topmargin-rightmargin-bottommargin-left
工作原理是这样的:
如果 margin 属性有四个值:
- margin: 25px 50px 75px 100px;
- 上外边距是 25px
- 右外边距是 50px
- 下外边距是 75px
- 左外边距是 100px
实例
margin 简写属性设置四个值:
p {
margin: 25px 50px 75px 100px;
}亲自试一试
如果 margin 属性设置三个值:
- margin: 25px 50px 75px;
- 上外边距是 25px
- 右和左外边距是 50px
- 下外边距是 75px
实例
使用已设置三个值的 margin 简写属性:
p {
margin: 25px 50px 75px;
}亲自试一试
如果 margin属性设置两个值:
- margin: 25px 50px;
- 上和下外边距是 25px
- 右和左外边距是 50px
实例
使用设置了两个值的 margin 简写属性:
p {
margin: 25px 50px;
}亲自试一试
如果 margin 属性设置了一个值:
- margin: 25px;
- 所有四个外边距都是 25px
实例
使用设置一个值的 margin 简写属性:
p {
margin: 25px;
}亲自试一试
auto 值
我们可以将 margin 属性设置为 auto,以使元素在其容器中水平居中。
然后,该元素将占据指定的宽度,并且剩余空间将在左右边界之间平均分配。
实例
使用 margin: auto:
div {
width: 300px;
margin: auto;
border: 1px solid red;
}亲自试一试
inherit 值
本例使 <p class="ex1"> 元素的左外边距继承自父元素(<div>):
实例
使用 inherit 值:
div {
border: 1px solid red;
margin-left: 100px;
}
p.ex1 {
margin-left: inherit;
}亲自试一试
延伸阅读
框模型:CSS 外边距
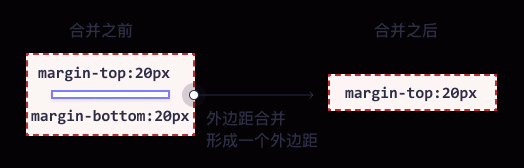
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
外边距合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
简单地说,外边距合并指的是:当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

亲自试一试
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

亲自试一试
尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

如果这个外边距遇到另一个元素的外边距,它还会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。
以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
所有 CSS 外边距属性
| 属性 | 描述 |
|---|---|
| margin | 用于在一条声明中设置外边距属性的简写属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |

CSS 内边距
CSS padding 属性用于在任何定义的边界内的元素内容周围生成空间。
通过 CSS,我们可以完全控制内边距(填充)。有一些属性可以为元素的每一侧(上、右、下和左侧)设置内边距。
Padding - 单独的边
CSS 拥有用于为元素的每一侧指定内边距的属性:
padding-toppadding-rightpadding-bottompadding-left
所有内边距属性都可以设置以下值:
- length - 以 px、pt、cm 等单位指定内边距
- % - 指定以包含元素宽度的百分比计的内边距
- inherit - 指定应从父元素继承内边距
提示:不允许负值。
实例
为 <div> 元素的所有四个边设置不同的内边距:
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}亲自试一试
Padding - 简写属性
为了缩减代码,可以在一个属性中指定所有内边距属性。
padding 属性是以下各内边距属性的简写属性:
padding-toppadding-rightpadding-bottompadding-left
工作原理是这样的:
如果 padding 属性有四个值:
- padding: 25px 50px 75px 100px;
- 上内边距是 25px
- 右内边距是 50px
- 下内边距是 75px
- 左内边距是 100px
实例
使用设置了四个值的 padding 简写属性:
div {
padding: 25px 50px 75px 100px;
}亲自试一试
如果 padding 属性设置了三个值:
- padding: 25px 50px 75px;
- 上内边距是 25px
- 右和左内边距是 50px
- 下内边距是 75px
实例
使用设置了三个值的 padding 简写属性:
div {
padding: 25px 50px 75px;
}亲自试一试
如果 padding 属性设置了两个值:
- padding: 25px 50px;
- 上和下内边距是 25px
- 右和左内边距是 50px
实例
使用设置了两个值的 padding 简写属性:
div {
padding: 25px 50px;
}亲自试一试
如果 padding 属性设置了一个值:
- padding: 25px;
- 所有四个内边距都是 25px
实例
使用设置了一个值的 padding 简写属性:
div {
padding: 25px;
}亲自试一试
内边距和元素宽度
CSS width 属性指定元素内容区域的宽度。内容区域是元素(盒模型)的内边距、边框和外边距内的部分。
因此,如果元素拥有指定的宽度,则添加到该元素的内边距会添加到元素的总宽度中。这通常是不希望的结果。
实例
在这里,<div> 元素的宽度为 300px。但是,<div> 元素的实际宽度将是 350px(300px + 左内边距 25px + 右内边距 25px):
div {
width: 300px;
padding: 25px;
}亲自试一试
若要将宽度保持为 300px,无论填充量如何,那么我们可以使用 box-sizing 属性。这将导致元素保持其宽度。如果增加内边距,则可用的内容空间会减少。
实例
使用 box-sizing 属性将宽度保持为 300px,无论填充量如何:
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
}亲自试一试
更多实例
设置左内边距
本例演示如何设置 <p> 元素的左内边距。
设置右内边距
本例演示如何设置 <p> 元素的右内边距。
设置上内边距
本例演示如何设置 <p> 元素的上内边距。
设置下内边距
本例演示如何设置 <p> 元素的下内边距。
所有 CSS 内边距属性
| 属性 | 描述 |
|---|---|
| padding | 用于在一条声明中设置所有内边距属性的简写属性。 |
| padding-bottom | 设置元素的下内边距。 |
| padding-left | 设置元素的左内边距。 |
| padding-right | 设置元素的右内边距。 |
| padding-top | 设置元素的上内边距。 |
延伸阅读
课外书:框模型:CSS 内边距

CSS 设置高度和宽度
height 和 width 属性用于设置元素的高度和宽度。
height 和 width 属性不包括内边距、边框或外边距。它设置的是元素内边距、边框以及外边距内的区域的高度或宽度。
CSS 高度和宽度值
height 和 width 属性可设置如下值:
auto- 默认。浏览器计算高度和宽度。length- 以 px、cm 等定义高度/宽度。%- 以包含块的百分比定义高度/宽度。initial- 将高度/宽度设置为默认值。inherit- 从其父值继承高度/宽度。
CSS 高度和宽度实例

实例
设置 <div> 元素的高度和宽度:
div {
height: 200px;
width: 50%;
background-color: powderblue;
}亲自试一试

实例
设置另一个 <div> 元素的高度和宽度:
div {
height: 100px;
width: 500px;
background-color: powderblue;
}亲自试一试
注意:请记住,height 和 width 属性不包括内边距、边框或外边距!它们设置的是元素的内边距、边框和外边距内的区域的高度/宽度!
设置 max-width
max-width 属性用于设置元素的最大宽度。
可以用长度值(例如 px、cm 等)或包含块的百分比(%)来指定 max-width(最大宽度),也可以将其设置为 none(默认值。意味着没有最大宽度)。
当浏览器窗口小于元素的宽度(500px)时,会发生之前那个 <div> 的问题。然后,浏览器会将水平滚动条添加到页面。
在这种情况下,使用 max-width 能够改善浏览器对小窗口的处理。
提示:将浏览器窗口拖动到小于500px的宽度,以查看两个 div 之间的区别!
此元素的高度为 100 像素,最大宽度为 500 像素。
此元素的高度为 100 像素,最大宽度为 500 像素。
注释:max-width 属性的值将覆盖 width(宽度)。
实例
这个 <div> 元素的高度为 100 像素,最大宽度为 500 像素:
div {
max-width: 500px;
height: 100px;
background-color: powderblue;
}亲自试一试
亲自试一试 - 实例
设置元素的高度和宽度
本例演示如何设置不同元素的高度和宽度。
使用百分比设置图像的高度和宽度
本例演示如何使用百分比值设置图像的高度和宽度。
设置元素的最小宽度和最大宽度
本例演示如何使用像素值设置元素的最小宽度和最大宽度。
设置元素的最小高度和最大高度
本例演示如何使用像素值设置元素的最小高度和最大高度。
设置 CSS 尺寸属性
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
CSS 框模型
所有 HTML 元素都可以视为方框。在 CSS 中,在谈论设计和布局时,会使用术语“盒模型”或“框模型”。
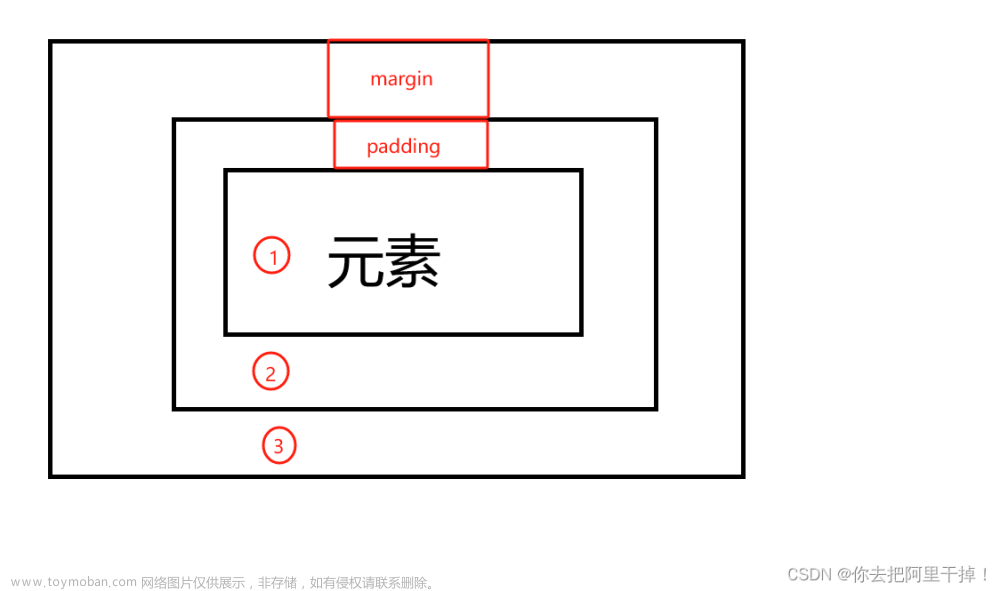
CSS 框模型实质上是一个包围每个 HTML 元素的框。它包括:外边距、边框、内边距以及实际的内容。下图展示了框模型:

对不同部分的说明:
- 内容 - 框的内容,其中显示文本和图像。
- 内边距 - 清除内容周围的区域。内边距是透明的。
- 边框 - 围绕内边距和内容的边框。
- 外边距 - 清除边界外的区域。外边距是透明的。
框模型允许我们在元素周围添加边框,并定义元素之间的空间。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {
margin: 0;
padding: 0;
}在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

#box {
width: 70px;
margin: 10px;
padding: 5px;
}提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
实例
演示框模型:
div {
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}亲自试一试
元素的宽度和高度
为了在所有浏览器中正确设置元素的宽度和高度,我们需要了解框模型如何工作。
重要提示:使用 CSS 设置元素的 width 和 height 属性时,只需设置内容区域的宽度和高度。要计算元素的完整大小,还必须把内边距、边框和外边距加起来。
实例
<div> 元素的总宽度将是 350px:
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}亲自试一试
计算如下:
320px(宽度) + 20px(左+右内边距) + 10px(左+右边框) + 0px(左+右外边距) = 350px
元素的总宽度应该这样计算:
元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
元素的总高度应该这样计算:
元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距
CSS 轮廓
轮廓是在元素周围绘制的一条线,在边框之外,以凸显元素。
CSS 拥有如下轮廓属性:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
注意:轮廓与边框不同!不同之处在于:轮廓是在元素边框之外绘制的,并且可能与其他内容重叠。同样,轮廓也不是元素尺寸的一部分;元素的总宽度和高度不受轮廓线宽度的影响。
CSS 轮廓样式
outline-style 属性指定轮廓的样式,并可设置如下值:
dotted- 定义点状的轮廓。dashed- 定义虚线的轮廓。solid- 定义实线的轮廓。double- 定义双线的轮廓。groove- 定义 3D 凹槽轮廓。ridge- 定义 3D 凸槽轮廓。inset- 定义 3D 凹边轮廓。outset- 定义 3D 凸边轮廓。none- 定义无轮廓。hidden- 定义隐藏的轮廓。
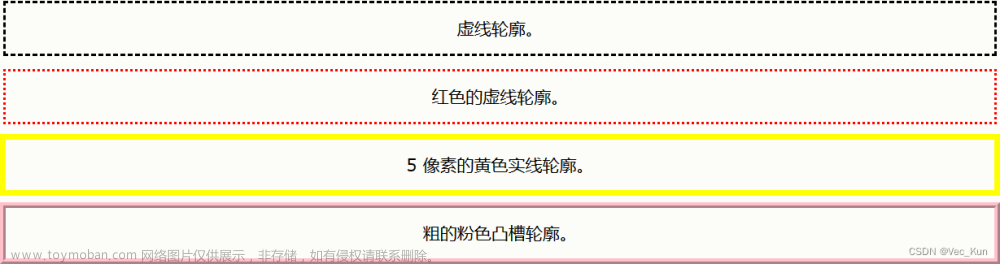
下例展示了不同的 outline-style 值:
实例
演示不同的轮廓样式:
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}结果:

亲自试一试
注意:除非设置了 outline-style 属性,否则其他轮廓属性都不会有任何作用!
CSS 轮廓宽度
outline-width 属性指定轮廓的宽度,并可设置如下值之一:
- thin(通常为 1px)
- medium(通常为 3px)
- thick (通常为 5px)
- 特定尺寸(以 px、pt、cm、em 计)
下例展示了一些不同宽度的轮廓:

实例
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}亲自试一试
CSS 轮廓颜色
outline-color 属性用于设置轮廓的颜色。
我们可以通过以下方式设置颜色:
- name - 指定颜色名,比如 "red"
- HEX - 指定十六进制值,比如 "#ff0000"
- RGB - 指定 RGB 值,比如 "rgb(255,0,0)"
- HSL - 指定 HSL 值,比如 "hsl(0, 100%, 50%)"
- invert - 执行颜色反转(确保轮廓可见,无论是什么颜色背景)
下例展示了一些不同颜色的不同轮廓样式。请注意,这些元素在轮廓内还有黑色细边框:

实例
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: blue;
}
p.ex3 {
border: 2px solid black;
outline-style: outset;
outline-color: grey;
}亲自试一试
HEX 值
我们也可以使用十六进制值(HEX)指定轮廓颜色:
实例
p.ex1 {
outline-style: solid;
outline-color: #ff0000; /* 红色 */
}亲自试一试
RGB 值
或者通过使用 RGB 值:
实例
p.ex1 {
outline-style: solid;
outline-color: rgb(255, 0, 0); /* 红色 */
}亲自试一试
HSL 值
当然还可以使用 HSL 值:
实例
p.ex1 {
outline-style: solid;
outline-color: hsl(0, 100%, 50%); /* 红色 */
}亲自试一试
可以在 CSS 颜色 章节中学习有关 HEX、RGB 和 HSL 值的更多知识。
反转颜色
下例使用 outline-color: invert,执行了颜色反转。这样可以确保无论颜色背景如何,轮廓都是可见的:
反转颜色的实线轮廓。
实例
p.ex1 {
border: 1px solid yellow;
outline-style: solid;
outline-color: invert;
}亲自试一试
CSS Outline - 简写属性
outline 属性是用于设置以下各个轮廓属性的简写属性:
outline-widthoutline-style(必需)outline-color
从上面的列表中,outline 属性可指定一个、两个或三个值。值的顺序无关紧要。
下例展示了用简写的 outline 属性指定的一些轮廓:

实例
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}亲自试一试
CSS 轮廓偏移
outline-offset 属性在元素的轮廓与边框之间添加空间。元素及其轮廓之间的空间是透明的。
下例指定边框边缘外 25px 的轮廓:

实例
p {
margin: 50px;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 25px;
}亲自试一试
下例显示元素与其轮廓之间的空间是透明的:

实例
p {
margin: 30px;
background: yellow;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 25px;
}亲自试一试文章来源:https://www.toymoban.com/news/detail-801514.html
所有 CSS 轮廓属性
| 属性 | 描述 |
|---|---|
| outline | 简写属性,在一条声明中设置 outline-width、outline-style 以及 outline-color。 |
| outline-color | 设置轮廓的颜色。 |
| outline-offset | 指定轮廓与元素的边缘或边框之间的空间。 |
| outline-style | 设置轮廓的样式。 |
| outline-width | 设置轮廓的宽度。 |
总结
本节我们学习了CSS边框、边距、轮廓的各种知识(边框宽度/颜色/各边/简写属性/圆角边框/内外边距/高度宽度/框模型/轮廓宽度/颜色/属性/偏移),强化了CSS边框、边距与轮廓的知识点,今后将继续介绍CSS文本等知识点。文章来源地址https://www.toymoban.com/news/detail-801514.html
到了这里,关于CSS边框、边距、轮廓(边框宽度/颜色/各边/简写属性/圆角边框/内外边距/高度宽度/框模型/轮廓宽度/颜色/属性/偏移)——万字长文|一文搞懂的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!