基于 Vue3.x + Vant UI 的多功能记账本(一)
Vue3.x 实现多功能记账本
1、前言
如果你对 vue3.x 的基础知识还很陌生,推荐先去学习一下 vue 基础
| 内容 | 参考链接 |
|---|---|
| Vue2.x全家桶 | Vue2.x全家桶参考链接 |
| Vue3.x知识一览 | Vue3.x重点知识参考链接 |
- 如果你 刚学完 vue3 ,想检查一下自己的学习成果
- 如果你 已学完 vue3,想快速回顾复习所学知识
- 如果你 已精通 vue3,想做个小项目
- 那不妨看完这一系列文章,我保证你一定会有收获的!
2、项目演示
Vue3 + Vant UI_多功能记账本

3、涉及知识点
注意:即使有些知识点还没有接触到也没关系,像 Vite 搭建项目,Vant UI 和 ECharts 等的基本使用,跟着做就可以学会的
- Vue3.x 基础语法
- Vant UI 组件库的基本使用
- Vuex 4.x 基础语法
- Vue-Router 4.x 基础语法
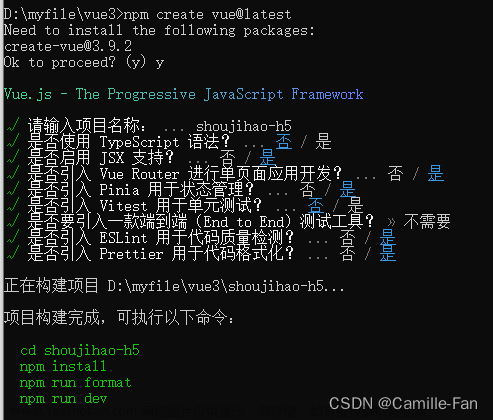
- Vite 搭建项目
- ECharts 的基本使用
- Axios 请求库的二次封装
- 线上 API 接口调用
- 移动端多分辨率适配
- 前端实现验证码
4、写到最后(附源码)
看到这么好的项目,是不是有种想自己做出来的冲动?
如果有,那么说明你非常的想提升自己,想检验自己这段时间的学习成果,这个项目绝对是你的 不二选择
心动不如行动
那么接下来,一起从0搭建,开始我们基于 Vue3.x + Vant UI 的项目之旅吧~文章来源:https://www.toymoban.com/news/detail-801708.html
源码会放在下方的微信公众号里(约九月中旬更新完毕)【回复:记账本】即可文章来源地址https://www.toymoban.com/news/detail-801708.html
到了这里,关于Vue项目实战——【基于 Vue3.x + Vant UI】实现一个多功能记账本(项目演示、涉及知识点、源码分享)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!