一、引言
(一)背景介绍:选择爬取51job网站数据的原因
-
在当前社会环境下,就业市场的竞争日益激烈,内卷现象愈发普遍。为了更好地理解不同行业、职业的招聘需求与发展趋势,我们选择从知名招聘网站www.51job.com(前程无忧)中爬取并分析相关招聘信息数据。51job作为国内领先的招聘服务平台,其上汇聚了各行各业大量的企业招聘信息,具有较高的权威性和实时性。
-
通过爬虫技术自动化抓取51job网站上的职位分类、薪资待遇、技能要求等相关数据,我们可以对人力资源市场进行深度挖掘和大数据分析。例如,了解热门行业的职位分布、薪酬水平的变化趋势、各地区岗位供需情况等,这对于求职者合理规划职业发展路径,以及企业制定招聘策略、调整人才结构都具有重要的参考价值。此外,通过对大量招聘信息的数据分析,还可以揭示出未来一段时间内的行业热点与新兴领域,帮助社会各界洞察就业市场的潜在机遇与挑战。因此,爬取51job网站数据对于个人职业规划、企业战略决策乃至整个社会的人力资源配置优化都具有重要意义。
(二)目标与需求明确:爬取51job网站数据的目的与用户需求
- 在本项目中,我们的核心目标是通过编写Python爬虫程序,从www.51job.com获取详尽、准确且具有代表性的招聘信息数据。具体目的包括:
-
行业趋势分析:通过对不同职位类别及其对应数量的统计分析,揭示各行业招聘市场的供需状况和热度变化,为求职者选择职业方向提供数据支持。
-
薪资水平研究:抓取职位的薪资范围信息,结合地域、工作经验等因素进行对比分析,帮助求职者了解市场平均薪资水平,合理定位自身价值,并为企业设定薪酬体系提供参考依据。
-
技能要求洞察:解析招聘信息中的技能关键词,分析各类岗位对技能的要求及发展趋势,有助于教育培训机构优化课程设置,同时引导求职者提升关键技能以适应市场需求。
-
区域就业机会探索:根据不同地区的职位发布数量和类型差异,挖掘地区间的就业机会分布特点,为政府制定区域人才政策、企业布局人力资源以及个人规划职业发展路径提供决策依据。
- 综上所述,我们根据用户需求明确了爬取51job网站数据的主要目的,旨在通过多维度的数据挖掘与分析,助力社会各界更深入地理解当前人力资源市场动态,从而做出更为科学合理的决策。
二、网页结构探索
(一)51job网页结构分析
1、页面组成:了解51job网站的整体结构
-
51job(前程无忧)作为一个专业的招聘求职网站,其页面结构设计严谨且功能明确。整体上,网站采用了模块化布局,主要由头部导航区、搜索与筛选区域、职位列表展示区、用户中心及功能入口区、底部信息区等五大核心部分组成。

-
头部导航区通常包括品牌标识、首页链接、各业务频道入口(如校园招聘、猎头服务、企业服务等),以及登录/注册按钮,为用户提供便捷的导航跳转和账户操作。
-
搜索与筛选区域是用户快速定位职位的关键入口,允许用户输入关键词搜索职位,并提供了多种筛选条件,如工作地点、薪资范围、工作经验、公司性质、发布时间等,便于用户精细化查找匹配的工作机会。
-
职位列表展示区是网页的核心内容区,以列表形式呈现符合条件的职位信息,每个职位条目包含职位名称、公司名称、工作地点、薪资待遇、发布日期等关键信息,方便用户快速浏览并点击查看详情。
-
用户中心及功能入口区通常位于页面右上角或侧边栏,包含了个人中心、投递记录、收藏职位、简历管理等功能入口,帮助已登录用户进行个性化管理和操作。
-
底部信息区则包含了关于51job网站的各类服务条款、隐私政策、联系方式、合作伙伴链接以及其他法律声明等内容,此外还可能提供网站地图、反馈入口等辅助性服务链接。
-
2、页面元素:探索网页上的关键元素和布局
-
51job网页在元素布局上注重用户体验和交互设计,各个元素根据功能逻辑有序排列,具有良好的层次感和可读性。
-
职位卡片:每一个职位都被设计成独立的卡片式组件,集成了标题、摘要、公司信息、福利标签等多种元素,通过统一的设计语言提高信息识别度和吸引力。
-
响应式设计:为了适应不同屏幕尺寸和设备类型,51job网站采用了响应式布局策略,保证在桌面端、移动端都能实现良好的显示效果。
-
动态加载与分页机制:职位列表采用滚动加载或分页加载的方式,确保即使有大量数据也能流畅展示,同时减少初始加载时的数据量。
-
交互控件:例如下拉菜单、复选框、滑动选择器等,用于实现复杂的筛选功能,让用户可以高效地定制搜索条件。
-
视觉提示与行为召唤元素:如醒目的“立即申请”、“收藏职位”等按钮,鼓励用户参与互动,促进应聘过程的转化率提升。
-
-
总之,51job网页结构设计充分体现了人性化与实用性的原则,通过科学合理的布局和丰富多样的交互元素,满足了求职者和招聘方多样化的需求,构建了一套高效便捷的在线招聘平台。
(二)HTML页面结构与标签详解
1、HTML基础结构概述
-
HTML(HyperText Markup Language)是构建网页内容的基础标记语言,其基础结构由一系列标签元素组成。在HTML文档中,每个页面通常以
<!DOCTYPE>声明开始,紧接着是<html>根元素,该元素内部包含了两大部分:<head>和<body>。 -
<head>部分包含文档的元数据信息,如文档标题(通过<title>标签定义)、字符集设定、样式表链接(CSS)、脚本文件引用(JavaScript)等,这些内容不会直接呈现在网页主体区域,而是用于描述文档属性或提供页面表现所需的资源。 -
<body>部分则是实际网页内容的承载区,包括文本、图像、链接、表格、列表、段落等各种可见元素,如<h1>至<h6>定义标题层级,<p>表示段落,<a>定义超链接,<img>插入图片等。通过合理布局和嵌套使用这些标签,可以构造出丰富多样的网页界面。 -
总的来说,HTML基础结构为网页内容的组织提供了清晰的框架,确保了信息的有效传达与展现,并且易于被浏览器解析渲染,为用户提供良好的浏览体验。
2、常用标签深度解读
(1)表格标签
-
<table>是HTML中用于创建和展示表格数据的核心标签,它允许开发者以行与列的形式组织信息,适用于呈现结构化数据。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo01</title>
<style>
td {
text-align: center;
}
</style>
</head>
<body>
<!-- 定义一个基本的表格 -->
<table border="1" cellpadding="5" align="center">
<!-- 表格中的行由<tr>标签定义 -->
<tr>
<!-- 每个单元格由<td>标签定义,此处为表头单元格 -->
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
<!-- 其他行数据 -->
<tr>
<td>张三丰</td>
<td>28</td>
<td>软件工程师</td>
</tr>
<tr>
<td>令狐冲</td>
<td>30</td>
<td>产品经理</td>
</tr>
</table>
</body>
</html>
-
查看网页效果

-
标签说明
-
<table>:该标签标志着表格的开始和结束,所有表格相关的元素(如行、列)都包含在其中。 -
<tr>:代表表格的一行数据,每个表格至少有一个<tr>元素。 -
<th>:定义表格的表头单元格,通常用于放置列标题,其默认样式与其他单元格不同,通常加粗且居中显示。 -
<td>:定义标准的数据单元格,用于存放表格的实际内容,每行内可以有多个<td>元素来形成多列布局。
-
-
添加样式,让表格好看点
<style>
body {
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
width: 75%;
margin: 0 auto;
background-color: #f2f2f2;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
}
th,
td {
padding: 10px;
text-align: center;
border-bottom: 1px solid #ddd;
}
th {
background-color: #4CAF50;
color: white;
font-weight: bold;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
tr:nth-child(even) {
background-color: #e9e9e9;
}
tr:hover {
background-color: #ddd;
}
</style>
-
在上述代码中,我们对表格进行了以下样式设置
- 设置了整个页面的基础字体。
- 调整了表格宽度、居中显示、边框合并和阴影效果。
- 为单元格(td)设置了内边距、水平居中对齐和下边框。
- 为表头单元格(th)添加了背景色、文字颜色、加粗字体以及圆角效果。
- 使用伪类 nth-child(even) 为偶数行添加了浅灰色背景。
- 当鼠标悬停在某一行时,该行会变为浅灰色背景。
-
查看添加了样式的表格,是不是觉得漂亮些了?

-
其他一些辅助性标签
-
<thead>:用于包裹表格的表头部分。 -
<tbody>:用于包裹表格的主要体部分,可以有多组。 -
<tfoot>:用于包裹表格的页脚部分,常用于总结或统计信息。 -
<colgroup>和<col>:用于定义表格列的整体属性。
-
-
通过这些标签的灵活组合和应用,可以根据需求创建出各种复杂度的表格结构,并通过CSS进一步美化和定制表格样式。
-
知名网站在设计和展示数据时,广泛使用HTML表格标签来布局信息。表格是网页内容中组织结构化数据的常用手段,尤其适合于呈现多行多列的数据集,如财务报告、产品列表、统计资料等。
-
一些常见情况下表格标签在知名网站上的应用
- 新闻网站:财经频道可能会用表格展示股票价格、交易量等金融数据。
- 电子商务平台(如Amazon、eBay):商品详情页面会使用表格列出产品的各项规格和技术参数。
- 社交媒体(如Twitter、LinkedIn):虽然不常使用传统的表格形式,但在某些功能上例如数据分析或用户管理后台可能有表格展示。
- 维基百科:在条目中用于罗列分类、时间线、对比数据等信息。
- 政府与教育机构:发布统计数据、课程表或者考试成绩时,表格是必不可少的元素。
- 企业官方网站:展示产品目录、服务定价、功能对比等信息时使用表格以便清晰对照阅读。
-
现代网页设计中,为了响应式布局和更好的用户体验,往往会结合CSS来灵活控制表格样式,并确保在不同设备上都能良好显示。同时,对于大量数据的处理,开发者还可能采用更先进的数据展示组件或库,比如基于JavaScript的数据表格插件(如Bootstrap Table, DataTables, ag-Grid等)。
-
新浪财经股票首页(https://finance.sina.com.cn/stock/)里就有表格标签的示例

-
提取表格部分代码,没有样式,创建网页
demo02.html
-
查看网页效果,就是一行表格,没有边框线
 文章来源:https://www.toymoban.com/news/detail-801963.html
文章来源:https://www.toymoban.com/news/detail-801963.html -
我们定义表格样式文章来源地址https://www.toymoban.com/news/detail-801963.html
<style>
/* 定义表格基础样式 */
.tab01 {
border-collapse: collapse;
width: 100%;
margin: 0 auto;
background-color: #f5f5f5;
font-family: Arial, sans-serif;
text-align: center;
}
/* 定义表格行样式 */
.tab01 tr {
height: 40px;
line-height: 40px;
border-bottom: 1px solid #ddd;
}
/* 定义表格链接单元格样式 */
.tab01 td a {
display: block;
color: #333;
text-decoration: none;
padding: 0 15px;
}
/* 鼠标悬停时的链接样式 */
.tab01 td a:hover {
background-color: #e0e0e0;
}
/* 当前激活的标签样式 */
.tab01 .active {
background-color: #007bff;
color: white;
}
/* 环球市场特殊链接样式 */
.tab01 td:last-child a {
background-color: #007bff;
color: white;
border-radius: 0 4px 4px 0;
cursor: pointer;
}
</style>
- 这段CSS样式定义了表格 .tab01 的背景色、边框和居中显示,并对表格内的链接进行了样式处理,包括鼠标悬停时的效果和激活状态的颜色。同时,它还为“环球市场”的特殊链接设置了不同的样式以区别于其他标签按钮。

- 新浪财经港股页面有多行表格示例

- 提取表格源码,没有样式,创建网页
demo02_2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo02_2</title>
</head>
<body>
<table class="hq-table01">
<tbody class="hq-tbody01">
<tr data-stock="hk_hk00700" data-code="00700" data-market="hk" data-type="hk">
<td class="name"><a title="腾讯控股" href="http://stock.finance.sina.com.cn/hkstock/quotes/00700.html"
target="_blank">腾讯控股</a></td>
<td class="percent"> <span data-percent="" class="up">1.040%</span> </td>
<td class="price"> <span data-price="" class="up">291.400</span> </td>
<td class="icon"> <a class="ba" data-event="hkStock|add" data-scode="00700"
href="javascript:void(0)">+</a> <a class="ba"
href="http://guba.sina.com.cn/?s=bar&name=00700" target="_blank">吧</a> </td>
</tr>
<tr data-stock="hk_hk01810" data-code="01810" data-market="hk" data-type="hk">
<td class="name"><a title="小米集团-W" href="http://stock.finance.sina.com.cn/hkstock/quotes/01810.html"
target="_blank">小米集团-W</a></td>
<td class="percent"> <span data-percent="" class="down up">0.559%</span> </td>
<td class="price"> <span data-price="" class="down up">14.380</span> </td>
<td class="icon"> <a class="ba" data-event="hkStock|add" data-scode="01810"
href="javascript:void(0)">+</a> <a class="ba"
href="http://guba.sina.com.cn/?s=bar&name=01810" target="_blank">吧</a> </td>
</tr>
<tr data-stock="hk_hk09988" data-code="09988" data-market="hk" data-type="hk">
<td class="name"><a title="阿里巴巴-SW"
href="http://stock.finance.sina.com.cn/hkstock/quotes/09988.html"
target="_blank">阿里巴巴-SW</a></td>
<td class="percent"> <span data-percent="" class="down">-0.213%</span> </td>
<td class="price"> <span data-price="" class="down">70.400</span> </td>
<td class="icon"> <a class="ba" data-event="hkStock|add" data-scode="09988"
href="javascript:void(0)">+</a> <a class="ba"
href="http://guba.sina.com.cn/?s=bar&name=09988" target="_blank">吧</a> </td>
</tr>
<tr data-stock="hk_hk03690" data-code="03690" data-market="hk" data-type="hk">
<td class="name"><a title="美团-W" href="http://stock.finance.sina.com.cn/hkstock/quotes/03690.html"
target="_blank">美团-W</a></td>
<td class="percent"> <span data-percent="" class="down up">0.066%</span> </td>
<td class="price"> <span data-price="" class="down up">75.300</span> </td>
<td class="icon"> <a class="ba" data-event="hkStock|add" data-scode="03690"
href="javascript:void(0)">+</a> <a class="ba"
href="http://guba.sina.com.cn/?s=bar&name=03690" target="_blank">吧</a> </td>
</tr>
<tr data-stock="hk_hk02269" data-code="02269" data-market="hk" data-type="hk">
<td class="name"><a title="药明生物" href="http://stock.finance.sina.com.cn/hkstock/quotes/02269.html"
target="_blank">药明生物</a></td>
<td class="percent"> <span data-percent="" class="up">5.932%</span> </td>
<td class="price"> <span data-price="" class="up">31.250</span> </td>
<td class="icon"> <a class="ba" data-event="hkStock|add" data-scode="02269"
href="javascript:void(0)">+</a> <a class="ba"
href="http://guba.sina.com.cn/?s=bar&name=02269" target="_blank">吧</a> </td>
</tr>
<tr data-stock="hk_hk01797" data-code="01797" data-market="hk" data-type="hk">
<td class="name"><a title="东方甄选" href="http://stock.finance.sina.com.cn/hkstock/quotes/01797.html"
target="_blank">东方甄选</a></td>
<td class="percent"> <span data-percent="" class="down">-0.546%</span> </td>
<td class="price"> <span data-price="" class="down">27.350</span> </td>
<td class="icon"> <a class="ba" data-event="hkStock|add" data-scode="01797"
href="javascript:void(0)">+</a> <a class="ba"
href="http://guba.sina.com.cn/?s=bar&name=01797" target="_blank">吧</a> </td>
</tr>
<tr data-stock="hk_hk00981" data-code="00981" data-market="hk" data-type="hk">
<td class="name"><a title="中芯国际" href="http://stock.finance.sina.com.cn/hkstock/quotes/00981.html"
target="_blank">中芯国际</a></td>
<td class="percent"> <span data-percent="" class="down">0.000%</span> </td>
<td class="price"> <span data-price="" class="down">17.360</span> </td>
<td class="icon"> <a class="ba" data-event="hkStock|add" data-scode="00981"
href="javascript:void(0)">+</a> <a class="ba"
href="http://guba.sina.com.cn/?s=bar&name=00981" target="_blank">吧</a> </td>
</tr>
<tr data-stock="hk_hk02318" data-code="02318" data-market="hk" data-type="hk">
<td class="name"><a title="中国平安" href="http://stock.finance.sina.com.cn/hkstock/quotes/02318.html"
target="_blank">中国平安</a></td>
<td class="percent"> <span data-percent="" class="down">0.000%</span> </td>
<td class="price"> <span data-price="" class="down">32.700</span> </td>
<td class="icon"> <a class="ba" data-event="hkStock|add" data-scode="02318"
href="javascript:void(0)">+</a> <a class="ba"
href="http://guba.sina.com.cn/?s=bar&name=02318" target="_blank">吧</a> </td>
</tr>
</tbody>
</table>
</body>
</html>
- 查看网页效果,有兴趣的读者不妨给它加个好看的样式

- 拓展练习,制作如下图所示的表格

(2)列表标签
- 列表标签在HTML中用于组织有序或无序的内容集合,主要包括
<ul>(unordered list - 无序列表)和<ol>(ordered list - 有序列表),以及<li>(list item - 列表项)子标签。它们可创建具有项目符号或编号的列表结构,常用于展示菜单、步骤说明、数据列举等场景。
a. 无序列表
- 无序列表在HTML中由
<ul>标签定义,其内部包含一系列用<li>标签标识的列表项,浏览器默认为每个列表项添加项目符号(如圆点、方块等),用于呈现无特定顺序关系的信息集合。
- 在这个示例中,
<ul>标签定义了一个无序列表,其中包含了三个由<li>标签标识的列表项:苹果、香蕉和橙子。浏览器会自动在每个列表项前添加一个默认项目符号(通常是一个圆点),展示出一个没有特定顺序关系的水果列表。
b. 有序列表
- 有序列表在HTML中由
<ol>标签定义,其内部同样包含一系列用<li>标签标识的列表项,但浏览器会自动为每个列表项添加递增编号(如数字、字母等),以呈现具有明确顺序关系的信息集合。
- 在这个示例中,
<ol>标签创建了一个有序列表,列举了早晨起床后的三个步骤,并且浏览器会给每个步骤自动加上序号。
(3)超链接标签
- 超链接标签
<a>在HTML中用于创建指向其他网页、文件或特定位置的链接。通过href属性定义目标URL,用户点击后可跳转至指定资源。
- 在这个示例中,文本“
欢迎访问泸州职业技术学院官网”被超链接标签<a>包裹,点击时会跳转到"https://www.lzy.edu.cn"网址。
(4)容器标签
-
<div>标签在HTML中作为通用容器元素,用于组合、组织和布局文档中的内容。它本身不具备样式,但可通过CSS对内部元素进行分组、定位和样式设置,实现灵活的页面布局结构。 - 新浪财经首页就有
<div>标签示例
- 提取容器代码,没有样式,创建网页
demo06.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo06 - 容器标签</title>
</head>
<body>
<div class="m-p1r-blk2" data-sudaclick="blk_yjlx_01_3">
<ul id="directAd_gongjiu_id" class="m-r-list m-r-list-brown">
<li>
<a href="http://finance.sina.com.cn/zl/author.d.html?uid=6187306105" target="_blank">姜兆华</a>:<a
href="http://finance.sina.com.cn/zl/china/2024-01-15/zl-inacqkhh5938852.shtml"
target="_blank">拿什么拯救房地产?</a>
</li>
<li>
<a href="http://finance.sina.com.cn/zl/author.d.html?uid=1765859735" target="_blank">程实</a>:<a
href="http://finance.sina.com.cn/zl/china/2024-01-15/zl-inacqcyk6052440.shtml"
target="_blank">经济拐点与货币变局</a>
</li>
<li>
<a href="http://finance.sina.com.cn/zl/author.d.html?uid=2165803434" target="_blank">靳毅</a>:<a
href="http://finance.sina.com.cn/zl/bank/2024-01-15/zl-inacqcym8958052.shtml"
target="_blank">一季度,利率债供给如何?</a>
</li>
<li>
<a href="http://finance.sina.com.cn/zl/author.d.html?uid=5119678266" target="_blank">管涛</a>:<a
href="http://finance.sina.com.cn/zl/china/2024-01-15/zl-inacqcyi8269009.shtml"
target="_blank">对美国M2负增长不宜过度解读</a>
</li>
<li>
<a href="http://finance.sina.com.cn/zl/author.d.html?uid=1584104532933" target="_blank">金李</a>:<a
href="http://finance.sina.com.cn/zl/china/2024-01-15/zl-inacqcyp5734381.shtml"
target="_blank">财富管理如何助力共同富裕?</a>
</li>
<li>
<a href="http://finance.sina.com.cn/zl/author.d.html?uid=1705952971" target="_blank">张瑜</a>:<a
href="http://finance.sina.com.cn/zl/china/2024-01-15/zl-inacqcyi8267864.shtml"
target="_blank">出口价格何时能回升?</a>
</li>
<li>
<a href="http://finance.sina.com.cn/zl/author.d.html?uid=2096408413" target="_blank">连平</a>:<a
href="https://finance.sina.cn/zl/2024-01-13/zl-inackhse0275291.d.html"
target="_blank">2023年宽信用力度维持高位</a>
</li>
<li>
<a href="http://finance.sina.com.cn/zl/author.d.html?uid=1642557103030" target="_blank">蒋飞</a>:<a
href="http://finance.sina.com.cn/zl/china/2024-01-13/zl-inackakc0756883.shtml"
target="_blank">出口谷底已经过去</a>
</li>
<li>
<a href="http://finance.sina.com.cn/zl/author.d.html?uid=1661504227" target="_blank">杨德龙</a>:<a
href="http://finance.sina.com.cn/zl/china/2024-01-13/zl-inackaiy1058030.shtml"
target="_blank">布局优质龙头股正当其时</a>
</li>
<li>
<a href="http://finance.sina.com.cn/zl/author.d.html?uid=1584104532933" target="_blank">张晓燕</a>:<a
href="http://finance.sina.com.cn/zl/china/2024-01-13/zl-inackakc0756166.shtml"
target="_blank">如何解决科技创新融资难题</a>
</li>
<li><a target="_blank" href="https://tzxy.sina.com.cn/content"
suda-uatrack="key=touzixueyuan&value=cjpcpt_op_lt1">东方红陈晨</a>:<a target="_blank"
href="https://tzxy.sina.com.cn/video/1877471117/154380"
suda-uatrack="key=touzixueyuan&value=cjpcpt_op_lt1">0114周评解读视频</a></li>
</ul>
</div>
</body>
</html>
- 查看网页效果

(三)以51job网站为例分析HTML结构
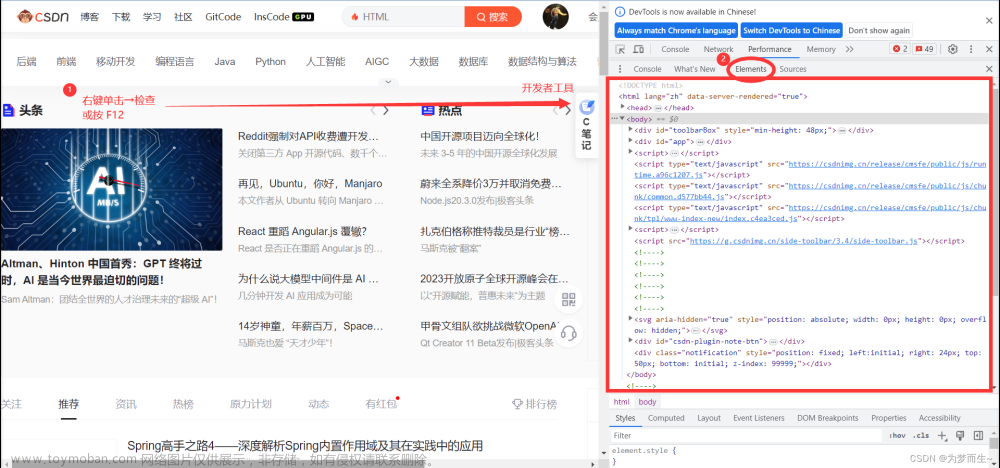
- 具体案例:识别51job页面中的关键HTML元素
三、实战目标设定及抓取策略
1. 目标明确
- 确定具体要抓取的数据
2. 抓取策略制定
- 如何识别和抓取目标数据
- 使用的工具和技术
四、总结与展望
- 总结讲稿内容
- 展望可能的进一步优化和深入研究方向
到了这里,关于探寻爬虫世界01:HTML页面结构的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![第一个Python程序_获取网页 HTML 信息[Python爬虫学习笔记]](https://imgs.yssmx.com/Uploads/2024/01/797744-1.png)





