一、微信小程序应用内跳转
(1)wx.navigateTo({url:'....这个里面放需要跳转的页面的地址'})
wx.navigateTo({
url: '../deng_lv/deng_lv'
})wx.navigate是一种很常用的跳转方式,官方解释为:保留当前页面,跳转到应用内的某个页面
采用navigate进行跳转后,左上方会有个小箭头,点击小箭头可以返回跳转前的界面

(2)wx.redirectTo({url:'.......这里面放置跳转界面的地址'})
wx.redirectTo({
url: '../deng_lv/deng_lv'
})wx.redirectTo与navigate有所不同,他的解释是:关闭当前页面跳转到应用内的某个页面
因为采用redirect之后会关闭之前的页面,所以在跳转之后左上角是没有返回箭头的
(3)wx.switchTab({url:'....这里放置tabbar中定义的网页地址'})
什么是tabbar以及如何定义tabbar可以参考官方文档:自定义 tabBar | 微信开放文档
wx.navigateTo 和 wx.redirectTo 不允许跳转到 tabbar 页面,只能用 wx.switchTab 跳转到 tabbar 页面
(4)wx.reLaunch({url:'.......跳转的网页地址'})
reLaunch的解释为关闭所有网页,跳转到应用内的某个网页
二、小程序与小程序间的跳转
小程序与小程序间的跳转采用wx.navigateToMiniProgram(Object object)方法进行跳转
官方链接如下:wx.navigateToMiniProgram(Object object) | 微信开放文档
wx.navigateToMiniProgram主要有7个属性
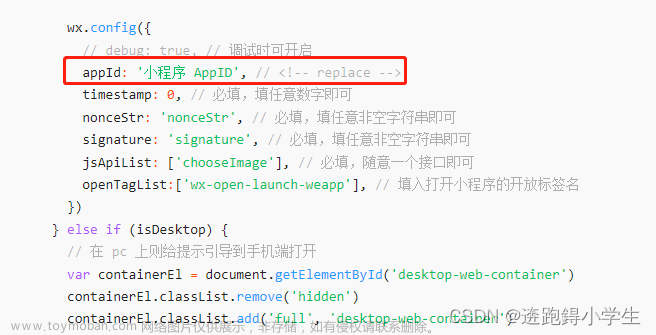
wx.navigateToMiniProgram({
appId: '',
path: 'page/index/index?id=123',
extraData: {
foo: 'bar'
},
envVersion: 'develop',
success(res) {
// 打开成功
}
})(1)appid:小程序的appid可以在微信开发者工具右上角的详情中获取

(2)path:需要跳转到的另外一个小程序中的网页地址
如果地址为空默认打开跳转的小程序的首页,在path中?后面可以接想要传递给目标小程序的参数,这个传递的参数会被保存在query数组中,在目标程序中可以通过app.onshow或者app.onlaunch获取、onload的回调函数也可以获取
//在app.js中写
onShow(e) {
console.log('onshow_data',e.query)
}
onLaunch(e) {
console.log('onLaunch_data',e.query)
}(3)extraData:存放需要传递给目标小程序的参数,传递的参数被放入extraData数组中,和query一样可以在app.onshow与app.onlaunch中获取
//在app.js中写
onShow(e) {
console.log('onshow_data',e.extraData)
}
onLaunch(e) {
console.log('onLaunch_data',e.extraData)
}(4)envVersion:目标小程序的的版本
| develop | 开发版 |
| trial | 体验版 |
| release | 正式版 |
(5)success:接口成功调用的回调函数
(6)fail:接口调用失败的回调函数
(7)complete:接口调用结束的回调函数(无论是否调用成功都会触发)
三、navigator标签
还有另外一种方式不仅可以实现小程序间的跳转还可以实现小程序内页面的跳转功能————采用navigator标签进行跳转
navigator标签官方解释如下:navigator | 微信开放文档
这里用navigator小程序跳转进行说明
<navigator target="miniProgram" open-type="navigate"
app-id="目标小程序的appid" path="跳转的目标页面地址" extra-data="需要传递的参数" version="目标小程序版本">
打开绑定的小程序</navigator>(1)target用来设定跳转对象self为当前小程序,miniProgram为其他小程序
(2)open-type为跳转的方式具体的可以看官方的文档
(3)app-id、path与之前的一样
(4)extra-data为传递给目标小程序的参数,例如通过extra-data="{{a}}",就可以将参数a传递给目标小程序,a在页面的data中进行定义
(5)version代表目标小程序的版本与之前的envVersion是一个东西
参考连接:
navigator | 微信开放文档
小程序与小程序之间相互跳转、传值、接收参数、navigator、navigateToMiniProgram_小程序之间跳转_闲来无事垂钓的博客-CSDN博客
wx.navigateBackMiniProgram(Object object) | 微信开放文档
小程序页面跳转方式文章来源:https://www.toymoban.com/news/detail-801970.html
自定义 tabBar | 微信开放文档文章来源地址https://www.toymoban.com/news/detail-801970.html
到了这里,关于学习笔记(自用)——微信小程序跳转的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!