uniapp安卓本地打包成apk
环境准备
1.HBuilderX最新版
2.与HBuilderX版本对应版本的“Android 离线SDK - 正式版”, 下载见:https://nativesupport.dcloud.net.cn/AppDocs/download/android.html
3.Android Studio,官方下载地址:https://developer.android.google.cn/studio?hl=zh-cn
4.java1.8环境
证书(keystore)准备
输入生成证书的命令,格式为:
keytool -genkey -alias 证书别名 -keyalg RSA -keysize 2048 -validity 证书的有效期(单位为天) -keystore 证书文件名.keystore
例如:
keytool -genkey -alias test -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore
之后查看证书,使用命令
keytool -list -v -keystore 证书文件名.keystore
例如:
keytool -list -v -keystore test.keystore
显示的信息如下,重点注意证书指纹信息:SHA1,SHA256,之后要用到
注册登录开发者中心(dcloud)
注册登录开发者中心,网址:https://dev.dcloud.net.cn
创建项目
使用HBuilderX创建uniapp项目
项目创建好后可以在“开发者中心-我的应用”中查看到该应用和Appid
Android平台信息配置与离线打包key获取
点击应用名称进入管理页面
点击各平台信息
点击新增
平台选择Android App,版本选择正式版,输入包名(自定义即可),和证书指纹信息中的SHA1,SHA256值,然后点击提交
提交后点击创建离线打包key
创建好之后然后点击查看
打码部分就是我们需要的离线打包key,之后需要用到
App配置
配置需要支持的CPU类型,我这里全勾了,关于该配置的说明见官网:https://ask.dcloud.net.cn/article/36195
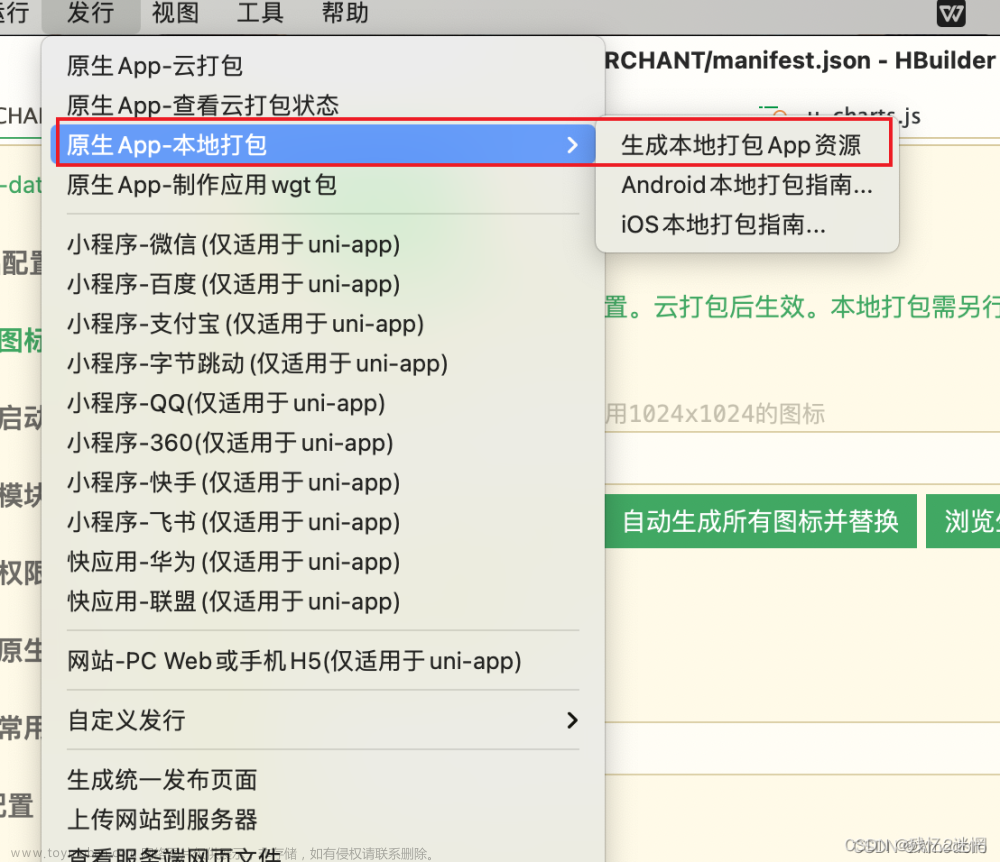
生成本地打包App资源

生成的资源所在路径如下:(我这里_UNI_F60B5A5就是生成的资源)
使用Android Studio将资源打包成apk
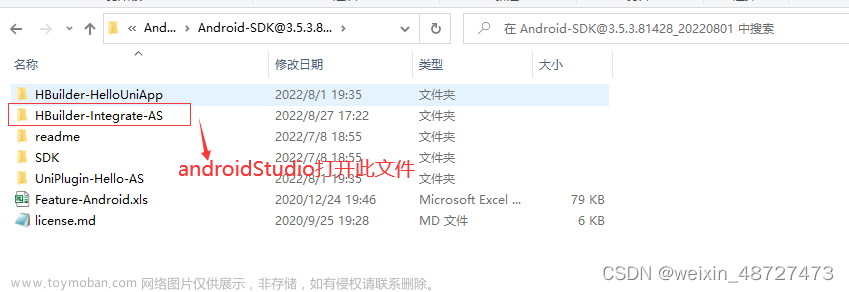
使用“Android Studio”打开“Android 离线SDK”中的“HBuilder-Integrate-AS”项目
将HBuilder-Integrate-AS\simpleDemo\src\main\assets\apps_UNI_A删除,替换为HBuilderX生成的资源
修改simpleDemo/src/main/AndroidManifest.xml中的包名为dcloud里配置的包名
以及修改android:value的值为之前生成的“离线打包key”
修改simpleDemo/src/main/assets/data/dcloud_control.xml中的appid为你的appid(我这里是__UNI__F60B5A5)
修改simpleDemo/build.gradle中的applicationId为包名,我这里是(UNI.F60B5A5)
修改simpleDemo\src\main\res\values\strings.xml的app_name为你需要的app名称
配置构建使用的jdk版本
进入设置
进入Build/Build Tools/Gradle菜单
将默认使用的jdk改为本地的jdk1.8,之后点击OK
打包

选中APK
填写证书路径,别名,密码等信息
点击Next,选中release,点击Create开始打包
打包成功之后生成的apk文件在simpleDemo/release路径下 文章来源:https://www.toymoban.com/news/detail-802024.html
文章来源:https://www.toymoban.com/news/detail-802024.html
参考
HBuilderX官方(App离线打包): https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android.html#versioncode
segmentfault博客:https://segmentfault.com/a/1190000040092971
CSDN博客:https://blog.csdn.net/PIOnly/article/details/125196697文章来源地址https://www.toymoban.com/news/detail-802024.html
到了这里,关于uniapp安卓本地打包成apk的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!