说明情况:其实最开始我就是发现我跟着黑马的苍穹外卖的前端day2的环境搭建做的时候,到这一步出现了问题,无论我怎么 npm install 和 npm run serve 都没有像黑马一样有很多东西进行加载,因此我换了一种方法
1.在这个文件夹下cmd

2.输入 npm install
install时间比较长
3.输入npm run serve
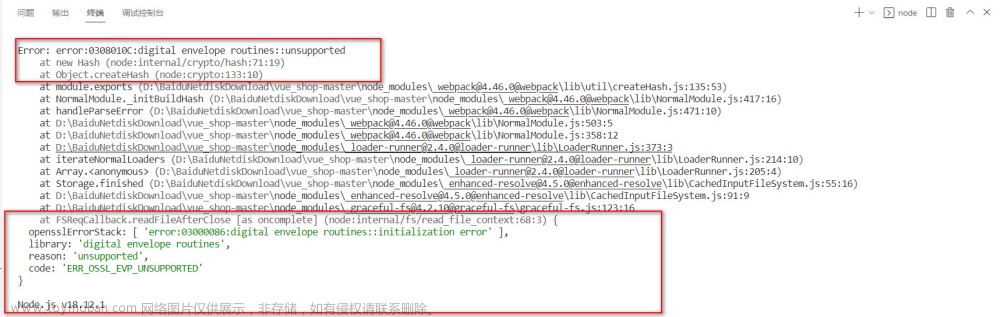
若遇到以下问题
Parsing error: Cannot find module @typescript-eslint/parser
看这个文章
Parsing error: Cannot find module @typescript-eslint/parser-CSDN博客文章来源:https://www.toymoban.com/news/detail-802029.html
即可以解决 文章来源地址https://www.toymoban.com/news/detail-802029.html
到了这里,关于npm install 无反应 npm run serve 无反应的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!