1、支持切换数字的精度
// 1.表格绑定myAmount 格式化函数
<vxe-button size="mini" content="精度" icon="vxe-icon--warning" class="topTools">
<template #dropdowns>
<vxe-button type="text" content="0位" @click="changePrecision(0)"></vxe-button>
<vxe-button type="text" content="1位" @click="changePrecision(1)"></vxe-button>
<vxe-button type="text" content="2位" @click="changePrecision(2)"></vxe-button>
<vxe-button type="text" content="3位" @click="changePrecision(3)"></vxe-button>
<vxe-button type="text" content="4位" @click="changePrecision(4)"></vxe-button>
</template>
</vxe-button>
<vxe-table-column field="purchase_price_a" title="采购价" :formatter="['myAmount', digits]"> </vxe-table-column>
data() {
return {
digits: 2, // 当前经度
tableData: [], // 表格数据
};
},
// 2.注册myAmount 格式化函数,根据当前选择的精度位数,调用XEUtils 的方法进行精度计算
async created() {
VXETable.formats.add("myAmount", ({ cellValue }, digits = 2) => {
if (cellValue) {
return XEUtils.commafy(XEUtils.toNumber(cellValue), { digits });
}
return "";
});
},
methods: {
// 3. 精度选择切换事件,传入要改变的精度,改变统一的精度数据,获取表格ref实例,刷新表格数据展示最新的数据
changePrecision(digits) {
this.digits = digits;
let arr = this.$refs.xTree.tableColumn;
this.$refs.xTree.loadData(this.tableData); //获取dom,然后调用刷新方法
},
}
2、单元格内容自适应,根据内容撑开
// 1、表格绑定计算宽度的方法,返回当前最大宽度
<vxe-table-column field="purchase_price_a" title="采购价" :width="flexColumnWidth('采购价', 'purchase_price_a')"> </vxe-table-column>
methods: {
// 2.注册myAmount 格式化函数,根据当前选择的精度位数,调用XEUtils 的方法进行精度计算
/**
* @param data: 表格数据
* @param label: 列的title表头名称
* @param prop:列的field字段
*/
flexColumnWidth(label, prop) {
// 1.获取该列的所有数据,并把每列的表头也加进去算
/**注意**:
* 这里的数据是表格原始的数据(接口获取没有处理的数据),如果需要调整精度跟自适应宽度一起计算,这里需要先处理精度,再计算宽度
* 如果是树形结构,需要结合遍历父节点的数据与子节点的数据,一起计算最大宽度
*/
let data = this.tableData// 表哥的所有数据
const arr = data.map(x => x[prop])
arr.push(label);
// 2.计算每列内容最大的宽度 + 表格的内间距(依据实际情况而定)
return this.getMaxLength(arr) + 15;
},
/**遍历列的所有内容,获取最宽一列的宽度
* @param 列的所有内容
*/
getMaxLength(arr) {
return arr.reduce((acc, item) => {
if (item) {
const calcLen = this.getTextWidth(item);
if (acc < calcLen) {
acc = calcLen;
}
}
return acc;
}, 0);
},
/**
* 使用span标签包裹内容,然后计算span的宽度 width: px
* @param valArr
*/
getTextWidth(str) {
let width = 70; // 初始化默认宽度
const html = document.createElement("span");
html.innerText = str;
html.className = "getTextWidth";
html.style.fontSize = "17px";// 设置字体大小与当前表格一致的fontSize,为了宽度计算准确
document.querySelector("body").appendChild(html);
width = document.querySelector(".getTextWidth").offsetWidth;
document.querySelector(".getTextWidth").remove();
return width;
},
}
注意:文章来源地址https://www.toymoban.com/news/detail-802161.html
文章来源:https://www.toymoban.com/news/detail-802161.html
到了这里,关于vxe-table 单元格数字的精度切换、单元格内容宽度自适应(根据内容撑开)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







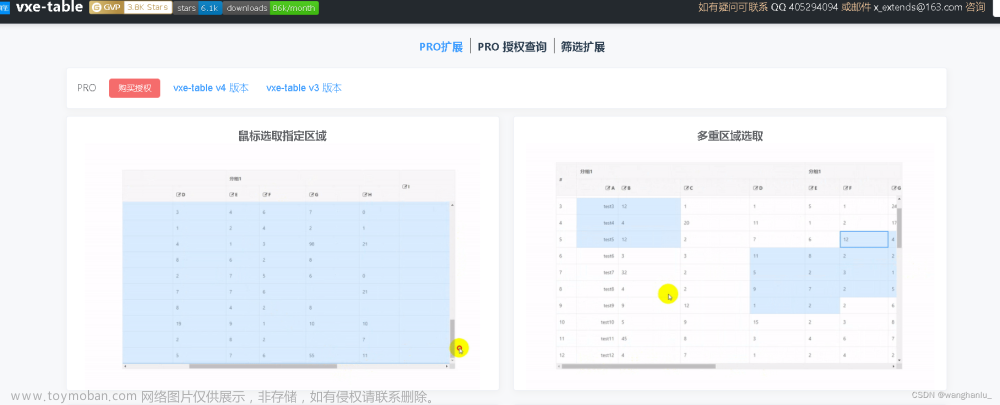
![vxe-table 鼠标滑动选择多行,鼠标区域选中批量操作[2]](https://imgs.yssmx.com/Uploads/2024/02/755215-1.png)