目录
wx.showModal
wx.showToast
wx.showLoading
wx.showActionSheet
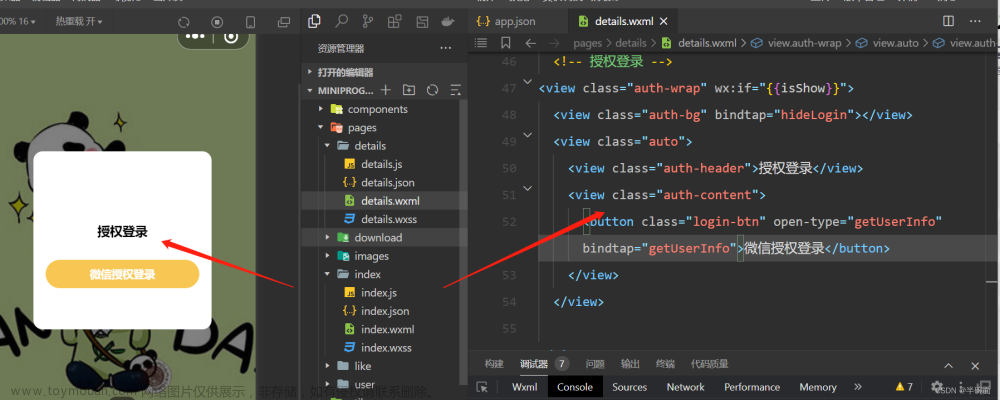
自定义弹框
wx.showModal
功能介绍:常用于显示需用户操作的信息框,用户可进行确认、取消或输入内容。
常用参数介绍:文章来源:https://www.toymoban.com/news/detail-802457.html
title:提示的标题:
content:提示的内容:
showCancel:是否显示取消按钮
cancelText:取消按钮的文字
confirmText:文章来源地址https://www.toymoban.com/news/detail-802457.html
到了这里,关于微信小程序实现各类弹框、自定义弹框的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!