背景
Node.js 后端渲染 HTML 在提高网站性能、优化用户体验、简化前端开发流程以及提升内容可抓取性等方面都具有显著的价值。这种模式特别适用于那些不需要复杂交互的网站,例如博客、产品页面或者一些信息发布平台等。然而,对于需要高度交互和动态用户体验的应用,前端渲染可能更为合适。在实际开发中,应根据具体需求和场景选择最合适的渲染策略。
正文
样例源码:
server.js
const http = require('http');
const fs = require('fs');
http.createServer(function (req, res) {
fs.readFile('server.html', function(err, data) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
res.end();
});
}).listen(8080);server.html
<!DOCTYPE html>
<html>
<head>
<title>hello world</title>
</head>
<body>
hello world
</body>
</html>
启动命令:
node server.js运行效果:

注意事项:
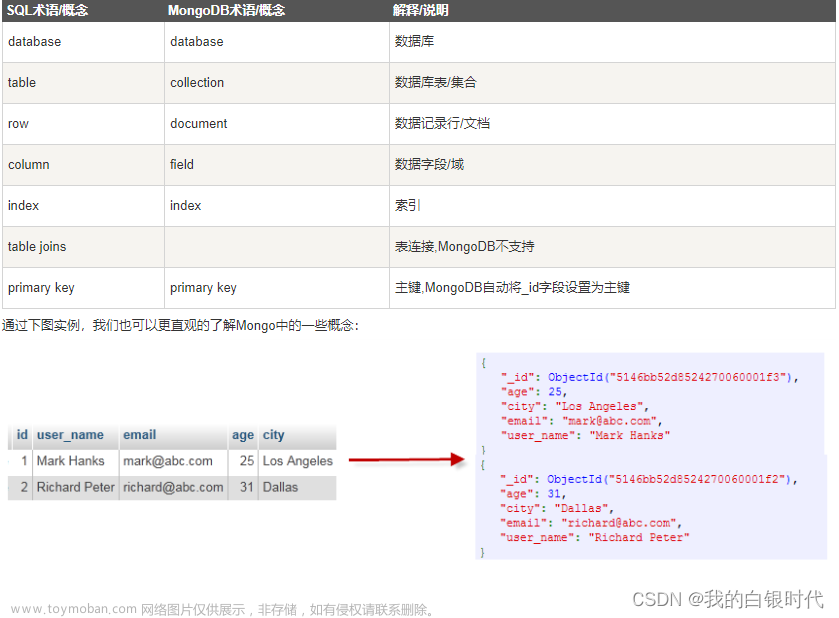
针对web开发,我们经常会谈到前端渲染、后端渲染,这个是要根据业务场景以及技术选型来确定的。
如何看是属于前端渲染还是后端渲染呢?文章来源:https://www.toymoban.com/news/detail-802481.html
- 一般情况下,像在应用服务器(Tomcat、JBoss等)定义了基于FreeMarker技术的html模板,当用户从浏览器端像服务器发起过来一个http请求,服务器端收到请求后,动态的对html模板进行坑位填充,补全了html,然后通过响应把html内容返回到浏览器端,这就是所谓的后端渲染。当最终的页面展示肯定还是在浏览器上,浏览器把html、css、js给真正展示出来,如果从单单从字眼来看,也许这样就叫后端渲染不一定准确(毕竟只是做了个模板替换,把html推送到浏览器端),但是我们姑且就这么理解吧。
- 像使用Vue、AngularJS这种属于典型的前端渲染。服务器端只是提供数据,浏览器端把Vue、AngularJS的页面、组件等UI信息结合着后端响应回来的数据,组装好之后,展示出来最终的效果。
本文只是一个基于nodejs作为应用服务器的小例子。文章来源地址https://www.toymoban.com/news/detail-802481.html
到了这里,关于【NodeJS】nodejs后端渲染html的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!