最近在尝试使用Pure-admin框架来进行开发,正好遇到了多选表格需要获取选中项的id的情况,因为平台介绍说是二次封装 element-plus 的 Table ,直接拿el-table的方法来试
在table上设置属性ref="multipleTableRef"
let idArr = [];
multipleTableRef.value.getSelectionRows().map((item) => {
idArr.push(item.id);
});出现了报错,原因是没找到方法getSelectionRows()
没有兼容方法,只能去看看框架是怎么处理这种情况的了
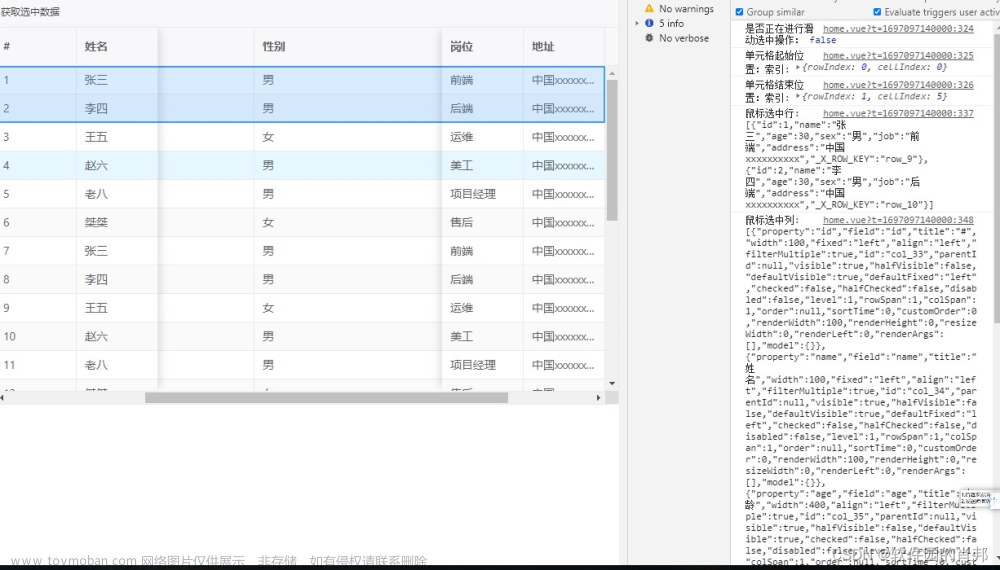
找到对应的文件


能发现是通过事件selection-change来获取所选中的值,那就很好处理了文章来源:https://www.toymoban.com/news/detail-802696.html
multipleSelection.value.map(item => {
idArr.push(item.id);
});照葫芦画瓢直接拿来,成功拿到了数据文章来源地址https://www.toymoban.com/news/detail-802696.html
到了这里,关于Pure-admin框架 Pure-table中获取所选中的内容的信息的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[ element-ui:table ] 设置table中某些行数据禁止被选中,通过selectable 定义方法解决](https://imgs.yssmx.com/Uploads/2024/02/744379-1.png)
![vxe-table 鼠标滑动选择多行,鼠标区域选中批量操作[2]](https://imgs.yssmx.com/Uploads/2024/02/755215-1.png)



