问题:query参数为null或者为空时,插件内部参数校验问题导致的会报错:TypeError: Cannot convert undefined or null to object at Function.keys
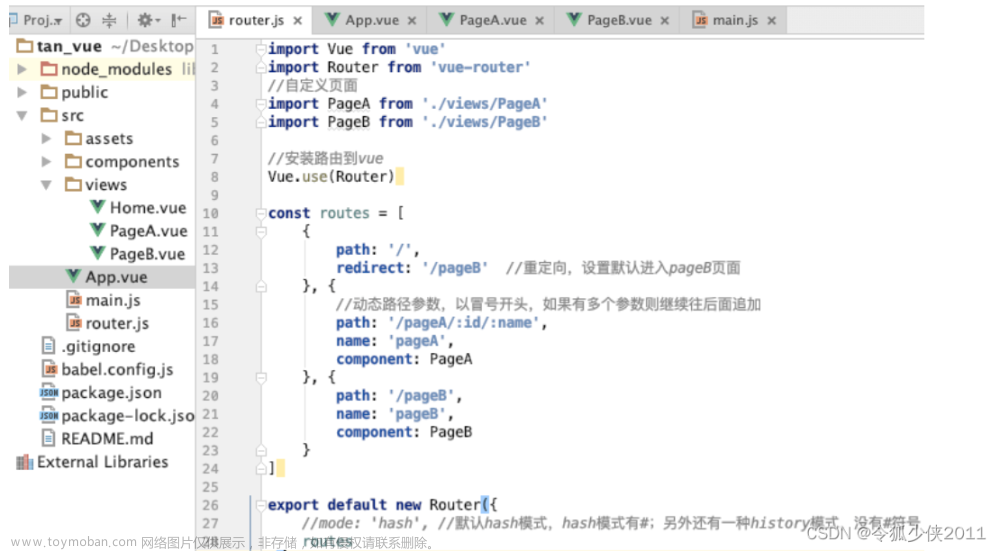
源码修改如下:

通过打补丁的方式修复query参数类型校验问题
1. 安装patch-package
yarn add patch-package --dev2、修改依赖包
已经修复的uni-simple-router@2.0.7版本:https://github.com/dressLz/uni-simple-router
下载项目,安装依赖后,执行:yarn run build 打包
复制dist下的三个文件:

替换项目node_modules中uni-simple-router下的dist包
3、创建补丁:
npx patch-package uni-simple-router这将会创建一个名为 patches 的新目录,并在其中放置一个包含你的更改的 .patch 文件。
4. 在构建过程中自动应用补丁
在你的 package.json 文件中的 scripts 部分添加如下脚本:
Json
"scripts": {
"postinstall": "patch-package"
}这样一来,每次执行 npm install 或 yarn 时,都会自动应用所有的补丁。
此时再启动项目,query参数的问题就会修复,一切运行正常。
⚠️注意uni-simple-router版本升级
当你依赖的库更新后,之前为旧版本创建的补丁可能无法直接应用到新版本上。patch-package 生成的补丁文件是基于特定版本的源代码差异制作的,如果依赖库在新版本中进行了结构或者逻辑上的改动,这些补丁可能不再匹配新的源代码。
因此,在升级依赖包之后,你需要:文章来源:https://www.toymoban.com/news/detail-802825.html
- 首先检查新版本是否已经包含了你之前通过补丁修复的问题。
- 如果新版本没有解决该问题,你需要重新审视新版本的源码,并对新版本进行相应的修改。
- 修改完毕后,再次运行 npx patch-package uni-simple-router 来生成针对新版本的补丁文件。
总之,每次更新依赖库时,请确保检查和验证已有的补丁是否仍然适用,并根据需要创建新的补丁以适应新版本的库。文章来源地址https://www.toymoban.com/news/detail-802825.html
到了这里,关于修复uni-simple-router@2.0.7版本query参数null的bug的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!