背景
现阶段直播越来越流行,直播技术发展也越来越快。Webrtc和rtsp是比较火热的技术,而且应用也比较广泛。本文通过实践来展开介绍关于rtsp、webrtc的使用过程。
正文
本文是基于ffmpeg技术将mp4转换为rtsp视频流,并且将流推送到流媒体服务器(EasyDarwin)上,而后采用了webrtc-streamer对rtsp进行了播放。我相信会更好的别的使用方式,本文采取这种方式只是经过了一次实践做了一次记录,同时也分享给大家。
1、安装流媒体服务器
安装EasyDarwin-windows-8.1.0

2、启动流媒体服务器
启动命令:
EasyDarwin.exe
3、流媒体服务器运行
浏览器中输入http://localhost:10008/#/

4、Ffmpeg将mp4转换为rtsp
启动命令:
ffmpeg -re -i 2.mp4 -rtsp_transport tcp -vcodec libx264 -acodec aac -f rtsp rtsp://localhost/test启动效果:

5、Ffmpeg推流之后的效果:

6、启动webrtc-streamer

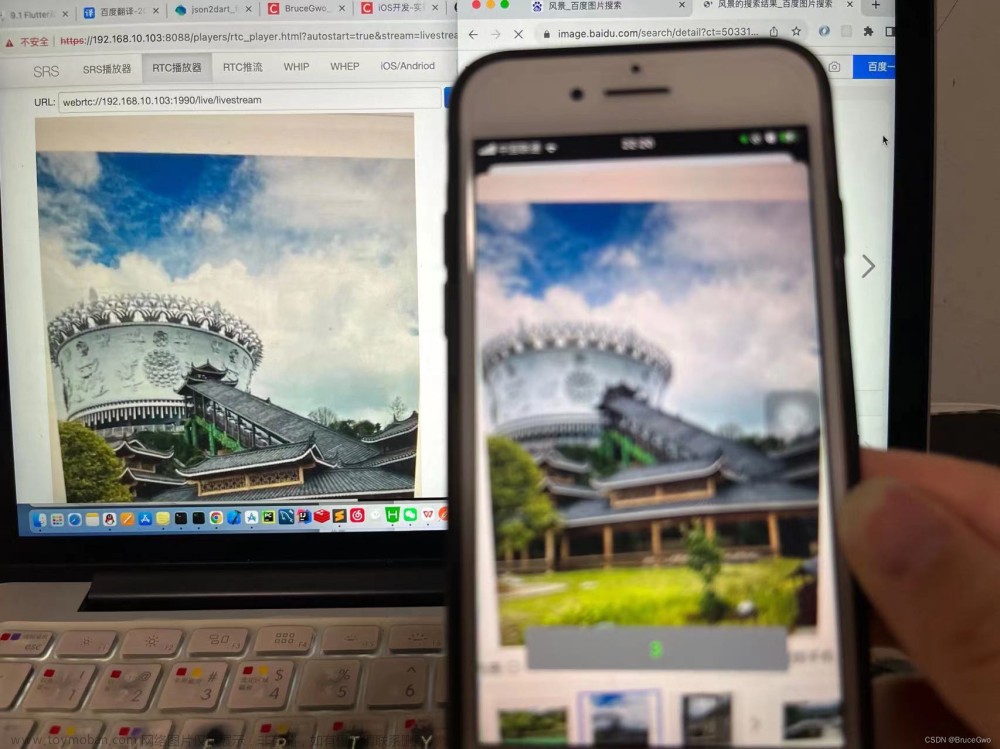
7、查看webrtc的播放
通过浏览器查看webrtc的播放效果:
http://localhost:8000/webrtcstreamer.html?video=rtsp://localhost/test&options=rtptransport=tcp&timeout=60&文章来源:https://www.toymoban.com/news/detail-802891.html
 文章来源地址https://www.toymoban.com/news/detail-802891.html
文章来源地址https://www.toymoban.com/news/detail-802891.html
到了这里,关于【音视频】基于webrtc协议浏览器播放rtsp的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!