安装 npm install --save html2canvas
使用 home.vue
<div ref="downloadRef">测试内容</div>
import html2canvas from 'html2canvas'
download() {
const downloadRef = this.$refs.downloadRef
html2canvas(downloadRef, {
background: '#ffffff',
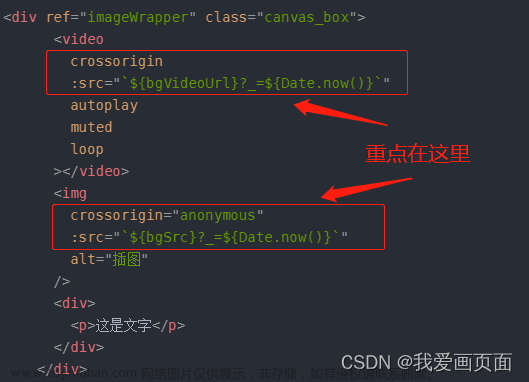
useCORS: true,
scale: 1,
dpi: 350,
width: downloadRef.offsetWidth,
height: downloadRef.offsetHeight
}).then((canvas) => {
var a = document.createElement('a') //添加一个下载标签
a.download = 'pic'
// 设置图片地址
a.href = canvas.toDataURL('image/png')
a.click()
})
}!!报错 Uncaught (in promise) Unable to find element in cloned iframe

原因:使用了 elementUI中的<el-popover>组件,挂载到body里的文章来源:https://www.toymoban.com/news/detail-802915.html
解决:文章来源地址https://www.toymoban.com/news/detail-802915.html
<el-popover
:placement="placement"
trigger="click"
width="200"
popper-class="qrcode-popover"
@after-leave="hidePopover"
:append-to-body="false" //不添加到body里就行了
>到了这里,关于vue中使用html2canvas报错 Unable to find element in cloned iframe的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!