💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
- 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老
- 导航
- 檀越剑指大厂系列:全面总结 java 核心技术点,如集合,jvm,并发编程 redis,kafka,Spring,微服务,Netty 等
- 常用开发工具系列:罗列常用的开发工具,如 IDEA,Mac,Alfred,electerm,Git,typora,apifox 等
- 数据库系列:详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等
- 懒人运维系列:总结好用的命令,解放双手不香吗?能用一个命令完成绝不用两个操作
- 数据结构与算法系列:总结数据结构和算法,不同类型针对性训练,提升编程思维,剑指大厂
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
前言
AxureRP 对于产品经理来说,是一款经常使用的网站原型设计工具。它可以用来创建和设置图表样式,为图表页面和元素添加交互性和注释,并能将正在设计中或设计完成的页面随时发布到 HTML,使用 Web 浏览器查看。但除了在局域网中访问,很多时候也会有出差在外,需要使用公网访问的需求,这时候可以利用cpolar 内网穿透工具实现在公网访问内网的本地 web 展示站点,方便随时查看并提出修改意见。
1.在 AxureRP 中生成 HTML 文件
简单设计好页面后,点击上方导航中的发布-生成HTML文件,如下图所示,然后进入下一步。

在弹出下方提示框后,点击按钮本地发布(可更改页面发布路径)

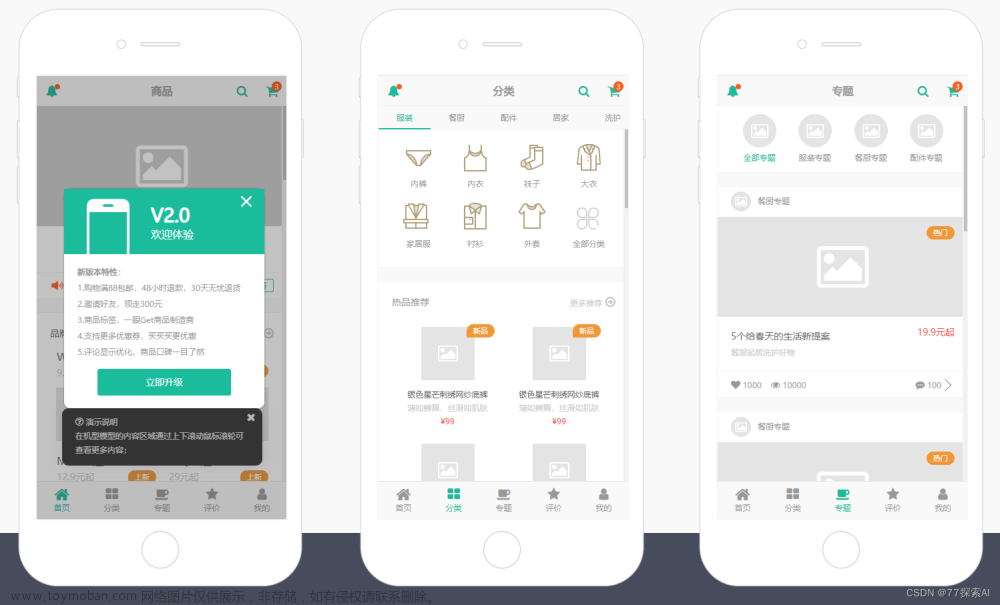
随便选择一个浏览器打开即可查看该页面

页面展示效果与页面保存路径如下图:

2.配置 IIS 服务
目前只是利用 AxureRP 生成了一个静态 HTML 页面,但是想要在局域网内其他用户访问该页面,需要先在本地进行 IIS 服务配置,搭建静态 web 站点。
打开控制面板–程序和功能–打开或关闭windows功能,选中Internet信息服务中的 IIS 相关服务,点击确定。

然后打开控制面板–管理工具–Internet信息服务(IIS)管理器–添加网址

在打开的界面中配置本地站点相关信息:包括网站名称,物理路径,端口等。


添加好网站后,可以看到我命名为 arpce 的本地站点已经启动,此时在浏览器中输入:http://localhost:8080 即可本地浏览该页面。

3.添加防火墙安全策略
打开控制面板–windows 防火墙,点击高级设置,进入设置界面。

点击入站规则,右侧新建规则,点击端口,下一步,输入特定本地端口,就是上边 IIS 配置中你输入的端口号,一直下一步,规则就建立了。


然后,运行 cmd 进入命令提示符,输入 ipconfig,即可获取到本机 IP 地址。

此时,想要让局域网内其他用户访问到你用 Axure 生成的静态站点,只需要发送给它这个地址,用浏览器打开即可:
http://你的 IP 地址:端口号(冒号要用英文)

4.使用 cpolar 内网穿透实现公网访问
但目前该站点只能在局域网内被访问到,其他公网用户无法访问。接下来我们使用 cpolar 内网穿透将该站点发布到公网,实现公网用户也可以正常访问到。
4.1 登录 cpolar web ui 管理界面
在浏览器上访问127.0.0.1:9200,使用注册的 cpolar 账号密码登录 cpolar web UI 管理界面。(默认为本地 9200 端口)

4.2 启动 website 隧道
由于我们的演示站点端口在 8080 端口下,所以我们可以直接使用 website 隧道。
登录进入 cpolar web ui 界面后,我们点击左侧仪表盘的隧道管理——隧道列表,找到 website 隧道,并点击启动,显示状态为active。

或者,我们也可以重新创建一个新的隧道:点击左侧仪表盘的创建隧道:
- 隧道名称:可自定义,注意不要重复
- 协议:选择 http
- 本地地址:填写 8080 端口
- 域名类型:选择
随机域名(可以免费使用) - 地区:可根据实际适用地区进行选择,支持 CN、HK、US、TW、EUR
隧道信息填写完成后,点击创建即可

4.3 获取公网 URL 地址
点击左侧仪表盘的状态——在线隧道列表,可以在线隧道所生成的公网地址,可以看到 website 隧道的公网地址有两个,一个是 http 协议,一个是 https 协议,将公网地址复制下来。

4.4. 公网远程访问内网 web 站点
在浏览器上访问 cpolar 所生成的公网地址,本例为:https://64a3463b.r5.cpolar.top
成功将内网 web 站点发布到公网可访问。

4.5 配置固定二级子域名公网访问内网 web 站点
在上一步中,我们已经能在公网访问内网 web 站点,不过此时的数据隧道处于临时状态(随机域名,每 24 小时重置一次),大多用于测试场景。想要长期稳定的访问利用 Axure 制作中的站点,随时查看并提出修改意见。我们还需要进一步的设置,将临时数据隧道转为固定隧道(需要成为 cpolar 的 VIP 会员)。现在,就让我们开始吧。
4.5.1 创建一条固定数据隧道
要创建一条固定数据隧道,我们需要从隧道的进口端和出口端两个方面,将漂移的端口固定下来。首先我们在 cpolar web ui 界面(浏览器上访问127.0.0.1:9200)点击左下角的转到cpolar 官网

在 cpolar 官网登录进入仪表台界面后,点击左侧的“预留”按钮。


4.5.2 找到“保留二级子域名”栏位
在“预留”界面,我们找到“保留二级子域名”栏位。在这里设置的,就是数据隧道的公共互联网入口端。与 cpolar 客户端的设置类似,我们也要在这里进行一些简单设置。首先是“地区”栏,只要按实际使用地区填写即可(这里我们填入 China VIP);“名称”则是我们对数据隧道的命名,不过与 cpolar 客户端不同,这里的名称会编入最终生成的 URL 中(这里我们选择填入 NAS);而最后的“备注”,这是这条数据隧道的提示,这里我们填入 test。

在各栏都填写完毕后,就可以点击右侧的“保留”按钮,将 cpolar 云端的数据隧道入口保留下来。

4.5.3 重新编辑之前建立的临时数据隧道
接着我们转回 cpolar 客户端,在客户端“隧道管理”项下的“隧道列表”页面,重新编辑我们之前建立的临时数据隧道(隧道名称:website),将 cpolar 云端数据隧道的入口,与 cpolar 本地端数据隧道的出口关联起来,这样我们才能使用重定义的数据隧道,访问位于内网的 Axure 静态站点。

点击编辑按钮
修改隧道信息,将二级子域名配置到隧道中:
- 域名类型:改为选择
二级子域名 - Sub Domain:填写我们刚刚所保留的二级子域名(本例为
Axuretest)
修改完成后,点击更新

隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,可以看到 website 隧道的公网地址,已经更新为二级子域名了,将公网地址复制下来。

打开浏览器,我们来测试一下访问配置成功的二级子域名。

测试成功,可以正常访问。现在,我们全网唯一的私有二级子域名,就创建好了。
觉得有用的话点个赞
👍🏻呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙
文章来源:https://www.toymoban.com/news/detail-802928.html
 文章来源地址https://www.toymoban.com/news/detail-802928.html
文章来源地址https://www.toymoban.com/news/detail-802928.html
到了这里,关于原型设计工具Axure RP结合内网穿透实现本地web页面公网访问协同办公的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!