npm install --save screenfull,使用安装screenfull依赖报错error in ./node_modules/screenfull/index.js
一、报错信息
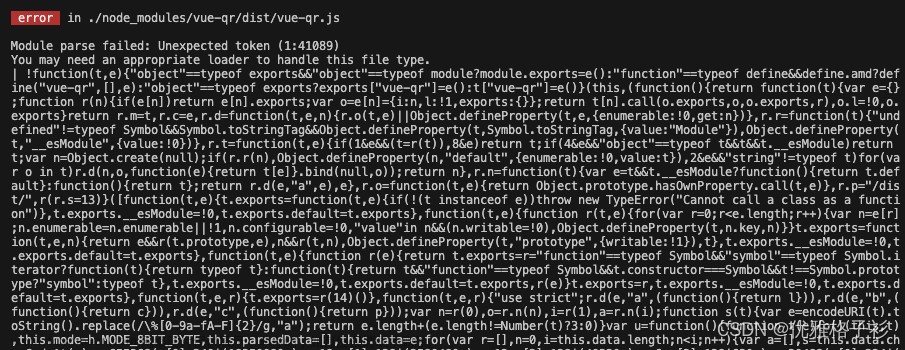
安装后报错信息如下:

说是webpack.confing 文件不支持最新版本的语法问题;
二、解决方法
1.引入低版本库
因为直接install安装的版本是^6.0.1,网上查了资料后说是版本太高了,需要降低版本,抱着试一试的心态,选择了降低版本,降成5.*
npm i screenfull@5.1.02.再次启动服务
以为要启动成功了,结果又失败了,那为什么会报错呢?我发现我们导入的路径是module目录下的screenfull,但是其中根本就没有对应的index.js文件

所以我们得把导入的路径改一下:
import screenfull from "screenfull/dist/screenfull";页面就正常显示了,全屏功能也正常了,开心~~~~文章来源:https://www.toymoban.com/news/detail-802937.html

到了这里,关于使用screenfull插件报错error in ./node_modules/screenfull/index.js解决思路的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!