1. 模型类
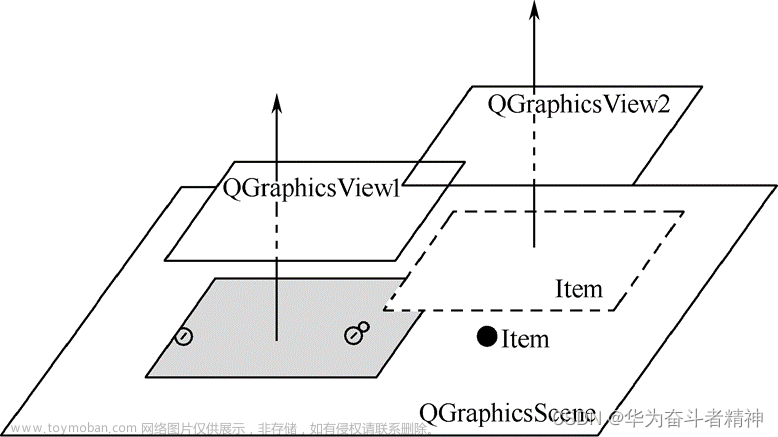
在模型/视图体系结构中,模型提供了一个标准接口,视图和委托使用该接口访问数据。在Qt中,标准接口是由QAbstractItemModel类定义的。无论数据项如何存储在任何底层数据结构中,QAbstractItemModel的所有子类都会以层次结构来表示数据,这个结构包含了数据项表。视图使用约定来访问模型中的数据项,但是它们向用户显示信息的方式不受限制,即视图可以使用任何方式显示数据。
常见的3中模型如下:
模型与视图交互通过信号和槽机制。
其QAbstractItemModel类图如下:
2. 模型索引QModelIndex
为了确保数据的表示与访问数据的方式是分开的,引入了模型索引的概念。可以通过模型获得的每条信息都由模型索引表示。视图和委托使用这些索引请求要显示的数据项。
因此,只有模型需要知道如何获取数据,并且可以相当通用地定义模型管理的数据类型。模型索引包含一个指向创建它们的模型的指针,这可以防止在使用多个模型时出现混乱。
如:
QAbstractItemModel *model = index.model();
模型索引提供对数据的临时引用,并可用于通过模型检索或修改数据。由于模型可能会不时地重新组织其内部结构,因此模型索引可能会失效,不应该存储。如果需要对某条信息进行长期引用,则必须创建持久模型索引。这提供了对模型保持最新的信息的引用。临时模型索引由QModelIndex类提供,持久模型索引由QPersistentModelIndex类提供。
要获得与数据项对应的模型索引,必须为模型指定三个属性:行号、列号和父项的模型索引。
如:
QModelIndex index = model->index(row, column, parent);
2.1 行和列
一般来说,一个模型可以把它看做一个基本的表格来访问,这时呢,每个项可以通过行号和列号来定位。但这并不是说,底层数据是以某种固定数组结构存储,使用行号和列号进行访问只是一种方式,以确保各组件间可以香菇通信。
如:
行和列下标是从0开始的。
列表模型和表格模型,中的所有数据项都是以根项为父项的,所以这些数据项都可以被称为顶层数据项;在获取这些数据项的索引时,父项的索引可以用QModelIndex()表示。
QModelIndex indexA = model->index(0, 0, QModelIndex());
QModelIndex indexB = model->index(1, 1, QModelIndex());
QModelIndex indexC = model->index(2, 1, QModelIndex());
2.2 父项
模型提供的类似表格的接口对于在表格或列表视图中使用数据非常理想;行和列号与视图显示项目的方式完全对应。
但是,像树视图这样的结构需要模型对项目内部公开一个更灵活的接口。因此,每个项目还可以是另一个项目表格的父项目,就像树视图中的顶级项目可以包含另一个项目列表一样。
当请求一个模型项目的索引时,必须提供一些关于项目父项的信息。在模型外部,唯一能引用项目的方式是通过模型索引,因此还必须给出一个父模型索引。
QModelIndex index = model->index(row, column, parent);
如:
QModelIndex indexA = model->index(0, 0, QModelIndex());
QModelIndex indexC = model->index(2, 1, QModelIndex());
QModelIndex indexB = model->index(1, 0, indexA);
2.4 ItemRole项角色
| 常量 | 值 | 描述 |
|---|---|---|
| Qt::DisplayRole | 0 | 以文本形式呈现的关键数据。(QString类型) |
| Qt::DecorationRole | 1 | 将以图标形式呈现为装饰的数据。(QColor、QIcon或QPixmap类型) |
| Qt::EditRole | 2 | 适合在编辑器中编辑的表单中的数据。(QString类型) |
| Qt::ToolTipRole | 3 | 项目工具提示中显示的数据。(QString类型) |
| Qt::StatusTipRole | 4 | 状态栏中显示的数据。(QString类型) |
| Qt::WhatsThisRole | 5 | 在“这是什么?”模式下显示的项目数据。(QString类型) |
| Qt::SizeHintRole | 13 | 将提供给视图的项的大小提示。(QSize类型) |
除此之外,还有其他itemRole:
如:
- Qt::FontRole
- Qt::TextAlignmentRole
- Qt::BackgroundRole
- Qt::BackgroundColorRole
- Qt::ForegroundRole
- Qt::TextColorRole
- Qt::CheckStateRole
- Qt::InitialSortOrderRole
等。
例如,Qt::DisplayRole 用于访问一个可以在视图中以文本形式显示的字符串。
通常,数据项包含多个不同角色的数据,标准角色由 Qt::ItemDataRole 定义。
因此可以通过传递与数据项对应的模型索引,并指定所需数据的角色,来向模型请求项目的数据:
QVariant value = model->data(index, role);
大多数常见的数据项用法都被定义在 Qt::ItemDataRole 中的标准角色中。通过为每个角色提供适当的数据项,模型可以向视图和委托提供关于如何展示项目给用户的提示。不同类型的视图可以根据需要解析或忽略这些信息。还可以定义其他角色以用于特定于应用程序的目的。
QListView* pLV = new QListView();
QStringListModel* pModel = new QStringListModel(pLV);
pLV->setModel(pModel);
QStringList list;
list << "a" << "b" << "c";
pModel->setData(pModel->index(0, 0), "hello", Qt::EditRole);
qDebug().noquote() << pModel->index(0, 0).data(Qt::DisplayRole).toString(); // "hello"
2.5 示例
// 创建视图
QTreeView* pTW = new QTreeView();
// 创建模型
QStandardItemModel* pModel = new QStandardItemModel(pTW);
pTW->setModel(pModel);
// 获取根项,根项是不可见的
QStandardItem* pRootItem = pModel->invisibleRootItem();
// 创建item0,并设置相关信息
QStandardItem* pItem0 = new QStandardItem();
pItem0->setText("text : hello");
pItem0->setToolTip("tooltip : say hello");
QPixmap pixmap(100, 60);
pixmap.fill(Qt::blue);
pItem0->setIcon(QIcon(pixmap));
pRootItem->appendRow(pItem0);
// 创建item1,并以item0为父项
QStandardItem* pItem1 = new QStandardItem();
pItem1->setText("text : world");
pItem1->setToolTip("tooltip : say world");
pixmap.fill(Qt::green);
pItem1->setIcon(QIcon(pixmap));
pItem0->appendRow(pItem1);
// 创建item2,并以setData方式,根据角色值进行设置及显示数据
QStandardItem* pItem2 = new QStandardItem();
pixmap.fill(Qt::darkCyan);
pItem2->setData("text : china", Qt::DisplayRole);
pItem2->setData(QIcon(pixmap), Qt::DecorationRole);
pItem2->setData("tooltip : say china", Qt::ToolTipRole);
pItem1->appendRow(pItem2);
setCentralWidget(pTW);
pTW->expandAll();
// 输出0,0
QModelIndex rootIndex = pModel->index(0, 0, QModelIndex());
qDebug().noquote() << "0,0 : " << pModel->index(0, 0, QModelIndex()).data().toString();
qDebug().noquote() << "rowCount : " << pModel->rowCount();
qDebug().noquote() << "rootIndex 0,0 : " << pModel->index(0, 0, rootIndex).data().toString();
qDebug().noquote() << "rootIndex 0,0 ToolTip : " << pModel->data(pModel->index(0, 0, rootIndex), Qt::ToolTipRole).toString();


QStandardItemModel标准项模型提供了一个通用的模型来存储自定义的数据。
其内部的项由QStandartItem类提供,该类提供了很多方法;此外,还可以使用setData()方法指定ItemRole设置数据。
当使用模型索引获取模型中的数据项时,需要指定行、列和父项,当获取顶层项目时,父项可以用QModelIndex()表示。
如果一个数据项含有不同的角色值,获取时需要指定相应的角色值。
3. 自定义模型
当需要为一个数据结构创建一个新的模型时,当然要考虑使用哪种模型为数据提供接口。
如果数据结构为列表或表格,可以子类化QAbstractListModel和QAbstractTableModel。因为这俩个抽象类提供了不错的默认实现。
如果数据结构表现为树结构,就需要子类化QAbstractItemModel.
以下是子类化QAbstractListModel的示例,包括编辑、插入、删除功能。
首先实现显示只读功能
需要实现以下函数:
virtual int rowCount(const QModelIndex &parent = QModelIndex()) const;
virtual QVariant data(const QModelIndex &index, int role = Qt::DisplayRole) const;
如果是表格,想显示表头,还需要实现以下函数:
virtual QVariant headerData(int section, Qt::Orientation orientation,
int role = Qt::DisplayRole) const;
具体实现如下:.h
#ifndef LISTMODELSUB_H
#define LISTMODELSUB_H
#include <QAbstractListModel>
#include <QStringList>
class C_ListModelSub : public QAbstractListModel
{
Q_OBJECT
public:
explicit C_ListModelSub(const QStringList& sl, QObject *parent = nullptr);
virtual int rowCount(const QModelIndex &parent = QModelIndex()) const;
virtual QVariant data(const QModelIndex &index, int role = Qt::DisplayRole) const;
virtual QVariant headerData(int section, Qt::Orientation orientation,
int role = Qt::DisplayRole) const;
private:
QStringList m_sl;
};
#endif // LISTMODELSUB_H
.cpp
#include "ListModelSub.h"
C_ListModelSub::C_ListModelSub(const QStringList &sl, QObject *parent) : QAbstractListModel(parent)
{
m_sl = sl;
}
int C_ListModelSub::rowCount(const QModelIndex &parent) const
{
return m_sl.size();
}
QVariant C_ListModelSub::data(const QModelIndex &index, int role) const
{
if(!index.isValid())
{
return QVariant();
}
if(index.row() == m_sl.size())
{
return QVariant();
}
if(role == Qt::DisplayRole)
{
return m_sl.at(index.row());
}else{
return QVariant();
}
}
QVariant C_ListModelSub::headerData(int section, Qt::Orientation orientation, int role) const
{
if(role != Qt::DisplayRole)
{
return QVariant();
}
if(orientation == Qt::Horizontal)
{
return QString("Col %1").arg(section);
}else{
return QString("Row %1").arg(section);
}
}
显示如下:
接下来添加编辑功能:
要先实现编辑,需要实现virtual bool setData(const QModelIndex &index, const QVariant &value, int role = Qt::EditRole);和Qt::ItemFlags flags(const QModelIndex &index) const Q_DECL_OVERRIDE;函数。flags()委托创建编辑器前会检测项是否是可编辑的,模型必须得让委托知道项是可编辑的,因此返回一个标签来达到这个目的。setData()为委托向模型设置数据提供了一个途径。
具体实现如下:
// .h
virtual bool setData(const QModelIndex &index, const QVariant &value, int role = Qt::EditRole);
Qt::ItemFlags flags(const QModelIndex &index) const Q_DECL_OVERRIDE;
// .cpp
bool C_ListModelSub::setData(const QModelIndex &index, const QVariant &value, int role)
{
if(!index.isValid())
{
return QVariant();
}
if(Qt::EditRole == role || Qt::DisplayRole == role)
{
m_sl.replace(index.row(), value.toString());
// 数据设置过后,发送信号
emit dataChanged(index, index);
return true;
}
return false;
}
Qt::ItemFlags C_ListModelSub::flags(const QModelIndex &index) const
{
if(!index.isValid())
{
return Qt::ItemIsEnabled;
}
return QAbstractItemModel::flags(index) | Qt::ItemIsEditable;
}

再接下来就是删除和添加功能:
按照以上的思路,需要实现以下函数:
// .h
virtual bool insertRows(int row, int count, const QModelIndex &parent = QModelIndex());
virtual bool insertColumns(int column, int count, const QModelIndex &parent = QModelIndex());
virtual bool removeRows(int row, int count, const QModelIndex &parent = QModelIndex());
virtual bool removeColumns(int column, int count, const QModelIndex &parent = QModelIndex());
// .cpp
bool C_ListModelSub::insertRows(int row, int count, const QModelIndex &parent)
{
beginInsertRows(QModelIndex(), row, row+count-1);
for(int i = 0; i < count; ++i)
{
m_sl.insert(row, "helloworld");
}
endInsertRows();
return true;
}
bool C_ListModelSub::insertColumns(int column, int count, const QModelIndex &parent)
{
beginInsertColumns(QModelIndex(), column, column+count-1);
for(int i = 0; i < count; ++i)
{
m_sl.insert(column, "helloworld");
}
endInsertColumns();
return true;
}
bool C_ListModelSub::removeRows(int row, int count, const QModelIndex &parent)
{
beginRemoveRows(QModelIndex(), row, row+count-1);
for(int i = 0; i < count; ++i)
{
m_sl.removeAt(row);
}
endRemoveRows();
return true;
}
bool C_ListModelSub::removeColumns(int column, int count, const QModelIndex &parent)
{
beginRemoveColumns(QModelIndex(), column, column+count-1);
for(int i = 0; i < count; ++i)
{
m_sl.removeAt(column);
}
endRemoveColumns();
return true;
}
beginInsertRows()开始行插入操作。在子类中重新实现insertRows()时,必须在将数据插入模型的底层数据存储之前调用该函数。endRemoveRows()完成后调用该函数。
结果如下:
 文章来源:https://www.toymoban.com/news/detail-802995.html
文章来源:https://www.toymoban.com/news/detail-802995.html
4. 结论
经过以上,可以看到,模型类各种操作是对具体的数据的操作,为外部调用提供统一接口。文章来源地址https://www.toymoban.com/news/detail-802995.html
到了这里,关于【Qt之模型视图】2. 模型类及QModelIndex模型索引、自定义模型的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!