博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:
随着社会的快速发展,计算机的影响是全面且深入的。人们的生活水平不断提高,日常生活中人们对在线拍卖系统方面的要求也在不断提高,在线拍卖受到广大用户的关注,使得在线拍卖系统的开发成为必需而且紧迫的事情。在线拍卖系统主要是借助计算机,通过对在线拍卖系统所需的信息管理,增加用户选择,同时也方便对广大用户信息的及时查询、修改以及对用户信息的及时了解。在线拍卖系统对用户带来了更多的便利, 该系统通过和数据库管理系统软件协作来满足用户的需求。
项目内容:
在线拍卖系统从功能、数据流程、可行性、运行环境等方面进行需求分析。对在线拍卖系统的数据库、功能进行了详细设计。分析了主要界面设计和相关组件设计,对在线拍卖系统的具体实现进行了介绍,从而达到对在线拍卖系统的管理。
详细内容介绍,将在以下六章中详细阐述:
第一章、绪论,介绍了研究课题选择的背景及意义、研究现状,简要介绍了本文的章节内容。
第二章、引入技术知识,通过引入关键技术进行开发,向系统中涉及直观表达的技术知识。
第三章、重点分析了系统的分析,从系统强大的供需市场出发,对系统开发的可行性,系统流程以及系统性能和功能进行了探讨。
第四章、介绍了系统的详细设计方案,包括系统结构设计和数据库设计。
第五章、系统设计的实现,通过对系统功能设计的详细说明,论证了系统的结构。
第六章、系统的整体测试,评判系统是否可以上线运行。
采用Java语言,从数据库中获取数据、向数据库中写入数据,实现系统直接对数据库进行各种操作,在网页中加入动态内容,从而实现在线拍卖系统所需要的各种基本功能。
功能大致:


系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
系统部分截图:
用户登录进入在线拍卖系统可以首页、拍卖商品、竞拍公告、留言反馈、个人中心、后台管理等内容,如图5-16所示。

登录、用户注册,在用户注册页面通过填写用户名、密码、姓名、身份证、手机、邮箱、地址等信息进行注册、登录,如图5-17所示。


拍卖商品,在拍卖商品页面可以填写商品名称;商品类型、图片、价格、活动时间、活动状态等内容,进行竞拍,如图5-18所示。

留言反馈,在留言反馈页面可以填写留言内容等内容,并可根据需要对留言反馈进行立即提交操作,如图5-19所示。

竞拍公告,在竞拍公告页面可以填写公告信息等内容,并可根据需要对竞拍公告进行提交操作,如图5-20所示。

管理员登录,管理员通过输入用户名、密码、角色等信息进行系统登录,如图5-1所示。

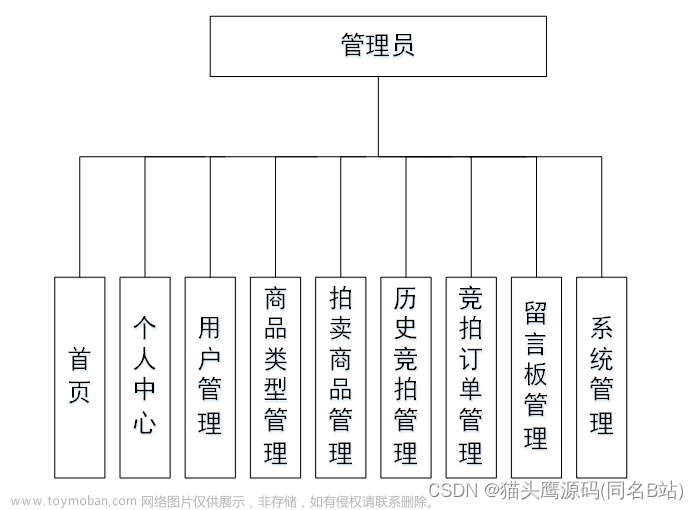
管理员登录进入在线拍卖系统可以查看首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单管理、留言板管理、系统管理等内容,如图5-2所示。

用户管理,在用户管理页面可以填写用户名、密码、姓名、性别、头像、身份证、手机、邮箱、地址等内容,并可根据需要对用户管理进行,修改或删除等操作,如图5-4所示。

商品类型管理,在商品类型管理页面可以填写商品类型等进行修改,删除或查看详细内容等操作,如图5-5所示。
 文章来源:https://www.toymoban.com/news/detail-803007.html
文章来源:https://www.toymoban.com/news/detail-803007.html
部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,JingpaidingdanEntity jingpaidingdan, HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yonghu")) {
jingpaidingdan.setYonghuming((String)request.getSession().getAttribute("username"));
}
EntityWrapper<JingpaidingdanEntity> ew = new EntityWrapper<JingpaidingdanEntity>();
PageUtils page = jingpaidingdanService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jingpaidingdan), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,JingpaidingdanEntity jingpaidingdan, HttpServletRequest request){
EntityWrapper<JingpaidingdanEntity> ew = new EntityWrapper<JingpaidingdanEntity>();
PageUtils page = jingpaidingdanService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jingpaidingdan), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( JingpaidingdanEntity jingpaidingdan){
EntityWrapper<JingpaidingdanEntity> ew = new EntityWrapper<JingpaidingdanEntity>();
ew.allEq(MPUtil.allEQMapPre( jingpaidingdan, "jingpaidingdan"));
return R.ok().put("data", jingpaidingdanService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(JingpaidingdanEntity jingpaidingdan){
EntityWrapper< JingpaidingdanEntity> ew = new EntityWrapper< JingpaidingdanEntity>();
ew.allEq(MPUtil.allEQMapPre( jingpaidingdan, "jingpaidingdan"));
JingpaidingdanView jingpaidingdanView = jingpaidingdanService.selectView(ew);
return R.ok("查询竞拍订单成功").put("data", jingpaidingdanView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
JingpaidingdanEntity jingpaidingdan = jingpaidingdanService.selectById(id);
return R.ok().put("data", jingpaidingdan);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
JingpaidingdanEntity jingpaidingdan = jingpaidingdanService.selectById(id);
return R.ok().put("data", jingpaidingdan);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody JingpaidingdanEntity jingpaidingdan, HttpServletRequest request){
jingpaidingdan.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(jingpaidingdan);
jingpaidingdanService.insert(jingpaidingdan);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody JingpaidingdanEntity jingpaidingdan, HttpServletRequest request){
jingpaidingdan.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(jingpaidingdan);
jingpaidingdanService.insert(jingpaidingdan);
return R.ok();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~ 文章来源地址https://www.toymoban.com/news/detail-803007.html
到了这里,关于基于springboot+vue的在线拍卖系统(前后端分离)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!