vue中,文章来源:https://www.toymoban.com/news/detail-803204.html
onMounted(() => {
try {
let $echarts = inject("echarts");
let myChart = $echarts.init(document.getElementById("treeChart"));
let option = getoption(mydata)
myChart.setOption(option);
// myChart.on("click", treeNodeclick);
myChart.on("click", function (param) {
console.log("param:",param)
let container = document.getElementById("treeChart")
// 自适应高度
if (param.componentType === "series") {
let elesArr = Array.from(
new Set(myChart._chartsViews[0]._data._graphicEls)
);
let height = 1080;//默认高度
let currentHeight = 35 * (elesArr.length - 1) || 100; //动态高度
let newHeight = Math.max(currentHeight, height);
container.style.height = newHeight + "px";
myChart.resize();
}
}
);
}
catch (error) {
console.error(error);
}
}
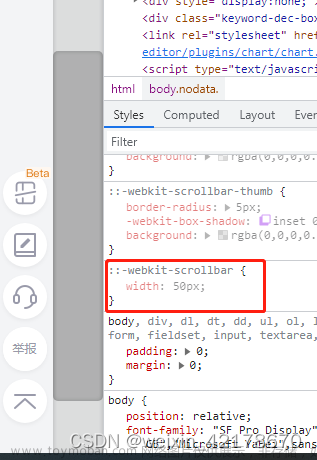
至于滚动条文章来源地址https://www.toymoban.com/news/detail-803204.html
<div style="overflow:auto; height: calc(80vh); ">
<div class="chart" id="treeChart">Tree</div>
</div>
到了这里,关于echarts tree自适应高度调整,加滚动条的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!