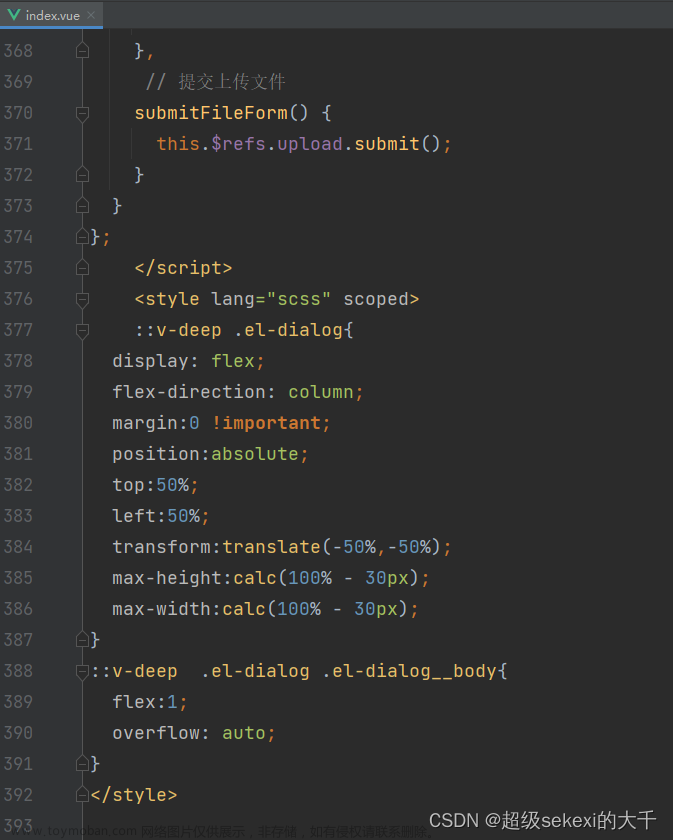
直接上解决方法

<!-- 错误写法 -->
<el-dialog>
<el-dialog></el-dialog>
</el-dialog>
<!-- 正确写法 -->
<el-dialog></el-dialog>
<el-dialog></el-dialog>
我是不建议嵌套使用的,平级也能调用,层级是按点击顺序的

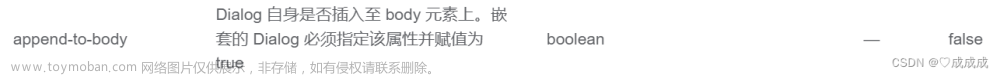
这两个方法还是有用的,比如跳转其他页面保留el-dialog显示状态,可以使用文章来源:https://www.toymoban.com/news/detail-803208.html

如果有用,请给我点赞收藏,我会很开心,谢谢文章来源地址https://www.toymoban.com/news/detail-803208.html
到了这里,关于el-dialog嵌套使用,只显示遮罩层的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!