1、wireshark 抓包为什么不显示出来?
wireshark 是基于网络层的抓包工具,通过捕获通信双方的TCP/IP包实现内容提取。对于应用层的数据,如果应用层协议是公开的,就可以直接显示数据。处理HTTPS 协议时,因为不知道客户端、服务端的私钥,所以对应的数据不可见。 也就是说,如果 wireshark 能够获取私钥,就能显示HTTPS的通信数据。
2、利用chrome浏览器实现对https的抓包:
1、配置环境变量 SSLKEYLOGFILE C:\Users\Sun\sslkey.log
**
注: 这个环境变量具体根据自己电脑配置,用的时候添加,不用记得删掉。因为它在其他程序运行时可能给你带来异常:OPENSSL_Uplink(XX……XX,08): no OPENSSL_Applink
**
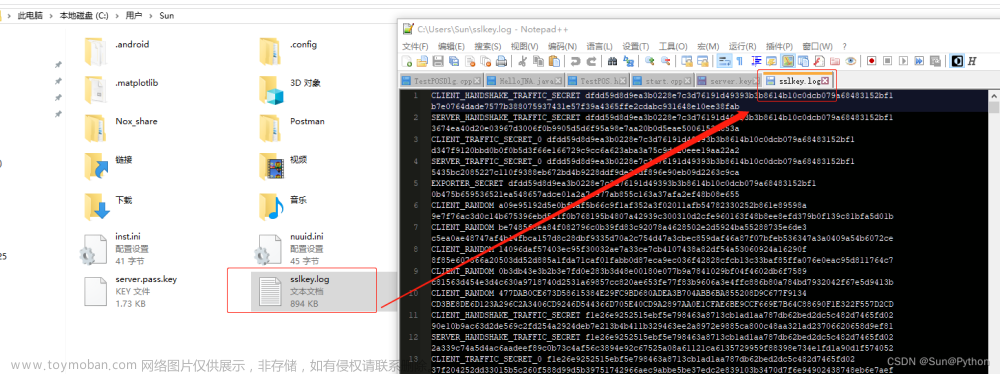
2、重启谷歌浏览器,在指定位置查看是有生成sslkey.log 文件。
3、配置配置 wireshark
配置wireshark:编辑---->首选项---->protocols---->TLS

4、抓取HTTPS数据包
使用谷歌浏览器访问https网站或者在浏览器控制台发送请求。
备注:
1.打开控制台-如下图所示(或者浏览器页面右键->检查->切换到console控制台即可)
2.控制台输入如下代码
fetch(new Request('url地址',{method:'POST'})).then((resp)=>{console.log(resp)})
注意:url地址是需要访问的接口路径,如果需要传递参数,就将请求参数添加到url后面即可(与get方式一样)
3.完成第二步之后,点击回车即可。在地址请求栏你会看到接口的请求信息,到此大功告成!
如果解密失败就会显示如下:
不使用时一定要将配置的路径删除掉,C:\Users\Sun\sslkey.log 会不断变大影响其他程序的。
参考链接:文章来源:https://www.toymoban.com/news/detail-803322.html
https://www.zhangshilong.cn/work/268389.html
https://blog.csdn.net/qq_17328759/article/details/122884006文章来源地址https://www.toymoban.com/news/detail-803322.html
到了这里,关于如何使用wireshark抓取HTTPS数据包?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!