开发出了一个小程序+PC端,一开始打算将小程序和PC的代码上传到同一个库进行开发,但是尝试了很久都不行,所以就打算将两个代码分开上传
idea上传:
直接从本地文件夹上传
由于我已经上传完毕,这里引入一篇讲解的比较好的文章,进行实践。
如何在GitHub上传自己的项目(新手详细版)
这个适用于在文件夹中直接上传到GitHub上面去
这个方法我没有成功把idea和GitHub上的库连接起来(idea的那个项目的代码和GitHub上的代码一样)。我觉得是单单从文件夹上面传上去,和直接从idea上传上去是不一样的两个库。
如果需要将idea和GitHub再连接起来,需要重写开一个项目,把GitHub上面的相同clone下来。这里不多说,因为我没有试过。
直接从idea上传
那么如何从idea直接上传代码到GitHub上面托管,这里我也引入一篇写得比较好得文章。
idea上传代码到github (图文并茂)
BUG
第一个bug
但是,如果你的代码之前上传过,后面删除了,可能就会出现你的代码上传上github之后,代码文件不是你想要的这个文件。(由于我现在修改好了,所以这里放不了图)
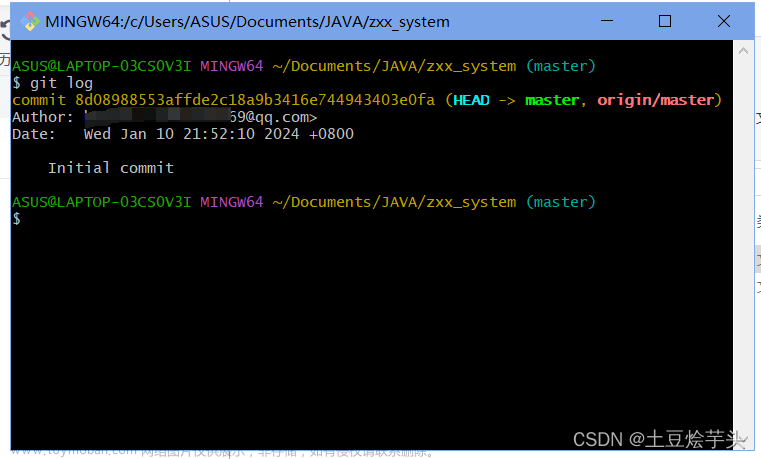
你可以查看一下你在git bash 中查看一下自己的提交历史
git log

又或者在idea中下方Git中的log,可以看的到

例如这个样子,你发现有之前已经提交过了,就算提交成功都不是目前的代码。
我们可以这样去修改:
这个错误得原因是由于以前得代码已经提交过,带有git得历史记录,所以可以这个文件删除
如果还有纪录git历史纪录的文件,大家需要自己找一下,排除一下。

为了保险,删除之后可以再查看一下有没有纪录
如果还有纪录,可以用这个方法
尝试完之后,可以重新再试一遍
-
使用git revert命令:
- 打开Git控制面板。
- 查看提交历史记录:在Git控制面板上执行“查看提交历史”操作。
- 确定要撤销的提交ID。使用以下命令撤销该提交:
git revert <commit_hash> - 提交更改:在Git控制面板上执行“提交”操作。
第二个bug
我进行上传得时候,出现了一个代理端口得问题,这里引入一篇当时我拿来参考得文章
idea等连接github的代理设置
这个是取消git的代理问题
因为访问GitHub需要梯子的问题,这个会出现一个问题:Failed to connect to github.com port 443 after 21092 ms: Timed out
系统证书问题,系统觉得这个行为会造成不良影响,所以需要设置跳过ssl证书验证
1.在当前项目文件夹中打开Git(右键选择 Git Bash Here)

2.运行:
git config --global http.sslVerify false最明显的是网络原因,所以上传不了。我遇到的是网络不好的问题和ssl证书的问题,我去查找解决方案的时候发现还有其他原因会导致这样的情况,目前不记得是什么。
第三个bug
hint: Updates were rejected because the remote contains work that you do
这个的解决方法,我引入一篇文章
Git push命令报hint: Updates were rejected because the remote contains work that you do问题
用这个方法基本可以解决
目前记得的解决了比较久的bug就是这些
微信开发者工具的代码上传
直接从本地文件夹上传
这个可以参考idea的文件夹上传,步骤一样的,可以上传成功。不过我依然不知道怎么把微信开发者工具和库连接起来
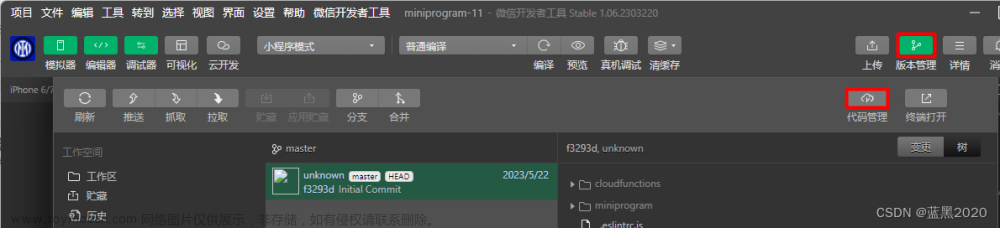
直接从微信开发者工具上传
这里依旧引入一篇别人写的比较好的文章
idea等连接github的代理设置
这里面由于安全和迭代的原因,里面的邮箱登录不行。我尝试了很久,也发帖问了。

这个会有两个问题产生:
第一个问题
https 和 ssl的问题

GitHub上的链接有两个,微信开发者上也有两个方法,这里需要注意两个混起来验证了。
第二个问题,
就是只能用ssl登录了,微信开发工具对密码身份验证的支持已于 2021 年 8 月 13 日移除。请改用个人访问令牌。
这里引入一个我解决问题时参考的文章
微信开发者工具 SSH key认证 推送、拉取GitHub项目文章来源:https://www.toymoban.com/news/detail-803341.html
这个就是我进行上传时遇到的错误文章来源地址https://www.toymoban.com/news/detail-803341.html
到了这里,关于idea和微信开发者工具将代码上传到GitHub管理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)




