网页布局的本质
用 CSS 来摆放盒子,把盒子摆放到相应位置。
CSS 提供了三种传统布局方式(简单说就是盒子如何进行排列)。
- 普通流(标准流)
- 浮动
- 定位
浮动
默认的块元素会占满父元素的宽度,设置浮动之后,按照设置浮动的方向 进行缩小,缩小到内部的内容的宽度为准,之后漂浮在页面上,原先的位置被后面的 元素递补占据。
如何设置浮动
设置浮动
选择器 { float: 属性值;}
| 属性 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
设置元素不受到其它元素浮动的影响
选择器 { clear: 属性值;}
| 属性 | 描述 |
|---|---|
| both | 不受两侧浮动影响 |
| left | 不受左浮动影响 |
| right | 不受右浮动影响 |
测试浮动
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
div#container{
width:800px;
height:1000px;
margin:0 auto;
background-color: yellow;
border:solid 1px yellow;
}
div#sub1{
background-color: pink;
margin-top:10px;
height:100px;
float:left;
}
div#sub2{
background-color: hotpink;
margin-top:10px;
height:120px;
float:left;
}
div#sub3{
background-color: deeppink;
margin-top: 10px;
height: 140px;
float:left;
}
p{
background-color: silver;
clear:left;
}
</style>
</head>
<body>
<div id="container">
<div id="sub1">盒子1</div>
<div id="sub2">盒子2</div>
<div id="sub3">盒子3</div>
<p>我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字
我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字
我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字
我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字
我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字</p>
</div>
</body>
</html>
效果

定位
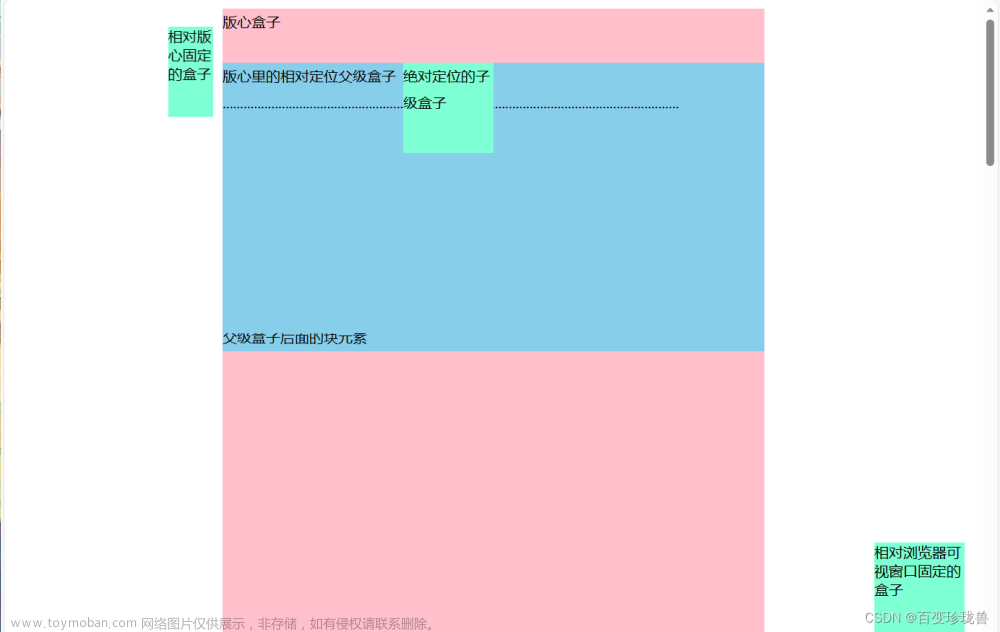
相对定位
元素根据原先所在位置的左上角进行定位,定位之后,元素依然 保持原先的类型,原来的位置依然被占用 偏移量 top 和 bottom 只能书写一个 left 和 right 只能书写一个。
绝对定位
元素根据其距离最近的定位过的父元素的左上角进行定位, 偏移量top和bottom只能书写一个 left 和 right 只能书写一个元素定位之后,不再保持原先的类型,不再占满一行,漂浮在页面上,原来的位置被之后的 元素递补占据 如果元素的祖先元素都没有被定位过,则根据body也就是浏览器的左上角进行定位 注意这样可能会出现问题。
测试定位
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
div#container{
border:solid 2px black;
position: relative;
margin:0 auto;
width:800px;
height:900px;
}
div#sub1{
border:solid 2px red;
}
div#sub2{
border:solid 2px orangered;
position: relative;
/* 向下偏移300像素 */
top:300px;
/* 向右偏移200像素 */
left:200px;
}
div#sub3{
border:solid 2px yellow;
position: absolute;
top:300px;
left:250px;
}
div#sub4{
border:solid 2px greenyellow;
}
div#sub5{
border:solid 2px aqua;
background-image: url("./image/logos.jpg");
width:137px;
height:170px;
position:absolute;
top:300px;
left:100px;
}
div#sub6{
border:solid 2px cornflowerblue;
}
</style>
</head>
<body>
<div id="container">
<div id="sub1">我是层1</div>
<div id="sub2">我是层2</div>
<div id="sub3">我是层3</div>
<div id="sub4">我是层4</div>
<div id="sub5"></div>
<div id="sub6">我是层6</div>
</div>
</body>
</html>
效果文章来源:https://www.toymoban.com/news/detail-803473.html
 文章来源地址https://www.toymoban.com/news/detail-803473.html
文章来源地址https://www.toymoban.com/news/detail-803473.html
到了这里,关于CSS 浮动 & 定位的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[HTML]Web前端开发技术10(HTML5、CSS3、JavaScript )CSS+DIV页面布局,固定定位,相对定位relative,绝对定位absolute,层定位的应用——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/783047-1.png)




