wxs(WeiXin Script)是小程序独有的一套脚本语言 结合WXML 可以构建页面结构 wxml中无法调用页面的js定义的函数 但是wxml中可以调用到wxs中定义的函数。
所以小程序中的wxs应用的场景就是过滤器
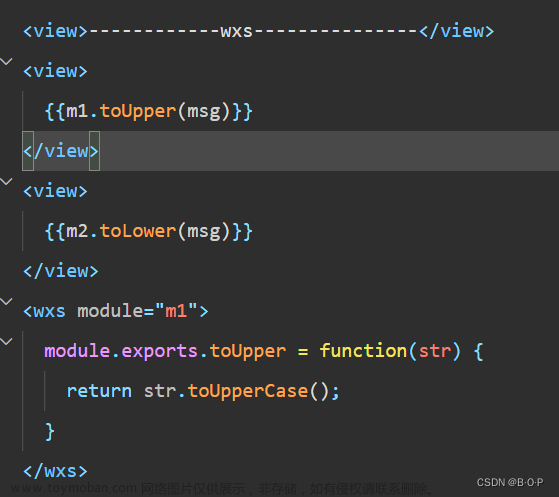
1.内嵌wxs脚本
wxs代码可以在wxml中定义wxs标签,编写业务逻辑
wxml文件中每个< wxs>< /wxs> 标签 必须提供 module 属性 指定模块名称

2.定义外联的wxs脚本
可以创建.wxs为后缀名的文件,类似js文件一样 定义wxs文件

效果图:
msg:"Hello World"

为什么要使用wxs:文章来源:https://www.toymoban.com/news/detail-803661.html
因为它性能好 在IOS设备上 小程序中的wxs会比JavaScript代码块2- 20倍文章来源地址https://www.toymoban.com/news/detail-803661.html
到了这里,关于微信小程序中的wxs的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!