兼容微信小程序/h5/ios/android
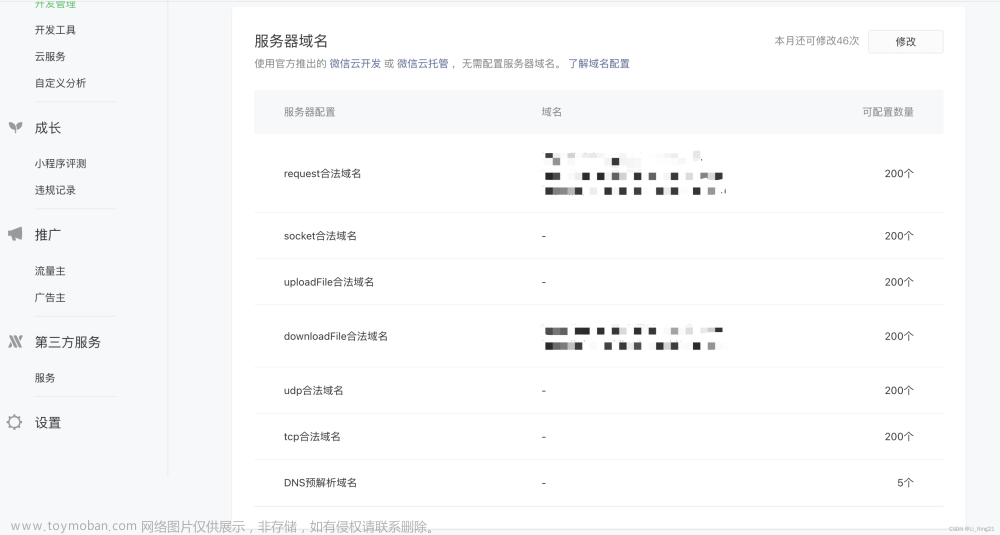
在微信小程序环境下需要配置pdf域名文章来源地址https://www.toymoban.com/news/detail-803801.html
pdfPreview(url){
var title = '预览'
uni.showLoading({ title: '加载中', mask: true })
//由于android 下webview无法直接打开pdf,需要先下载
uni.getSystemInfo({
success: res => {
console.log(res.platform);
// if (res.platform === 'android') {
wx.downloadFile({
url: url,
// filePath: wx.env.USER_DATA_PATH + "/我的协议.pdf",
success: function(res) {
const filePath = res.tempFilePath;
uni.showLoading({ title: '正在打开', mask: true })
wx.openDocument({
filePath: filePath,
showMenu: true, // 显示右上角菜单
fileType: "pdf",
success: function(res) {
uni.hideLoading()
console.log('打开文档成功');
},
fail: function(err) {
uni.hideLoading()
console.log('fail:' + JSON.stringify(err));
}
});
}
});
// } else {
// this.$tab.navigateTo(`/pagesA/common/webview/index?title=${title}&url=${url}`)
// }
}
});
},
文章来源:https://www.toymoban.com/news/detail-803801.html
到了这里,关于uniapp PDF文件预览/打开的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!