随着数字经济的快速发展和信息化在各行业各领域的深入推进,可视化大屏在各行各业得到越来越广泛的应用。可视化大屏不再只是电影里奇幻的画面,而是被实实在在地应用在政府、商业、金融、制造、交通、城市等各个行业的业务场景中,切切实实地实现着大数据的价值。
一、基础概念篇
1、什么是数据可视化?
数据可视化是指通过图形化手段,将数据以易于理解和直观的方式呈现给用户的过程。数据可视化将相对晦涩的数据通过可视的、交互的方式进行展示,从而形象、直观地表达数据蕴含的信息和规律。


数据可视化的应用场景有很多,其中数据可视化大屏作为当前领域中应用最多的场景,具有效果炫酷、外观大气、信息展示全面等特点。主流的数据可视化软件有Echarts、Tableau及新一代数据可视化软件SovitChart。
2、什么是大屏数据可视化?
大屏数据可视化是以大屏为主要展示载体的数据可视化设计。也就是通过整个超大尺寸的LED屏幕来展示关键数据内容。
大屏易在观感上给人留下震撼印象,便于营造某些独特氛围、打造仪式感。利用其面积大、可展示信息多的特点,通过关键信息大屏共享的方式可方便团队讨论和决策,所以大屏也常用来做数据分析监测使用。
二、设计原则篇
很多人对数据大屏的第一印象就是炫酷,但其实一张合格的数据大屏不只是效果酷炫,特效满满而已。数据大屏主旨在于借助于图形化手段,清晰有效地传达与沟通信息。那么,“清晰有效”才是数据大屏的重点。
在大屏展示中有多种资源类型及数据展示。需要通过构图突出重点,在主要信息和次要信息的布局和所占面积上进行调整,明确层级关系和流向,使观者获取信息时也能获得视觉平衡感。
紧贴服务需求:大屏设计要避免为了展示而展示,排版布局、图表选用等应服务于业务,所以大屏设计是在充分了解业务需求的基础上进行的。业务需求就是要解决的问题或达成的目标,设计师通过设计的手段帮助相关人员达成这个目标,是大屏数据可视化的价值所在。
先总览后细节:大屏因为大,承载数据多,为了避免观者迷失,大屏信息呈现要有焦点、有主次。可以通过对比,先把核心数据抛给用户,待用户理解大屏主要内容与展示逻辑后,再逐级浏览二三级内容。部分细节数据可暂时隐藏,用户需要时可通过鼠标点击等交互方式唤起。
选择正确图表:图表种类繁多,选择哪种类型最适合可视化呈现的数据本身就是一门艺术。正确的图表不仅会使数据更易于理解,而且会以最准确的方式显示出来。为了做出正确的选择,必须充分考虑需要传输什么类型的数据以及将数据传输给谁。
视觉感受需求:数据可视化在目标用户眼中大致归为:“动”字,页面数字、饼图、折线图、柱状图……数据就应该是动的,这样才可以表示“数据可视化”的基本需求。
三、设计流程篇
明确需求:这是最重要的一步,需要与客户进行充分的沟通,明确他们需要展示的数据和需求。
确定尺寸:根据大屏的物理尺寸和参数,确定设计稿的尺寸,确保设计出来的大屏能够在大屏上获得最佳的视觉体验。
确定指标:为了使数据更加显眼,通常会将特别的数据独占一块区域,这个区域的数据就是关键指标。通过对关键指标的理解,可以更好地理解大屏的内容。
页面布局:根据大屏的尺寸和关键指标的数量,对大屏进行页面的划分,使数据展示更加清晰。
选择图表:根据需要展示的数据类型和特点,选择合适的图表类型,以便更好地呈现数据。
风格配色:根据行业类型、指标数据和客户需求等因素,设计出符合整体风格的大屏,并选择合适的配色方案。
动效设置:使用带动态效果的一些组件或装饰图,使大屏看起来更加高级和酷炫。
检查调整:完成设计后,需要对大屏的细节进行检查调整,确保数据展示准确、布局合理、颜色搭配和谐等。
定稿提交:如果检查无误,就可以提交定稿的大屏设计稿。
四、应用展示篇
随着大数据的发展,可视化大屏在交通、商业、金融、工业、教育、医疗等领域得到广泛应用,切切实实地实现着大数据的价值。
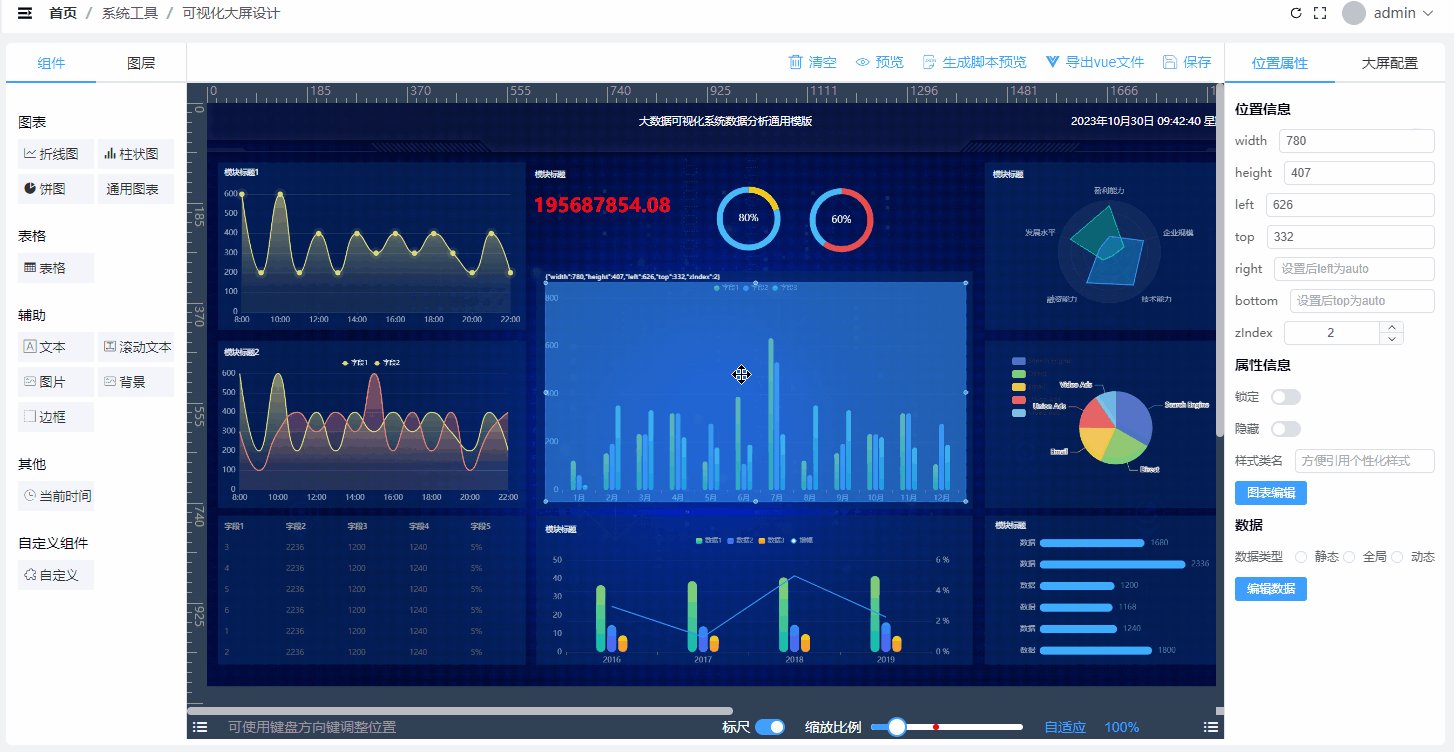
SovitChart 是数维图自研的、基于Web浏览器的、用于配置数据可视化大屏的工具平台。它提供了丰富的可视化设计组件,通过简单的点击、拖拽等操作,即可进行图表布局的调整,只要几分钟就可以配置出一页炫酷的可视化大屏。
了解可视化大屏制作的相关内容后,我们来看一下利用数维图SovitChart工具实现的各行业大屏效果。
智慧医院
智慧医院可视化大屏是一种将医院运行的各种数据以直观的方式呈现出来的技术,通常运用在医院管理、临床医疗、患者服务等领域。通过智慧医院可视化大屏,医院管理者可以快速了解医院的运行状态,及时发现和解决问题,提高医院的管理效率和医疗服务水平。

智慧景区
智慧景区可视化大屏是一种将景区运行的各种数据以直观的方式呈现出来的技术,通常运用在景区管理、游客分析、交通分析等领域。通过智慧景区可视化大屏,景区管理者可以快速了解景区的运行状态,及时发现和解决问题,提高景区的管理效率和游客满意度。

环境监测
智慧园区环境监测可视化大屏是一种利用大屏幕展示园区环境监测数据和信息的方式,通过将数据以图形、图表、动画等形式呈现出来,帮助用户更好地理解和分析园区环境状况。

车间生产
智慧车间管理可视化大屏是一种将车间运行的各种数据以直观的方式呈现出来的技术,通常运用在车间生产管理、设备监控、质量检测等领域。通过智慧车间管理可视化大屏,管理者可以快速了解车间的生产状况,及时发现和解决问题,提高车间的生产效率和产品质量。文章来源:https://www.toymoban.com/news/detail-803839.html
 文章来源地址https://www.toymoban.com/news/detail-803839.html
文章来源地址https://www.toymoban.com/news/detail-803839.html
到了这里,关于大屏数据可视化的设计流程及原则的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!