目录
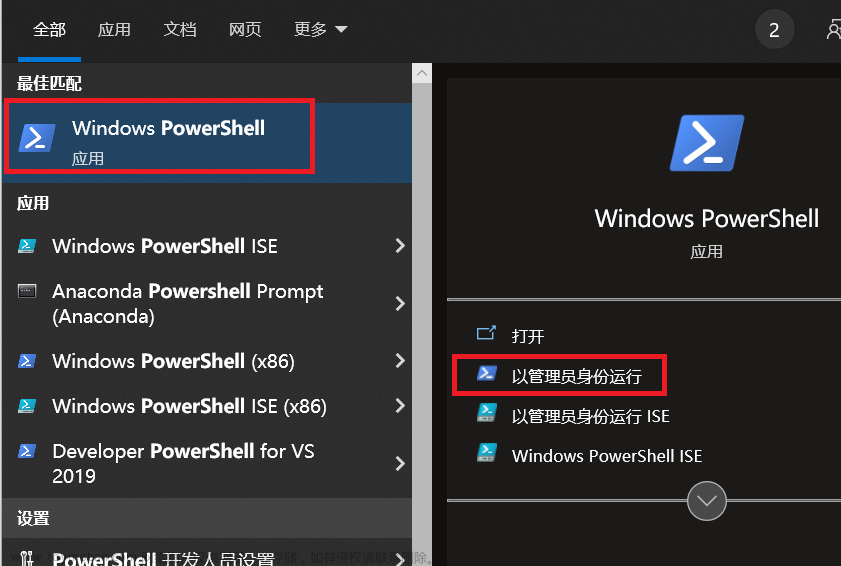
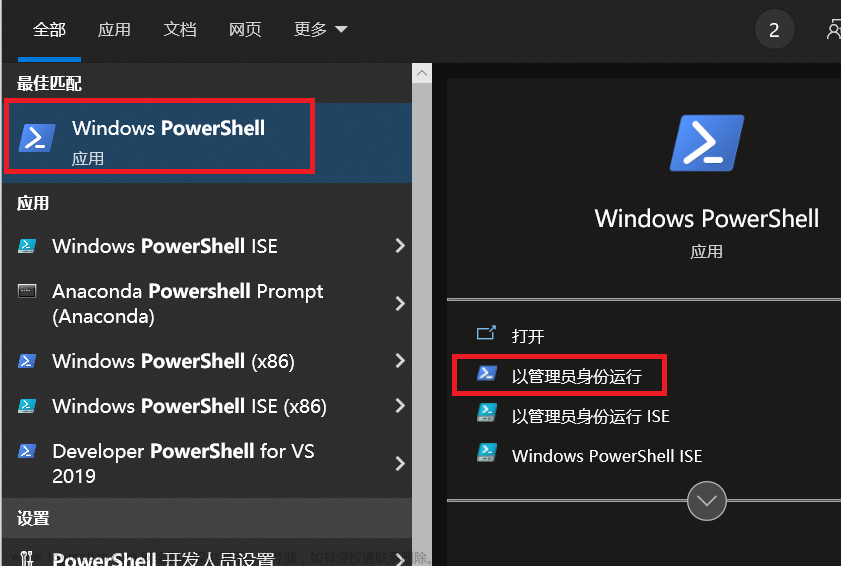
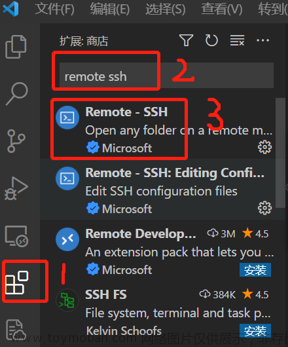
1、打开VS Code并确保已安装"Remote - SSH"扩展。如果尚未安装,请在扩展市场中搜索并安装它。
2、单击左下角的"Remote Explorer"图标,打开远程资源管理器。
3、在远程资源管理器中,单击右上角的齿轮图标,选择"Configure SSH Hosts"。
4、在弹出的文本框中,你可以添加你的远程服务器配置。配置的格式如下所示:
5、保存配置文件并关闭。
在Visual Studio Code (VS Code) 中通过SSH连接到远程服务器时,由于连的服务器较多,容易将端口号搞混,浪费时间且浪费精力。以下是如何在VS Code中为远程服务器设置别名的步骤:
1、打开VS Code并确保已安装"Remote - SSH"扩展。如果尚未安装,请在扩展市场中搜索并安装它。
2、单击左下角的"Remote Explorer"图标,打开远程资源管理器。
3、在远程资源管理器中,单击右上角的齿轮图标,选择"Configure SSH Hosts"。
输入: ssh root@10.10.10.19
4、在弹出的文本框中,你可以添加你的远程服务器配置。配置的格式如下所示:
-
Host <别名>
HostName <服务器IP或域名>
User <用户名>
Port <端口号>请将
<别名>替换为你希望使用的服务器别名,<服务器IP或域名>替换为远程服务器的实际IP地址或域名,<用户名>替换为你的远程服务器用户名,<端口号>替换为你的远程服务器SSH端口号(默认为22)。例如
-
Host 测试小主板
HostName 192.168.1.100
User myusername
Port 2222 -
5、保存配置文件并关闭。
-
现在,你可以在远程资源管理器中看到你的服务器别名,可以轻松地通过VS Code连接到服务器。
-

方法二:文章来源:https://www.toymoban.com/news/detail-804043.html
vi ~/.ssh/config直接在这个里面修改文章来源地址https://www.toymoban.com/news/detail-804043.html
到了这里,关于vscode远程ssh服务器且更改服务器别名的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!