PageAbility组件概述
PageAbility是包含UI界面、提供展示UI能力的应用组件,主要用于与用户交互。
开发者通过DevEco Studio开发平台创建PageAbility时,DevEco Studio会自动创建相关模板代码。PageAbility相关能力通过单独的featureAbility实现,生命周期相关回调则通过app.js/app.ets中各个回调函数实现。
PageAbility组件配置
PageAbility的相关配置在config.json配置文件的"module"对象的"abilities"对象中,"icon"属性表示Ability图标资源文件的索引,"lable"属性表示Ability对用户显示的名称,"skills"属性表示Ability能够接收的want的特征。
表1 PageAbility部分配置项说明
| 属性名称 | 含义 | 数据类型 | 是否可缺省 |
|---|---|---|---|
| icon | 表示Ability图标资源文件的索引。取值示例:$media:ability_icon。如果在该Ability的skills属性中,actions的取值包含 “action.system.home”,entities取值中包含"entity.system.home",则该Ability的icon将同时作为应用的icon。如果存在多个符合条件的Ability,则取位置靠前的Ability的icon作为应用的icon。说明:应用的"icon"和"label"是用户可感知配置项,需要区别于当前所有已有的应用"icon"或"label"(至少有一个不同)。 | 字符串 | 可缺省,缺省值为空。 |
| label | 表示Ability对用户显示的名称。取值可以是Ability名称,也可以是对该名称的资源索引,以支持多语言。如果在该Ability的skills属性中,actions的取值包含 “action.system.home”,entities取值中包含"entity.system.home",则该Ability的label将同时作为应用的label。如果存在多个符合条件的Ability,则取位置靠前的Ability的label作为应用的label。说明: 应用的"icon"和"label"是用户可感知配置项,需要区别于当前所有已有的应用"icon"或"label"(至少有一个不同)。该标签为资源文件中定义的字符串的引用,或以"{}"包括的字符串。该标签最大长度为255字节。 | 字符串 | 可缺省,缺省值为空。 |
| skills | 表示Ability能够接收的want的特征。 | 对象数组 | 可缺省,缺省值为空。 |
PageAbility的生命周期
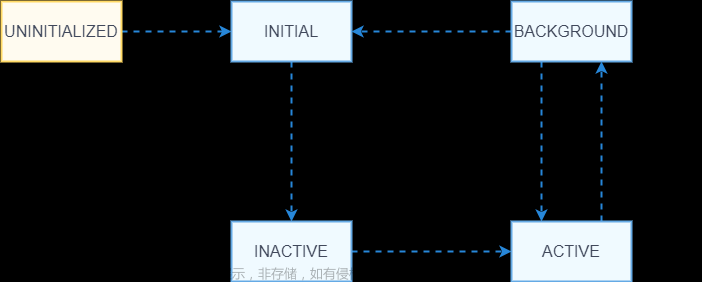
PageAbility生命周期是PageAbility被调度到INACTIVE、ACTIVE、BACKGROUND等各个状态的统称。PageAbility生命周期流转及状态说明见如下图1、表1所示。
图1 PageAbility生命周期流转

表1 PageAbility生命周期状态说明
| 生命周期状态 | 生命周期状态说明 |
|---|---|
| UNINITIALIZED | 未初始状态,为临时状态,PageAbility被创建后会由UNINITIALIZED状态进入INITIAL状态。 |
| INITIAL | 初始化状态,也表示停止状态,表示当前PageAbility未运行,PageAbility被启动后由INITIAL态进入INACTIVE状态。 |
| INACTIVE | 失去焦点状态,表示当前窗口已显示但是无焦点状态。 |
| ACTIVE | 前台激活状态,表示当前窗口已显示,并获取焦点。 |
| BACKGROUND | 后台状态,表示当前PageAbility退到后台,PageAbility在被销毁后由BACKGROUND状态进入INITIAL状态,或者重新被激活后由BACKGROUND状态进入ACTIVE状态。 |
应用开发者可以在app.js/app.ets中重写生命周期相关回调函数,PageAbility生命周期相关回调函数见下表。
表2 PageAbility生命周期回调接口说明
| 接口名 | 接口描述 |
|---|---|
| onCreate() | Ability第一次启动创建Ability时调用onCreate方法,开发者可以在该方法里做一些应用初始化工作。 |
| onDestroy() | 应用退出,销毁Ability对象前调用onDestroy方法,开发者可以在该方法里做一些回收资源、清空缓存等应用退出前的准备工作。 |
| onActive() | Ability切换到前台,并且已经获取焦点时调用onActive方法。 |
| onInactive() | Ability失去焦点时调用onInactive方法,Ability在进入后台状态时会先失去焦点,再进入后台。 |
| onShow() | Ability由后台不可见状态切换到前台可见状态调用onShow方法,此时用户在屏幕可以看到该Ability。 |
| onHide() | Ability由前台切换到后台不可见状态时调用onHide方法,此时用户在屏幕看不到该Ability。 |
PageAbility生命周期回调与生命周期状态的关系如下图所示。
图2 PageAbility生命周期回调与生命周期状态的关系

说明
1、PageAbility的生命周期回调均为同步接口。
2、目前app.js环境中仅支持onCreate和onDestroy回调,app.ets环境支持全量生命周期回调。
PageAbility的启动模式
启动模式对应PageAbility被启动时的行为,支持单实例模式、标准模式两种启动模式。
表1 PageAbility的启动模式
| 启动模式 | 描述 | 说明 |
|---|---|---|
| singleton | 单实例模式 | 每次调用startAbility方法时,如果应用进程中该类型的Ability实例已经存在,则复用已有的实例,系统中只存在唯一一个实例。表现为在最近任务列表中只有一个Ability实例。典型场景:当用户打开视频播放应用并观看视频,回到桌面后,再次打开视频播放应用,应用仍为回到桌面之前正在观看的视频。 |
| standard | 标准模式 | 缺省启动模式。每次调用startAbility方法时,都会在应用进程中创建一个新的Ability实例。表现为在最近任务列表中可以看到有多个该类型的Ability实例。典型场景:当用户打开文档应用,选择新建文档的时候,每次点击新建文档,都会创建一个新的文档任务,在最近任务列表中可以看到多个新建的文档任务。 |
应用开发者可在config.json配置文件中通过“launchType”配置启动模式。示例如下:
{
"module": {
// ...
"abilities": [
{
// singleton: 单实例模式
// standard: 标准模式
"launchType": "standard",
// ...
}
]
}
}
启动PageAbility时,对于标准启动模式(多实例启动模式)以及单实例启动模式首次启动,PageAbility生命周期回调均会被触发。单实例非首次启动时不会再触发onCreate()接口,而是触发onNewWant(),onNewWant()的说明如下表2所示。文章来源:https://www.toymoban.com/news/detail-804085.html
表2 单实例启动模式特有的回调函数说明文章来源地址https://www.toymoban.com/news/detail-804085.html
| 接口名 | 接口描述 |
|---|---|
| onNewWant(want: Want) | 单实例启动模式,PageAbility非首次启动时调用onNewWant方法,开发者可以在该方法中获取want,进而根据want做进一步处理。例如,单实例PageAbility迁移场景,指定页面拉起PageAbility场景。 |
到了这里,关于HarmonyOS4.0系统性深入开发21PageAbility组件概述的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










