系列文章目录
第一篇【element-ui】table表格底部合计自定义配置
目录
前言
一、element-ui时间选择器(DatePicker )是什么?
DatePicker 日期选择器
二、返回数据格式
1.引入
总结
前言
需求:element-ui时间选择器(DatePicker )数据回显,后台返回数据时间,然后回显到前台展示。
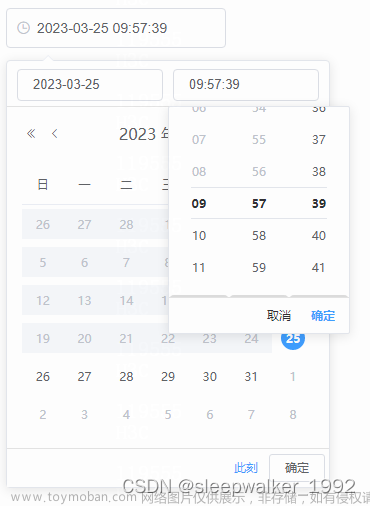
效果:

一、element-ui时间选择器(DatePicker )是什么?
DatePicker 日期选择器
用于选择或输入日期 https://element.eleme.cn/#/zh-CN/component/date-picker
二、返回数据格式

首先将【DatePicker 】绑定值的格式转换成你要显示的格式,让你要回显的值和【DatePicker 】绑定值的格式保持一致就可以回显,否则是不能回显的,我这里得到的数据格式是年月日时分秒,前台要展示月份日期,所以我给【DatePicker 】绑定值的格式也设置为HH:mm:ss
1.引入
代码如下: format="MM 月 dd 日" value-format="yyyy-MM-dd"
代码如下(示例):

//时间回显处理 将data 返回的时间push进去
let tmpArr = []
tmpArr.push(new Date(data.data.start_date))
tmpArr.push(new Date(data.data.end_date))
console.log('转成啥', tmpArr)
this.daterange = tmpArr总结
以上就是今天要讲的内容,本文仅仅简单介绍了DatePicker 的使用,而DatePicker 提供了大量能使我们快速便捷地处理数据的函数和方法。
🍉🍉🍉教程结束,觉得有帮助帮忙点个👍支持一下学友哥~文章来源:https://www.toymoban.com/news/detail-804115.html
 文章来源地址https://www.toymoban.com/news/detail-804115.html
文章来源地址https://www.toymoban.com/news/detail-804115.html
到了这里,关于element-ui时间选择器(DatePicker )数据回显的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!