学习目标
-
熟悉Web基础知识,能够说出Web服务器、URL和HTTP的概念
-
熟悉什么是Node.js,能够说出Node.js的作用
-
掌握Node.js的下载和安装,能够独立完成Node.js的下载和安装
-
熟悉什么是Express,能够说出Express的作用
-
掌握Express的安装,能够使用node命令完成Express的安装
-
掌握如何使用Express搭建服务器,能够独立完成服务器的搭建
-
熟悉什么是Ajax,能够说出Ajax的概念和优势
-
掌握创建Ajax对象的方法,能够创建Ajax对象并能够说出其常用的属性和方法
-
掌握如何实现GET方式的Ajax请求,能够向服务器发送GET方式的Ajax请求
-
掌握如何实现POST方式的Ajax请求,能够向服务器发送POST方式的Ajax请求
-
掌握如何获取服务端的响应,能够获取服务端响应的数据
-
掌握数据交换格式,能够实现XML、JSON数据格式的处理
-
熟悉什么是同源策略,能够区分同源和不同源URL地址
-
掌握跨域请求,能够利用CROS实现跨域请求
在前面的章节中,我们编写的网页都是直接在本地用浏览器打开的,不需要服务器的参与。当我们希望自己编写的网页能被互联网中其他用户访问时,就需要用到服务器了。说到服务器,不得不提到Ajax(Asynchronous JavaScript and XML,异步JavaScript和XML技术),Ajax是一个与服务器密切相关的技术,可以使网页中的JavaScript程序与服务器进行数据交互,提升用户体验。本章将结合Web服务器的相关知识讲解Ajax的使用。
10.1 Web基础知识
10.1.1 Web服务器
Web服务器又称为网站服务器,是一种能够提供网站服务的机器,主要负责存储数据和处理应用逻辑,它能够接收客户端的请求,并对客户端的请求做出响应。
客户端是指用户能够看到并与之交互的软件,浏览器是常用的客户端,日常生活中经常使用的QQ、微信等也是客户端。

客户端与服务器的工作方式如下。

当客户端向服务器发送请求时,实际上是向服务器请求资源,资源指的是服务器中存储的各种数据,例如网页、图片等。
资源分为以下两种。
静态资源:由服务器读取文件后直接返回,且每次访问内容不变。
动态资源:由服务器收到请求后,经过计算处理后返回,内容可以根据实际需要动态变化。
10.1.2 URL
客户端向服务器端发送请求时,实际上是发送了一个URL,服务器会根据URL向客户端返回对应的资源。
URL(Uniform Resource Locator,统一资源定位符)是专为标识Internet(互联网)上的资源位置而使用一种编址方式。
URL由协议、主机地址、端口号和请求资源路径4部分组成,其一般语法格式如下。


协议是网络协议的简称,用于指定请求地址的传输协议。
以下是一些常用的网络协议。
lHTTP 超文本传输协议
lHTTPS 超文本传输安全协议
lFTP 文件传送协议
主机地址用来确定请求的资源在哪台服务器中,它有以下两种形式。
lIP地址:Internet Protocol Address的缩写,是指互联网协议地址,用来唯一标识互联网中的设备。目前常用的IPv4地址是由3个点分隔的一串数字组成。
l域名:IP地址不直观,且难以记忆,实际生活中一般不使用IP地址访问网站,而是使用域名。IP地址与域名是对应的关系,在浏览器地址栏中输入域名,域名服务器(Domain Name Server,DNS)会将域名解析为对应的IP地址,从而找到对应的网站服务器。
通过主机地址找到对应的服务器后,还需要指定端口号来进一步确定当前访问的是服务器中的什么服务。一台服务器不仅能够向外界提供网站服务,还可以提供其他的服务,例如邮件服务、文件上传服务和文件下载服务等。
需要注意的是,如果某一个端口号已被另一个软件占用,在程序中再去使用这个端口号,程序就会报错,无法运行。
端口号是具有一定范围的数字,范围是0~65535,当URL中省略端口号时,HTTP默认端口号为80,HTTPS默认端口号为443。
请求资源路径用于指定请求的资源在服务器中的位置,它有两种类型,一种类型是不带参数的路径,也就是路径中不含“?”,这种路径称为静态资源路径,例如 http:/www.example.test/index.html 中的“lindex.html”。
另一种类型是带参数的路径,路径中含有“?”,这种路径称为动态资源路径,例如http://192.168.0.150:20/index.html?a=1中的“rindex.html?a=1”,其中,“a=1”称为URL参数。
10.1.3 HTTP
HTTP是客户端与服务器端请求和响应的标准。
当客户端与服务器端建立连接后,客户端向服务器端发送一个请求,服务器接收到请求后做出响应。
在请求和响应的过程中会传递一些数据,这些数据称为消息。

请求消息是指客户端向服务器端发送请求时所携带的数据。

请求行:分为请求方式、请求资源路径和HTTP版本3部分,中间用空格隔开。GET是浏览器打开网页默认使用的请求方式。
请求头:位于请求行之后,主要用于向服务器传递附加消息。每个请求头都是由字段名和对应的值构成,中间用冒号“:”和空格分隔。
空行:位于请求头后面,表示请求头结束。即使请求数据为空,也必须要有空行。
请求体:
当使用POST方式提交表单时,用户填写的表单数据将会被浏览器编码后放在请求体中,并通过请求头中的Content-Type和Content-Length字段来描述实体内容的编码格式和长度。
当在网页中使用表单发送POST方式的请求时,表单的编码格式按照form标签的enctype属性来设定,默认值为application/x-www-form-urlencoded,表示URL编码格式。由于URL编码格式不支持文件上传,当进行文件上传时,需要将其改为multipart/form-data格式。

响应消息指服务器端向客户端进行响应时所携带的数据。

状态行:用于告知客户端本次响应的状态,由HTTP版本、状态码(如200)和描述信息(如OK)组成。
状态码由3位数组成,表示请求是否被接收或处理,状态码的第1位数字定义了响应的类别,第2、3位数字没有具体的分类。
状态码的第1位数字有以下5种取值。
-
1**:请求已接收,需要继续处理。
-
2**:请求已成功被服务器接收或处理。
-
3**:重定向,需要进一步的操作以完成请求。
-
4**:客户端请求有错误。
-
5**:服务器端错误。
HTTP中的状态码较多,我们只需要记住一些常见的状态码即可。
| 状态码 | 说明 |
|---|---|
| 200 | 表示服务器成功处理了客户端的请求 |
| 301 | 表示请求的资源已被永久移动到新URL,服务器返回信息会包括新的URL,浏览器会自动定向到新URL,今后任何新的请求都应使用新的URL代替 |
| 302 | 与301类似,但资源只是临时被移动,将来可能会恢复 |
| 400 | 表示客户端请求有语法错误 |
| 404 | 表示服务器找不到请求的资源,例如访问不存在的网页时,经常返回此状态码 |
| 500 | 表示服务器发生错误,无法处理客户端的请求 |
响应头:用于告知客户端本次响应的基本信息,包括服务器程序名、内容的编码格式、缓存控制等。
空行:位于响应头后,用于表示响应头结束。即使没有响应消息,空行也必须存在。
响应体:也可以称为响应内容,有多种编码格式。
•当用户请求的是一个网页时,响应内容的格式是HTML;
•如果请求的是图片,则响应内容的格式是JPEG。
服务器为了告知客户端响应内容的类型,会通过响应头中的Content-Type字段来描述内容类型。
常见的内容类型如下。
-
text/plain:返回纯文本格式。
-
text/html:返回HTML格式。
-
text/xml:返回XML格式。
-
text/css:返回CSS格式。
-
application/javascript:返回JavaScript格式。
-
image/jpeg:返回JPEG图片格式。
-
application/json:返回JSON代码格式。

脚下留心:HTTP和HTTPS的区别
由于HTML安全性差,目前互联网中的主流网站都使用HTTPS。HTTPS在HTTP基础上通过加密和身份认证保证数据传输过程中的安全性,二者的具体区别如下。
安全性:HTTP数据都是未加密的,明文传输,安全性较差,HTTPS数据传输过程是加密的,安全性较好。
页面响应速度:HTTP页面响应速度比HTTPS快。HTTPS包含传输加密和身份认证,比HTTP更耗费资源。
多学一招:查看请求头和响应头
(1)打开Chrome浏览器,在地址栏中输入一个网址,访问页面成功后,打开开发者工具,选择Network面板。

(2)进入Network面板后刷新浏览器,然后单击列表中当前网页的第1个请求,可以看到当前请求页面格式化后的请求头和响应头。

10.2 Web服务器搭建
通过前面的学习,我们已经熟悉了Web基础知识,了解了客户端和服务器端的工作方式。那么如何搭建一个服务器,并将自己的网页部署到该服务器上呢?
接下来我们将利用Node.js开发环境,使用Express框架搭建Web服务器,并将自己编写的网页部署到服务器上。
10.2.1 Node.js概述
Node.js是一个基于Chrome V8引擎的JavaScript代码运行环境,也可以说是一个运行时(Runtime)平台,提供了一些功能性的API,如文件操作API、网络通信API等。
目前流行的Web服务器软件有很多,如Nginx、Apache、Node.js等,对于前端开发工程师来说,更适合使用Node.js,因为Node.js使用JavaScript语言进行服务器开发,可以让前端开发工程师快速上手。
JavaScript与Node.js的区别
-
JavaScript和Node.js的核心语法都是ECMAScript。
-
JavaScript是一种脚本语言,由ECMAScript、DOM和BOM组成,一般运行在客户端,主要用于处理页面的交互。
-
Node.js是运行在服务器端的JavaScript,由ECMAScript和Node.js环境提供的一些附加API组成,包括文件、网络和路径等,Node.js主要用于数据的交互。
服务器开发常用的技术有Java、Python、PHP、ASP.NET等,那么我们为什么选择使用Node.js呢?
选择Node.js技术的理由如下。
-
学习Node.js是前端开发人员转向后端开发人员的极佳途径。
-
一些公司要求前端开发人员掌握Node.js开发。
-
Node.js生态系统活跃,有大量的开源库可以使用。
-
前端开发工具大多基于Node.js开发。
10.2.2 Node.js的下载和安装
打开Node.js官网,找到Node.js下载地址。

单击“14.17.6 LTS”绿色区域进行下载。

到保存路径下找到node -v14.17.6-x64.msi文件,此文件就是下载的Node.js安装包。

双击node -v14.17.6-x64.msi安装包进行安装,弹出安装提示窗口,安装过程全部使用默认值即可。

安装完成后,如何测试Node.js是否安装成功呢?
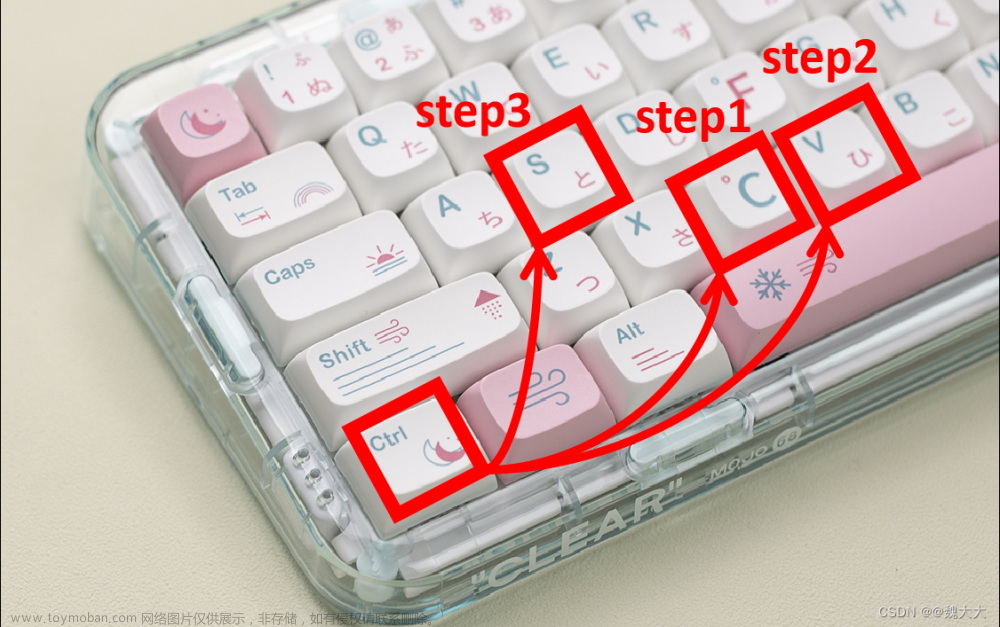
步骤1:打开“运行对话框”
按“Windows+R”组合键,打开“运行”对话框,输入“cmd”。

步骤2:打开cmd命令提示符窗口
单击“确定”按钮,或者直接按“Enter”键,会打开cmd命令提示符窗口。

步骤3:输入命令
输入命令“node -v”(其中v是version的简写,表示版本),按“Enter”键,会显示当前安装的Node.js版本。

步骤4:退出
输入“exit”并按“Enter”键,或单击命令提示符窗口右上角的“×”(关闭)按钮。
多学一招:使用Visual Studio Code快速启动Node.js
(1)打开Visual Studio Code编辑器,在菜单栏中单击“终端(T)”选项,然后在弹出的快捷菜单中单击“新建终端”;或者在菜单栏中单击“查看(V)”选项,然后在弹出的快捷菜单中单击“终端”。

(2)在终端中输入“node -v”命令,测试Node.js是否启动成功。

当我们想要在某个目录下执行命令时,可以选中这个目录,然后右击,在弹出的快捷菜单中选择“在集成终端中打开”,这时终端就在这个目录中打开了。
10.2.3 初识Express
在服务器端开发中,网站服务器是必不可少的,Node.js中不需要安装额外的软件充当网站服务器,使用Node.js提供的HTTP模块即可搭建Web服务器。但使用Node.js的HTTP模块进行服务器开发效率比较低,为了提高开发效率,我们可以为Node.js安装Express框架,利用Express框架搭建Web服务器。
Express是目前流行的基于Node.js运行环境的Web应用程序开发框架,简洁、灵活,它为Web应用程序提供了强大的功能。
Express提供了一个轻量级模块,它把Node.js中的HTTP模块的功能封装在一个简单易用的接口中,用于扩展HTTP模块的功能,它能够轻松处理服务器的路由、请求和响应。
10.2.4 安装Express
利用Express搭建服务器之前,需要安装Express,可以使用Node.js的第三方模块管理工具npm(node package manager)提供的命令进行安装。npm在Node.js安装时就已经被集成。
通过npm安装Express的步骤
(1)新建“server”目录作为项目目录。
(2)在终端中执行“cd server”命令进入server目录,然后执行如下命令,对项目进行初始化。
npm init -y•init表示初始化包管理配置文件package.json。
•-y表示在初始化的时候省去询问的步骤,生成默认的package.json。
(3)执行如下命令,在当前项目下安装Express框架。
npm install express@4.17.1 –-save•express@4.17.1表示安装4.17.1版本的Express框架。
•--save表示安装为运行时依赖。
执行完上述命令后,Express框架会被安装到当前目录的node_modules目录中。
(4)安装完成后,执行如下命令,查看Express版本。
npm list express10.2.5 使用Express搭建服务器
使用Express搭建Web服务器的关键代码如下。
(1)使用require()方法引入express模块。
var express = require('express');(2)调用express()方法创建Web服务器对象。
var app = express();(3)利用express.static()方法托管静态资源。

app.use()会拦截所有的请求,然后交给express.static()来处理。
(4)调用app.listen()方法监听端口。
app.listen(3000, () => {
console.log('服务器启动成功...');
});•第1个参数3000表示端口号,这个端口号也可以换成其他没有被占用的端口号。
•第2个参数表示监听成功后执行的回调函数。
下面我们搭建一个符合实际开发需要的Web服务器,搭建步骤如下。
(1)在server目录下,新建app.js文件,编写代码实现使用Express搭建Web服务器。
// 引入express模块
var express = require('express');
// 创建Web服务器对象
var app = express();
// 静态资源处理
app.use(express.static('public'));
// 监听3000端口
app.listen(3000, () => {
console.log('服务器启动成功...');
});(2)在server目录下,创建public文件夹,在public文件夹中创建index.html文件,编写代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello Express</h1>
</body>
</html>(3)在Visual Studio Code编辑器的终端中,先进入server目录,然后执行如下命令,启动服务器。
node app.js
(4)在浏览器中访问http://localhost:3000/index.html。

如果想终止服务器,可以在命令行中按“Ctrl+C”组合键。
在Node.js中,每次修改文件都需要在命令行中重新执行该文件,非常麻烦,有时忘记重新执行,还会导致程序出错,如何解决这个问题呢?
nodemon是一个用于辅助项目开发的命令行工具,每次保存文件时代码都会自动重新运行。
使用nodemon工具前,需要通过npm下载并安装nodemon工具,命令如下。
npm install -g nodemon下载成功后,使用nodemon指令启动app.js文件,如果显示nodemon指令无效
nodemon : 无法加载文件 D:\nodejs\nodemon.ps1,因为在此系统上禁止运行脚本。
使用Windows PowerShell启动超级管理员的dos窗口进入server文件夹路径下执行指令 set-ExecutionPolicy RemoteSigned
set-ExecutionPolicy : 对注册表项“HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\PowerShell\1\ShellIds\Microsoft.PowerShell”的访问被拒绝。 要更改默认(LocalMachine)作用域的执行策略
,请使用“以管理员身份运行”选项启动 Windows PowerShell。要更改当前用户的执行策略,请运行 "Set-ExecutionPolicy -Scope CurrentUser"。
所在位置 行:1 字符: 1
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : PermissionDenied: (:) [Set-ExecutionPolicy], UnauthorizedAccessException
+ FullyQualifiedErrorId : System.UnauthorizedAccessException,Microsoft.PowerShell.Commands.SetExecutionPolicyCommand显示以上报错,则执行指令 Set-ExecutionPolicy -Scope CurrentUser
位于命令管道位置 1 的 cmdlet Set-ExecutionPolicy
请为以下参数提供值:
ExecutionPolicy: 1输入参考值为1
然后再进行执行nodemon app.js启动服务器即可。
[nodemon] 3.0.2
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,cjs,json
[nodemon] starting `node app.js`
服务器启动成功...10.3 Ajax入门
10.3.1 什么是Ajax
Ajax的含义是Asynchronous JavaScript And XML,即异步JavaScript和XML技术,它是由JavaScript、XML、DOM等多种已有技术组合而成的一种浏览器端技术,用于实现浏览器与服务器进行异步交互的功能,从而提高用户浏览网页的体验。
传统网站中存在的一些问题:
-
页面加载时间长:在传统的网站中,用户只能通过浏览器刷新页面,从服务器中获取数据。如果网速慢,获取数据的时间就会很长。当页面加载数据时,用户也不能在该页面进行其他操作,只能等待网页加载完成。
-
页面无法局部更新:在传统的网站中,每访问一个页面,都需要服务器返回一个页面,服务器压力非常大。而且传统的网站无法实现局部更新,即使页面中只有少量数据发生变化,网页中所有的表格、图片等都没有改变,依然要从服务器重新加载网页。
Ajax的优势如下。
-
按需加载数据,减轻了服务器的压力。
-
实现了局部更新页面数据。
10.3.2 创建Ajax对象
发送Ajax请求首先要通过XMLHttpRequest()构造函数实例化XMLHttpRequest对象,即创建Ajax对象,用于与服务器交换数据。
创建Ajax对象的示例代码如下。

浏览器和服务器实现Ajax交互时,其实是通过浏览器中创建的Ajax对象向服务器发送请求,服务器接收到请求后,根据请求的URL响应相对应的数据给浏览器,然后浏览器再通过Ajax对象返回服务器端响应的数据。
Ajax对象提供了一些常用的属性和方法。
| 名称 | 说明 |
|---|---|
| open() | 用于初始化请求 |
| send() | 用于向服务器发送请求 |
| readyState | 用于获取Ajax状态值 |
| onreadystatechange | 当readyState属性发生变化时执行的事件处理函数 |
| onload | 响应完成时执行的事件处理函数 |
| responseText | 用于获取服务器返回的字符串数据 |
| reponseXML | 用于获取服务器返回的XML数据 |
10.3.3 实现GET方式的Ajax请求
任何一个请求都离不开浏览器和服务器的参与。我们将从以下两方面学习如何发送GET方式的Ajax请求。
-
服务器端
当服务器收到浏览器发送的GET方式请求时,可以使用app.get()方法处理这个请求。使用app.get()方法处理请求的示例代码如下。

-
浏览器端
浏览器端要发送Ajax请求,需要先创建Ajax对象,然后通过调用Ajax对象的open()方法和send()方法完成请求。
open()方法用于初始化请求,其语法格式如下。
xhr.open(method, url[, async][, user][, password]);•method用于指定请求方式,如GET、POST,不区分大小写。
•url表示请求地址。
•async表示是否异步执行操作,默认为true,若设为false表示同步执行操作。
•user和password表示HTTP认证的用户名和密码。
send()方法用于向服务器发送请求,其语法格式如下。
xhr.send([content]);content为可选参数,表示要发送的数据,一般与POST方式请求配合使用。
10.3.4 实现POST方式的Ajax请求
实现POST方式的Ajax请求与实现GET方式的Ajax请求类似,同样也需要服务器和浏览器的参与。
服务器端
当浏览器发送POST方式的Ajax请求后,需要在服务器端使用app.post()方法处理这个请求。使用app.post()方法处理请求的示例代码如下。

浏览器端
浏览器端发送POST请求的基本步骤如下。
(1)通过XMLHttpRequest()构造函数创建Ajax对象。
(2)调用Ajax对象的open()方法,初始化POST请求。
(3)调用Ajax对象的send()方法,向服务器发送请求。
10.3.5 获取服务器端的响应
通过Ajax对象向服务器发送请求后,Ajax对象会等待服务器返回响应结果,然后对响应结果进行处理 。获取服务器端响应相关的操作有以下4个。
-
获取Ajax状态值
-
监听Ajax状态值
-
响应完成时调用的事件处理函数
-
获取服务器端响应的内容
什么是Ajax状态值:浏览器和服务器的交互并不是一步完成的,而是会经历一个过程,这个过程中的每一步都会对应一个数字,这个数字就是Ajax状态值。
| 名称 | 说明 |
|---|---|
| 0 | 请求未初始化(还没有调用open()方法) |
| 1 | 请求已经建立,但是还没有发送(还没有调用send()方法) |
| 2 | 请求已经发送 |
| 3 | 请求正在处理中,通常响应中已经有部分数据可以用了 |
| 4 | 响应已经完成,可以获取并使用服务器的响应了 |
通过xhr.readyState属性可以获取当前的Ajax状态值。在判断xhr.readyState属性返回的状态值是哪一种状态时,可以与状态值属性进行比较。
xhr.UNSENT; // 对应状态值0
xhr.OPENED; // 对应状态值1
xhr.HEADERS_RECEIVED; // 对应状态值2
xhr.LOADING; // 对应状态值3
xhr.DONE; // 对应状态值4如何监听Ajax状态值:通过onreadystatechange事件处理函数可以监听Ajax状态值的变化,示例代码如下。
xhr.onreadystatechange = function () {};onreadystatechange事件处理函数会被调用多次。当Ajax的状态值为4时,就可以在onreadystatechange事件处理函数中获取服务器端响应的内容。
响应完成时调用的事件处理函数:当服务器完成响应时,浏览器可以通过onload事件处理函数获取服务器端的响应,示例代码如下。
xhr.onload = function () {};onload事件处理函数只会被调用1次,且不兼容IE 10之前版本的浏览器。
获取服务器响应的内容:
当服务器已经完成响应时,我们可以通过Ajax对象的responseText属性或responseXML属性获取服务器响应的内容。
-
responseText属性:用于接收文本类型的响应。
-
responseXML属性:用于接收XML类型的响应。
服务器在返回XML数据时,应设置Content-Type字段的值为text/xml或application/xml,否则会解析失败。
10.4 数据交换格式
客户端和服务器端进行交互时,为了确保通信双方都能够正确识别对方发送的信息,需要约定一种格式。目前比较通用的数据交换格式有以下两种。
-
XML:历史悠久、应用广泛的数据格式。
-
JSON:近几年在Web开发中流行的数据格式。
10.4.1 XML数据格式
XML是由 W3C 制定的一种通用标记语言,主要用于描述和存储数据。
编写XML文档时,需要先声明XML文档的类型,声明时version属性不能省略,且必须放在第1位。XML文档中的标签必须成对出现,且严格区分大小写。
通过代码演示一段简单的XML文档。

当浏览器向服务器发送XML格式的数据时,需要在浏览器端设置请求头中的Content-Type字段为text/xml,示例代码如下。
xhr.setRequestHeader('Content-Type', 'text/xml');
当服务器返回XML格式的数据时,需要在服务器端设置响应头中的Content-Type字段为text/xml,示例代码如下。
res.setHeader('Content-Type', 'text/xml');
10.4.2 JSON数据格式
JSON是一种轻量级的数据交换格式,它采用完全独立于编程语言的文本格式来存储和表示数据,这使得它能够轻松地在客户端和服务器之间传输。
在JavaScript中,我们可以轻松地在JSON字符串与对象之间转换,相较于XML数据格式来说,JSON数据格式使用起来更加方便。
使用JSON可以保存对象、数字、字符串、数组等类型的数据。JSON本质上是一个字符串,需要使用双引号标注对象的成员名和字符串型的值。
通过代码演示一段JSON代码。
{"name":"Tom","age":24,"work":true}
通过JavaScript处理JSON数据时,需要使用以下两个方法对数据进行处理。
-
JSON.stringify()方法。
-
JSON.parse()方法。
JSON.stringify()方法用于将数据转换为JSON字符串,其语法格式如下。
JSON.stringify(value[, replacer][, space])
•value表示将要转成JSON字符串的值。
•replacer是可选参数,用于决定value中哪部分被转化为JSON字符串。
•space是可选参数,用于指定缩进用的空白字符串,从而美化输出格式。
JSON.parse()方法用于解析JSON字符串,返回原始值,其语法格式如下。
JSON.parse(text[, reviver])
•text表示JSON字符串。
•reviver为可选项,用于传入一个函数来修改解析生成的原始值。
10.5 同源策略
10.5.1 什么是同源策略
同源策略是浏览器的一种安全策略,它可以让同源地址之间的访问不受限制,但不同源地址之间不能随意访问。
同源策略规定URL中的协议、域名和端口号都要相同,以保证多个页面或者请求同源,如果有一个不相同,就是不同源。
以下是同源URL地址。

在判断两个URL地址是否同源时,请求资源路径忽略不计。

10.5.2 实现跨域请求
跨域请求是指当前发起请求的域与该请求指向的资源所在的域不同时的请求。如果两个请求的协议、域名、端口号均相同就是同域,否则就是跨域。
浏览器为什么限制跨域请求:跨域请求会导致网页失去安全性。
限制跨域请求带来的问题:互相信任的网站之间无法发送跨域请求。
如何解决限制跨域请求带来的问题:
W3C提出了CORS(Cross-Origin Resource Sharing,跨域资源共享)方案,通过在服务器端进行简单的配置即可允许跨域请求。由于该方案比较新,一些早期的浏览器不支持,但目前主流的浏览器都已经支持了。
CROS实现跨域请求的办法
-
使用CORS实现跨域请求的办法是在服务器的响应头中添加一些访问控制字段,以通知浏览器当前服务器允许跨域请求。
-
浏览器在发送跨域请求时,会判断该请求是否需要发送预检请求(Preflight request),请求方式为OPTIONS。预检请求用于请求服务器告知其支持哪些特殊的功能和方法,从而使浏览器在不访问服务器上实际资源的情况下就知道处理该资源的最优方式。
-
服务器需要在预检请求和实际资源请求的响应结果中返回控制字段。
常用的访问控制字段如下。
-
Access-Control-Allow-Origin:指定允许访问该资源的外域URI,多个用“,”分隔,也可以设为通配符“*”表示任意地址。允许跨域请求必须设置该字段。
-
Access-Control-Allow-Headers:用于预检请求的响应,其指明了实际请求中允许浏览器携带的请求头字段。
-
Access-Control-Expose-Headers:指定允许浏览器访问的自定义响应头,多个用“,”分隔,否则浏览器只允许Ajax对象访问一些最基本的响应头。
-
Access-Control-Max-Age:表示通过预检请求获得的访问控制结果可以被缓存多久,单位为秒,Chrome中的上限为7200秒。缓存期内不再发送预检请求。
演示CORS访问字段的设置,具体示例如下。

在Chrome浏览器的开发者工具中测试Access-Control-Max-Age字段时,不要勾选“Network”面板下的“Disable cache”(禁用缓存),否则该字段不会生效。
动手实践:Ajax表单验证
日常生活中,我们登录一些网站时,网页中的表单会验证我们输入的用户名和密码是否正确。本案例将会利用Ajax实现表单验证效果。用户在表单中输入用户名和密码后,单击“登录”按钮,就会发送Ajax请求到服务器,在服务器端验证用户名和密码是否正确。
服务器接口具体信息如下。
-
接口地址:http://localhost:3000/login。
-
请求方式:POST。
-
请求参数:{ "username": "用户名", "password": "密码"}。
-
请求成功返回:{ "code": 1, "msg": "登录成功"}。
-
请求失败返回:{ "code": 0, "msg": "登录失败"}。

login.html页面代码以及login.css代码如下:
div {
width: 260px;
padding: 40px;
margin: 20px;
border: 2px solid black;
}
span {
display: inline-block;
width: 80px;
margin-bottom: 30px;
}
button {
display: block;
width: 80px;
margin: 0 auto;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="login.css">
</head>
<body>
<div>
<span>用户名:</span><input type="text" id="username"><br>
<span>密码:</span><input type="password" id="pwd"><br>
<button>登录</button>
</div>
<script>
// 获取button元素
var obtn = document.getElementsByTagName('button');
// 为button元素绑定单击事件
obtn[0].onclick = function () {
// 获取用户输入的用户名和密码
var username = document.getElementById('username').value;
var password = document.getElementById('pwd').value;
// 定义data对象,用于存储用户名和密码
var data = {
username: username,
password: password
};
var data = JSON.stringify(data);
// 创建Ajax对象
var xhr = new XMLHttpRequest();
// 调用Ajax的open()方法,初始化HTTP请求
xhr.open('POST', 'http://localhost:3000/login');
// 设置请求头
xhr.setRequestHeader('Content-Type', 'application/json; charset=UTF-8');
// onreadystatechange事件处理函数
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
// 接收服务器的响应数据
var data = JSON.parse(xhr.responseText);
alert(data.msg);
}
};
// 发送请求
xhr.send(data);
};
</script>
</body>
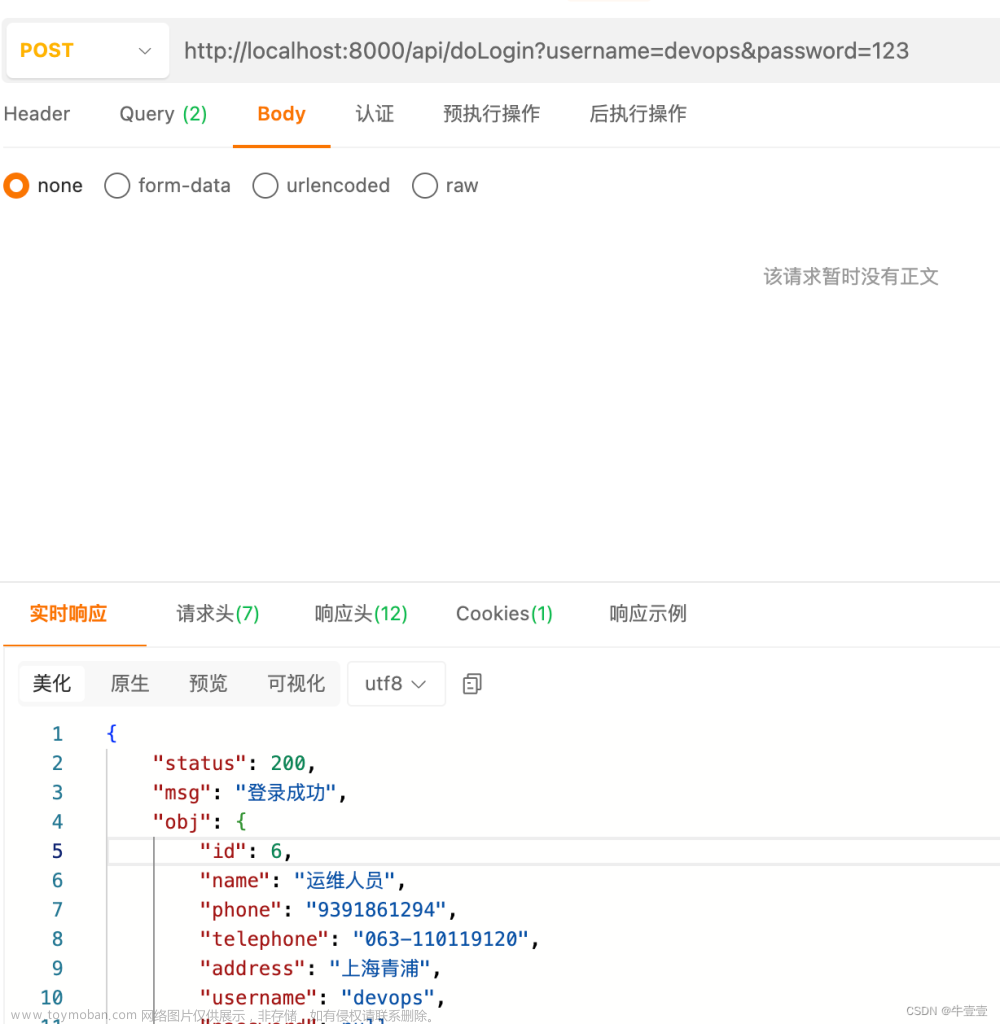
</html>登录成功与失败的页面效果:

案例的实现思路如下。
编写HTML代码:定义1个div标签,作为表单的容器;定义2个span标签,用于提示需要输入的内容;定义2个input标签,用于输入用户名和密码;定义1个button标签作为“登录”按钮。
添加JavaScript代码:为“登录”按钮绑定单击事件,用于单击该按钮时进行Ajax交互,向服务器发送POST方式的请求。
服务器处理请求:创建用于表单验证的服务器,并使用app.post()处理接收到的POST请求,响应JSON数据。
在server文件夹下form.js文件
// 引入express模块
var express = require('express');
// 创建Web服务器对象
var app = express();
// 静态资源处理
app.use(express.static('public'));
// 解析浏览器发来的URL编码数据(表单默认编码)和JSON数据
app.use(express.urlencoded({ extended: false }));
app.use(express.json());
// 设置允许跨域
app.all('*', (req, res, next) => {
res.setHeader('Access-Control-Allow-Origin', '*');
res.setHeader('Access-Control-Allow-Headers', 'Content-Type');
next();
});
// 处理POST请求
app.post('/login', (req, res) => {
// 服务器保存的“用户名: 密码”
var data = {
admin: '123456',
teach1: 'a12345',
stu1: 'b111111'
};
var result = { code: 0, msg: '登录失败' };
// 获取请求参数
var username = req.body.username;
var password = req.body.password;
// 遍历data对象
for (k in data) {
if (k == username && data[k] == password) {
result.code = 1;
result.msg = '登录成功';
break;
}
}
res.send(result);
});
// 监听3000端口
app.listen(3000, () => {
console.log('服务器启动成功...');
});
创建新终端,通过cd server指令进入server文件夹,执行node form.js 指令,开启nodejs服务器即可,然后使用浏览器访问
http://localhost:3000/login.html地址,展示出登录页面,输入用户名和密码,使用post请求将用户名和密码发送给nodejs服务器接收并进行验证。文章来源:https://www.toymoban.com/news/detail-804132.html
本章小结
本章首先介绍了Web基础知识、Web服务器搭建,然后讲解了Ajax,最后讲解了数据交换格式和同源策略。通过本章的学习,要求读者能够独立完成服务器的搭建,能够发送GET方式、POST方式的Ajax请求和获取服务器端的响应,并且能够实现跨域请求。文章来源地址https://www.toymoban.com/news/detail-804132.html
到了这里,关于第10章 Web服务器与Ajax的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!