在项目中存在多个地方需要上传文件到服务器,如果不对文件的大小进行限制,就会发送不可预知的异常,严重的情况下会耗尽服务器资源导致宕机,所以对文件的大小进行限制是必要的。文章来源:https://www.toymoban.com/news/detail-804201.html
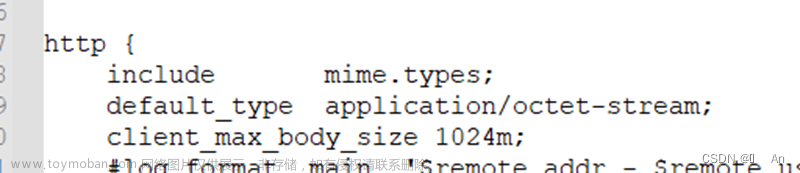
限制文件大小,可以再后端处理,也可以再容器的配置上处理,再spring配置是很方便的,但是如果可以再js曾就限制的话,根本不需要请求到后台,完全不需要浪费服务器资源,其实这个功能用js代码就可以实现,代码如下:文章来源地址https://www.toymoban.com/news/detail-804201.html
var attachmentsPath = form.findField('attachmentsPath').getValue();
if (Ext.isEmpty(attachmentsPath)) {
Ext.Msg.alert('提示', '请先选择需要上传的附件!');
return false;
}
if (attachmentsPath.indexOf('fakepath') === -1) {
Ext.Msg.alert('提示', '不需要重复上传!');
return false;
}
var field = document.getElementById('file');
//取控件中的input元素
var inputs = field.getElementsByTagName('input');
var fileInput = null;
var il = inputs.length;
//取出input 类型为file的元素
for (var i = 0; i < il; i++) {
if (inputs[i].type === 'file') {
fileInput = inputs[i];
break;
}
}
if (fileInput != null) {
var fileSize = _this.getFileSize(fileInput);
//允许上传不大于30M的文件
if (fileSize > 1024 * 30) {
Ext.Msg.alert('提示', '上传附件不能大于30M!');
return;
}
}
//计算文件大小,返回文件大小值,单位K
getFileSize: function (target) {
var isIE = /msie/i.test(navigator.userAgent) && !window.opera;
var fs = 0;
if (isIE && !target.files) {
var filePath = target.value;
var fileSystem = new ActiveXObject("Scripting.FileSystemObject");
var file = fileSystem.GetFile(filePath);
fs = file.Size;
} else if (target.files && target.files.length > 0) {
fs = target.files[0].size;
} else {
fs = 0;
}
if (fs > 0) {
fs = fs / 1024;
}
return fs;
},到了这里,关于前端文件上传,文件大小限制的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!