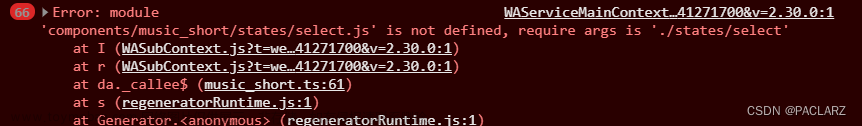
new FormData 只适用于web端,uniapp 小程序不适用,这里当时也卡了一下,随便用个js文件发现其实FormData也使用不了,所以如果要配置formData 的格式 无法使用FormData,会报 FormData is not defined.
解决
原文
原文
原文文章来源:https://www.toymoban.com/news/detail-804250.html
1.安装fly:
npm install flyio
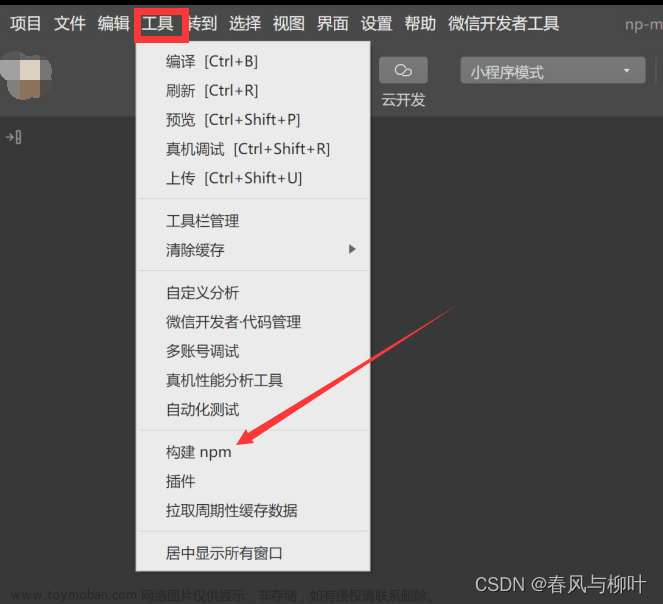
2.使用renderjs
3.Content-Type: ‘application/x-www-form-urlencoded’
最终代码:文章来源地址https://www.toymoban.com/news/detail-804250.html
<view class="nav_title" @click="custom.taskSycn">test</view>
// 注意renderjs方法的调用custom.taskSycn() 不能加(),在H5能正常解析,但是在APP端无法正常解析
<script module="custom" lang="renderjs"> // 定义renderjs 即视图层,这里面的语法及生命周期都和vue语法保持一致
import axios from 'axios'
export default {
data() {
return {}
},
methods: {
handleClick() {
console.log('9999');
},
taskSycn() {
console.log('taskSycn++++');
let Authorization = `9j8yMV b964c9635dcf5e0f9c50a6073bdb69d7`
let data = {
userId: "a85e5678-419d-4e8f-8da0-c961b4186333",
package: "io.changchun.app",
taskId: 1,
taskName: "test21"
// "injectObject":'{"url":"/pages/myMission/myMission"}'
};
axios
.post("http://116.141.0.158:8083/mobile-portal/task/sync.vm", {
...data
}, {
headers: {
Authorization,
"Content-type": "multipart/form-data"
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
}
}
}
</script>
<script> // 就是我们正常的uniapp js代码 即service层
export default {
data() {
return {}
},
}
</script>
到了这里,关于uniapp 小程序 使用 new FormData 报错,is not defined 问题解决(没解决)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![Vue.js报错问题解决:[Vue warn]: Error in v-on handler: “ReferenceError: XXX is not defined“.](https://imgs.yssmx.com/Uploads/2024/02/540174-1.jpeg)



